
- 一、Selenium介绍与驱动的安装
- 1.什么是Selenium
- 2.安装各种驱动
- 二、selenium常用的方法
- 三、使用举例
- 1.selenium+Chrome的使用举例
- 2.selenium+phantomjs使用举例
- 四、3种等待方式
- 1.强制等待
- 2.隐式等待
- 3.显示等待
- 五、使用js滑动滚动条
- 六、截长图
- 七、selenium防检测(补充中)
- 检测window.navigator.webdriver【2022-10-24】
1.selenium:Selenium是一个用于Web应用程序测试的工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。
2.selenium的功能:
- 框架底层使用JavaScript模拟真实用户对浏览器进行操作。测试脚本执行时,浏览器自动按照脚本代码做出点击,输入,打开,验证等操作,就像真实用户所做的一样,从终端用户的角度测试应用程序。
- 使浏览器兼容性测试自动化成为可能,尽管在不同的浏览器上依然有细微的差别。
- 使用简单,可使用Java,Python等多种语言编写用例脚本。
3.安装selenium
- selenium可以通过百度下载:http://npm.taobao.org/mirrors/selenium
- selenium也可以通过pip安装
pip install selenium
phantomjs环境变量的配置 下载插件,并将插件安装在python环境下的scripts文件下面。例如: 
安装chromedriver
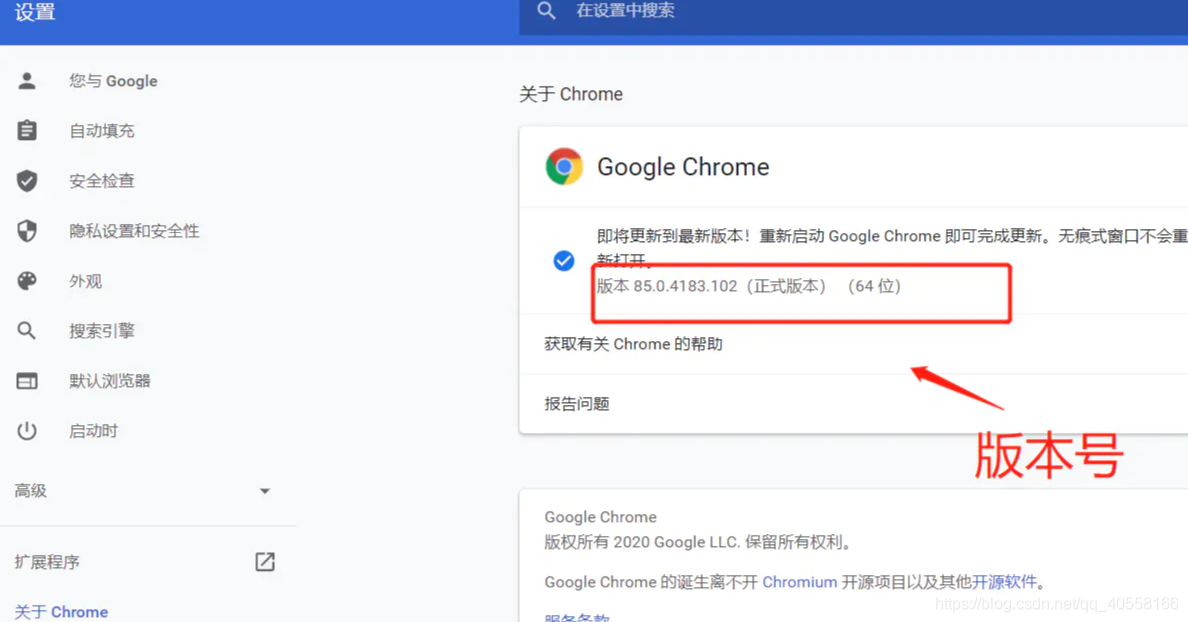
下载对应谷歌浏览器版本的插件,并将插件解压在python下的scripts文件下面


1.获取当前页面的Url
方法:current_url
实例:driver.current_url
2.获取元素 
3.表单的提交
方法:submit
解释:查找到表单(from)直接调用submit即可
实例:driver.find_element_by_id("form1").submit()
4.获取CSS的属性值
方法:value_of_css_property(css_name)
实例:driver.find_element_by_css_selector("input.btn").value_of_css_property("input.btn")
5.获取元素的属性值和位置
方法:get_attribute(element_name)
实例:driver.find_element_by_id("kw").get_attribute("kw")
方法:location
解释:首先查找到你要获取元素的xpath,然后调用location方法
实例:driver.find_element_by_xpath("xpath").location
6.判断元素是否被选中
方法:is_selected()
实例:driver.find_element_by_id("form1").is_selected()
7.返回元素的大小
方法:size
实例:driver.find_element_by_id("iptPassword").size 返回值:{'width': 250, 'height': 30}
8.判断元素是否显示
方法:is_displayed()
实例:driver.find_element_by_id("iptPassword").is_displayed()
9.判断元素是否被使用
方法:is_enabled()
实例:driver.find_element_by_id("iptPassword").is_enabled()
10.获取元素的文本值
方法:text
实例:driver.find_element_by_id("iptUsername").text
11.元素赋值
方法:send_keys(*values)
实例:driver.find_element_by_id("iptUsername").send_keys('admin')
12.返回元素的tagName
方法:tag_name
实例:driver.find_element_by_id("iptUsername").tag_name
13.删除浏览器所有的cookies
方法:delete_all_cookies()
实例:driver.delete_all_cookies()
14.删除指定的cookie
方法:delete_cookie(name)
实例:deriver.delete_cookie("my_cookie_name")
15.关闭浏览器
方法:close()
实例:driver.close()
16.关闭浏览器并且退出驱动程序
方法:quit()
实例:driver.quit()
17.返回上一页
方法:back()
实例:driver.back()
18.清空输入框
方法:clear()
实例:driver.clear()
19.浏览器窗口最大化
方法:maximize_window()
实例:driver.maximize_window()
20.查看浏览器的名字
方法:name
实例:drvier.name
21.返回当前会话中的cookies
方法:get_cookies()
实例:driver.get_cookies()
22.根据cookie name 查找映射Value值
方法:driver.get_cookie(cookie_name)
实例:driver.get_cookie("NET_SessionId")
23.截取当前页面
方法:save_screenshot(filename)
实例:driver.save_screenshot("D:\\Program Files\\Python27\\NM.bmp")
