本系列教程作者:小鱼 公众号:鱼香ROS QQ交流群:139707339 教学视频地址:小鱼的B站 完整文档地址:鱼香ROS官网 版权声明:如非允许禁止转载与商业用途。 
1.2 ROS与ROS2对比
经过上一节的学习,相信你已经对ROS和ROS2的发展有了一定的了解,本节小鱼将给大家从多个角度讲解ROS和ROS2的区别之处。
1.ROS问题举例
上节课说到ROS的设计目标是简化机器人的开发,如何简化呢?ROS为此设计了一整套通信机制(话题、服务、参数、动作)。
通过这些通信机制,ROS实现了将机器人的各个组件给的连接起来,在设计这套通信机制的时候就设计了一个叫做Ros Master的东西,所有节点(可以理解为某一个组件,比如:激光雷达)的通信建立必须经过这个主节点。
这种组合结构图如下:
#mermaid-svg-ZMEsWpnCFqll6A3m .label{font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family);fill:#333;color:#333}#mermaid-svg-ZMEsWpnCFqll6A3m .label text{fill:#333}#mermaid-svg-ZMEsWpnCFqll6A3m .node rect,#mermaid-svg-ZMEsWpnCFqll6A3m .node circle,#mermaid-svg-ZMEsWpnCFqll6A3m .node ellipse,#mermaid-svg-ZMEsWpnCFqll6A3m .node polygon,#mermaid-svg-ZMEsWpnCFqll6A3m .node path{fill:#ECECFF;stroke:#9370db;stroke-width:1px}#mermaid-svg-ZMEsWpnCFqll6A3m .node .label{text-align:center;fill:#333}#mermaid-svg-ZMEsWpnCFqll6A3m .node.clickable{cursor:pointer}#mermaid-svg-ZMEsWpnCFqll6A3m .arrowheadPath{fill:#333}#mermaid-svg-ZMEsWpnCFqll6A3m .edgePath .path{stroke:#333;stroke-width:1.5px}#mermaid-svg-ZMEsWpnCFqll6A3m .flowchart-link{stroke:#333;fill:none}#mermaid-svg-ZMEsWpnCFqll6A3m .edgeLabel{background-color:#e8e8e8;text-align:center}#mermaid-svg-ZMEsWpnCFqll6A3m .edgeLabel rect{opacity:0.9}#mermaid-svg-ZMEsWpnCFqll6A3m .edgeLabel span{color:#333}#mermaid-svg-ZMEsWpnCFqll6A3m .cluster rect{fill:#ffffde;stroke:#aa3;stroke-width:1px}#mermaid-svg-ZMEsWpnCFqll6A3m .cluster text{fill:#333}#mermaid-svg-ZMEsWpnCFqll6A3m div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family);font-size:12px;background:#ffffde;border:1px solid #aa3;border-radius:2px;pointer-events:none;z-index:100}#mermaid-svg-ZMEsWpnCFqll6A3m .actor{stroke:#ccf;fill:#ECECFF}#mermaid-svg-ZMEsWpnCFqll6A3m text.actor>tspan{fill:#000;stroke:none}#mermaid-svg-ZMEsWpnCFqll6A3m .actor-line{stroke:grey}#mermaid-svg-ZMEsWpnCFqll6A3m .messageLine0{stroke-width:1.5;stroke-dasharray:none;stroke:#333}#mermaid-svg-ZMEsWpnCFqll6A3m .messageLine1{stroke-width:1.5;stroke-dasharray:2, 2;stroke:#333}#mermaid-svg-ZMEsWpnCFqll6A3m #arrowhead path{fill:#333;stroke:#333}#mermaid-svg-ZMEsWpnCFqll6A3m .sequenceNumber{fill:#fff}#mermaid-svg-ZMEsWpnCFqll6A3m #sequencenumber{fill:#333}#mermaid-svg-ZMEsWpnCFqll6A3m #crosshead path{fill:#333;stroke:#333}#mermaid-svg-ZMEsWpnCFqll6A3m .messageText{fill:#333;stroke:#333}#mermaid-svg-ZMEsWpnCFqll6A3m .labelBox{stroke:#ccf;fill:#ECECFF}#mermaid-svg-ZMEsWpnCFqll6A3m .labelText,#mermaid-svg-ZMEsWpnCFqll6A3m .labelText>tspan{fill:#000;stroke:none}#mermaid-svg-ZMEsWpnCFqll6A3m .loopText,#mermaid-svg-ZMEsWpnCFqll6A3m .loopText>tspan{fill:#000;stroke:none}#mermaid-svg-ZMEsWpnCFqll6A3m .loopLine{stroke-width:2px;stroke-dasharray:2, 2;stroke:#ccf;fill:#ccf}#mermaid-svg-ZMEsWpnCFqll6A3m .note{stroke:#aa3;fill:#fff5ad}#mermaid-svg-ZMEsWpnCFqll6A3m .noteText,#mermaid-svg-ZMEsWpnCFqll6A3m .noteText>tspan{fill:#000;stroke:none}#mermaid-svg-ZMEsWpnCFqll6A3m .activation0{fill:#f4f4f4;stroke:#666}#mermaid-svg-ZMEsWpnCFqll6A3m .activation1{fill:#f4f4f4;stroke:#666}#mermaid-svg-ZMEsWpnCFqll6A3m .activation2{fill:#f4f4f4;stroke:#666}#mermaid-svg-ZMEsWpnCFqll6A3m .mermaid-main-font{font-family:"trebuchet