
文章目录
一、什么是JavaScript
- 一、什么是JavaScript
- 二、js的引入方式
- 三、js常见的3种输出方式
- 四、js的数据类型和数据类型转换
- 五、js中的数组
- 六、js的运算符
- 七、条件语句
- 八、循环语句
1.JavaScript简介
- javascript简称js;
- javascript是一个客户端脚本语言;
- 是运行在客户端,由浏览器内核来解析;
- js代码是从上往下执行
2.JS特点
- 弱类型语言
- 解释型语言
- 基于对象(有别人给封装好了的方法)
- 安全性高
- 兼容性问题
JS的3中引用方式使用:
- 行间事件:卸载标签内部的
- 外链式:引用外部js文件
- 嵌入式 :通过script标签将js代码嵌入到html文档
js引入方式
点我
alert('我是嵌入式')
alert('我不会被执行,因为引入了外链式')
1.js
alert('我是外链式')
常见的输出方式
alert('将信息输出的弹出框')
console.log('将信息输出到浏览器的控制台')
document.write('在页面中显示信息')
1.js的数据类型
数据类型举例或定义方法数值类型数字字符串用引号引起的布尔boolean包括true和false,全部小写对象类型类似字典函数类型function fun(){}未定义undefined2.查看数据类型
查看方法作用或使用typeof()直接查看数据类型即可typeof(数据)instanceo()① 对于基本数据类型,只有通过new方式创建出来的对象,才能被正确检测② instanceof检测是否是指定的构造函数的实例3.代码举例
// ------------------六种数据类型---------------------
//数值类型Number
var num1=1;
var num2=2;
// 检测数值类型
var res=typeof(num1);
console.log(res);
// 字符串类型String
var str1='123';
var str2="123";
// boolean
var bool=true; //false
//对象类型Object
var obj={
name:'小乖乖',
age:'12',
say:function(){
alert('我是小乖乖');
}
}
var arr=['1','2','3']
console.log(typeof(arr));
console.log(obj);//类似列表但属于对象类型
console.log(null,typeof(null));
// 函数类型function
var func=function(){
console.log('哈哈哈哈');
}
console.log(func);
// 未定义类型
var v=undefined;
console.log(v,typeof(v));
var x;//初始时候不给值,默认是此类型
alert(x,typeof(x));
console.log(x,typeof(x));
// ------------------instanceof--------------------------
// 对于基本数据类型,只有通过new方式创建出来的对象,才能被正确检测
// instanceof检测是否是指定的构造函数的实例
var a=new Number(1);
alert(a instanceof Number);//true
var b=5;
alert(b instanceof Number);//false
4.数据的类型转换
//-------------------Number()将字符串强制转换成数值------------
//纯数字
var str1='1234';
var res=Number(str1);
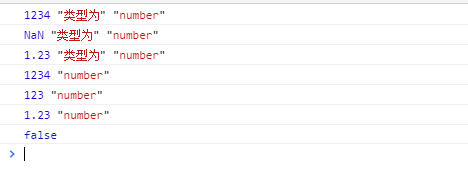
console.log(res,'类型为',typeof(res));
// 数字+字母(只有字符串中有一个非数字字符,则返回nan-no a number)
var str2='123abc';
var res2=Number(str2);
console.log(res2,'类型为',typeof(res2));
// 小数(只能有一个小数点)
var str3='1.23';
var res3=Number(str3);
console.log(res3,'类型为',typeof(res3));
// -------------------parseInt(),parseFloat()------------
/* 非强制转换,从左到右,若第一个数字不是数字则返回nan,否则返回数字部分,遇到非数字不再查找*/
console.log(parseInt(str1),typeof(parseInt(str1)));
console.log(parseInt(str2),typeof(parseInt(str2)));
// parseFloat会比parseInt多检测一个小数点
console.log(parseFloat(str3),typeof(parseFloat(str3)));
// ------------------转换成Boolean()------------------------
var num1=0;//false
var num1=NaN;//false,虽然为数字类型,但是不是一个数字
var num1='';//false
var num1=null;//false
// var num1=undefined;//false
// var num={};//true,因为继承了object
console.log(Boolean(num1));

//数组的定义
//1.使用系统内置的Array()创建一个数组
var arr=new Array();
//2.直接定义
var arr=['a','b'];
//通过索引操作数组
// arr[0]='A';
// arr[10]='c';//不会报错,但是前边没定义的都是空
// console.log(arr[9]);//undefined
// console.log(arr);
//内置方法
//1.从尾部添加push(),在原数组进行改变,无返回值
arr.push('c','d');
console.log(arr);
//2.尾部弹出,返回弹出元素
b=arr.pop();
console.log(b);
//3.从前边插入元素,在原数组进行改变
arr.unshift('A','B');
console.log(arr);
//4.只删除最前边第一个元素,有返回值(删除的数),在原数组进行改变
arr.shift();
console.log(arr);
//5.通过索引操作的内置方法
// 数组.splice(开始位置,删除数量,删除位置插入的参数1,删除位置插入的参数2...)
//若只传入一个参数,是从此位置删到最后。会改变原数组,而且会返回删除的参数
c=arr.splice(1,2,3,4);
console.log(c);//["a", "b"]
console.log(arr);//["B", 3, 4, "c"]
关注
打赏
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