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
# -----1.创建一个浏览器驱动
driver = webdriver.Chrome()
# -----2.请求url
driver.get('http://www.baidu.com/')
# 查看标题
print(driver.title)
# 查看cookies
print(driver.get_cookies())
# 查找标签元素
# driver.find_element_by_id('kw').send_keys()
# webelement对象
webEle = driver.find_element_by_id('kw')
input = driver.find_element_by_id('kw')
input.send_keys('蔡徐坤') # 寻找百度搜索框,并写入Unicode编码的蔡徐坤
submit = driver.find_element_by_id('su')
submit.click() # 寻找搜索框的确定按钮点击
driver.save_screenshot('cxk1.jpg') # 截屏
print(driver.current_url)#当前url
print(driver.name)#查看浏览器名字
# 将某个输入框的输入东西删除
input.send_keys(Keys.CONTROL, 'a') # 全选
input.send_keys(Keys.CONTROL, 'x') # 剪切
# 查看input元素的坐标
# input.send_keys('周杰伦')
# print(input.location)#{'x': 129, 'y': 18}
# #查看元素大小
# print(input.size)#{'height': 22, 'width': 395}
#
# #常用的查找element对象的方法
# driver.find_element_by_id('kw')
# driver.find_element_by_css_selector('#kw').send_keys('aa')#css选择器
# # driver.find_element_by_xpath()
- phantomjs是一个无界面浏览器,使用可加快运行速度

# -*- coding: utf-8 -*-
from selenium import webdriver
from time import sleep
driver = webdriver.Firefox()
driver.get('https://huilansame.github.io')
sleep(3) # 强制等待3秒再执行下一步
print driver.current_url
driver.quit()
第二种办法叫隐性等待,implicitly_wait(xx),隐性等待的意义是:如果在指定时间加载完毕,则立刻执行下一步。如果指定时间没有执行完毕,则也进行下一步。即最多等这么多秒。
# -*- coding: utf-8 -*-
from selenium import webdriver
driver = webdriver.Firefox()
driver.implicitly_wait(30) # 隐性等待,最长等30秒
driver.get('https://huilansame.github.io')
print driver.current_url
driver.quit()
第三种办法就是显性等待,WebDriverWait,配合该类的until()和until_not()方法,就能够根据判断条件而进行灵活地等待了。它主要的意思就是:程序每隔xx秒看一眼,如果条件成立了,则执行下一步,否则继续等待,直到超过设置的最长时间,然后抛出TimeoutException。
# -*- coding: utf-8 -*-
from selenium import webdriver
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.common.by import By
driver = webdriver.Firefox()
driver.implicitly_wait(10) # 隐性等待和显性等待可以同时用,但要注意:等待的最长时间取两者之中的大者
driver.get('https://huilansame.github.io')
locator = (By.LINK_TEXT, 'CSDN')
try:
WebDriverWait(driver, 20, 0.5).until(EC.presence_of_element_located(locator))
print driver.find_element_by_link_text('CSDN').get_attribute('href')
excpet:
pass
finally:
driver.close()
注意1:
WebDriverWait(driver, 超时时长, 调用频率, 忽略异常).until(可执行方法, 超时时返回的信息)
注意2:
until或until_not都可以使用
webdriver 对于滚动条的处理需要用到 JavaScript
滑动滚动条 通过 x ,y 坐标滑动 对于这种通过坐标滑动的方法,我们需要知道做表的起始位置在页面左上角(0,0),举例:
from selenium import webdriver
from time import sleep
driver = webdriver.Chrome()
driver.get("https://blog.csdn.net/")
sleep(1)
# 滑到指定位置
loc_dict = driver.find_element_by_xpath('//div[@class="lite-page-tab"]').location
js = "window.scrollTo({},{});".format(loc_dict['x'], loc_dict['y'] - 200)
# js = "window.scrollTo(0,500);
driver.execute_script(js)
需要无头浏览器
def screenshot(media_id):
"""互动数截图"""
try:
# 創建driver,请求页面
my_options = webdriver.ChromeOptions()
my_options.add_argument('--headless') # 添加无头参数
my_options.add_argument('--disable-gpu') # 添加无头参数
my_options.add_argument('window-size=1920x1080') # 指定浏览器分辨率
my_options.add_argument(
'User-Agent=Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/92.0.4515.131 Safari/537.36')
driver = webdriver.Chrome(chrome_options=my_options)
driver.get('https://m.weibo.cn/detail/{}'.format(media_id))
width = driver.execute_script("return document.documentElement.scrollWidth") # 浏览器最大宽度
# height = driver.execute_script("return document.documentElement.scrollHeight") # 浏览器最大长度
loc_dict = driver.find_element_by_xpath('//div[@class="lite-page-tab"]').location # 获取指定标签的位置
height = driver.execute_script("return {}".format(loc_dict['y'] + 200))
driver.set_window_size(width, height)
# 创建显示等待
try:
locator = (By.XPATH, '//div[@class="lite-page-tab"]')
WebDriverWait(driver, 10, 0.5).until(EC.presence_of_element_located(locator))
except Exception as e:
logging.info('[Error]-', e)
return None, None
else:
# loc_dict = driver.find_element_by_xpath('//div[@class="lite-page-tab"]').location
# js = "window.scrollTo({},{});".format(loc_dict['x'], loc_dict['y'] - 200)
# driver.execute_script(js)
pic_name = '1_{}.png'.format(media_id)
driver.save_screenshot(pic_name)
driver.quit()
logging.info('[Success]-{} screenshot success'.format(media_id))
if pic_url:
logging.info('[Success]-upload pic success')
else:
logging.info('[Error]-upload pic faild')
return pic_url, pic_name
except Exception as e:
logging.info('[Error]-{} screenshot error,'.format(media_id), e)
return None, None
if __name__ == '__main__':
screenshot('4719659099622276')
selenium 对于部分网站来说十分强大,但它也不是万能的,实际上,selenium 启动的浏览器,有几十个特征可以被网站检测到,轻松的识别出你是爬虫。
检测window.navigator.webdriver【2022-10-24】问题:例如当我们在普通浏览器console窗口输入window.navigator.webdriver的值会为undefined,而在自动化浏览器的值为true
解决办法:
在启动Chromedriver之前,为Chrome开启实验性功能参数excludeSwitches,完整代码如下:
from selenium.webdriver import Chrome
from selenium.webdriver import ChromeOptions
chrome_options = webdriver.ChromeOptions()
chrome_options.add_experimental_option('excludeSwitches', ['enable-automation'])
chrome_options.add_argument('--disable-blink-features=AutomationControlled')
driver = webdriver.Chrome(chrome_options=chrome_options)