ms", verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-ZMEsWpnCFqll6A3m .section{stroke:none;opacity:0.2}#mermaid-svg-ZMEsWpnCFqll6A3m .section0{fill:rgba(102,102,255,0.49)}#mermaid-svg-ZMEsWpnCFqll6A3m .section2{fill:#fff400}#mermaid-svg-ZMEsWpnCFqll6A3m .section1,#mermaid-svg-ZMEsWpnCFqll6A3m .section3{fill:#fff;opacity:0.2}#mermaid-svg-ZMEsWpnCFqll6A3m .sectionTitle0{fill:#333}#mermaid-svg-ZMEsWpnCFqll6A3m .sectionTitle1{fill:#333}#mermaid-svg-ZMEsWpnCFqll6A3m .sectionTitle2{fill:#333}#mermaid-svg-ZMEsWpnCFqll6A3m .sectionTitle3{fill:#333}#mermaid-svg-ZMEsWpnCFqll6A3m .sectionTitle{text-anchor:start;font-size:11px;text-height:14px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-ZMEsWpnCFqll6A3m .grid .tick{stroke:#d3d3d3;opacity:0.8;shape-rendering:crispEdges}#mermaid-svg-ZMEsWpnCFqll6A3m .grid .tick text{font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-ZMEsWpnCFqll6A3m .grid path{stroke-width:0}#mermaid-svg-ZMEsWpnCFqll6A3m .today{fill:none;stroke:red;stroke-width:2px}#mermaid-svg-ZMEsWpnCFqll6A3m .task{stroke-width:2}#mermaid-svg-ZMEsWpnCFqll6A3m .taskText{text-anchor:middle;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-ZMEsWpnCFqll6A3m .taskText:not([font-size]){font-size:11px}#mermaid-svg-ZMEsWpnCFqll6A3m .taskTextOutsideRight{fill:#000;text-anchor:start;font-size:11px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-ZMEsWpnCFqll6A3m .taskTextOutsideLeft{fill:#000;text-anchor:end;font-size:11px}#mermaid-svg-ZMEsWpnCFqll6A3m .task.clickable{cursor:pointer}#mermaid-svg-ZMEsWpnCFqll6A3m .taskText.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-ZMEsWpnCFqll6A3m .taskTextOutsideLeft.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-ZMEsWpnCFqll6A3m .taskTextOutsideRight.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-ZMEsWpnCFqll6A3m .taskText0,#mermaid-svg-ZMEsWpnCFqll6A3m .taskText1,#mermaid-svg-ZMEsWpnCFqll6A3m .taskText2,#mermaid-svg-ZMEsWpnCFqll6A3m .taskText3{fill:#fff}#mermaid-svg-ZMEsWpnCFqll6A3m .task0,#mermaid-svg-ZMEsWpnCFqll6A3m .task1,#mermaid-svg-ZMEsWpnCFqll6A3m .task2,#mermaid-svg-ZMEsWpnCFqll6A3m .task3{fill:#8a90dd;stroke:#534fbc}#mermaid-svg-ZMEsWpnCFqll6A3m .taskTextOutside0,#mermaid-svg-ZMEsWpnCFqll6A3m .taskTextOutside2{fill:#000}#mermaid-svg-ZMEsWpnCFqll6A3m .taskTextOutside1,#mermaid-svg-ZMEsWpnCFqll6A3m .taskTextOutside3{fill:#000}#mermaid-svg-ZMEsWpnCFqll6A3m .active0,#mermaid-svg-ZMEsWpnCFqll6A3m .active1,#mermaid-svg-ZMEsWpnCFqll6A3m .active2,#mermaid-svg-ZMEsWpnCFqll6A3m .active3{fill:#bfc7ff;stroke:#534fbc}#mermaid-svg-ZMEsWpnCFqll6A3m .activeText0,#mermaid-svg-ZMEsWpnCFqll6A3m .activeText1,#mermaid-svg-ZMEsWpnCFqll6A3m .activeText2,#mermaid-svg-ZMEsWpnCFqll6A3m .activeText3{fill:#000 !important}#mermaid-svg-ZMEsWpnCFqll6A3m .done0,#mermaid-svg-ZMEsWpnCFqll6A3m .done1,#mermaid-svg-ZMEsWpnCFqll6A3m .done2,#mermaid-svg-ZMEsWpnCFqll6A3m .done3{stroke:grey;fill:#d3d3d3;stroke-width:2}#mermaid-svg-ZMEsWpnCFqll6A3m .doneText0,#mermaid-svg-ZMEsWpnCFqll6A3m .doneText1,#mermaid-svg-ZMEsWpnCFqll6A3m .doneText2,#mermaid-svg-ZMEsWpnCFqll6A3m .doneText3{fill:#000 !important}#mermaid-svg-ZMEsWpnCFqll6A3m .crit0,#mermaid-svg-ZMEsWpnCFqll6A3m .crit1,#mermaid-svg-ZMEsWpnCFqll6A3m .crit2,#mermaid-svg-ZMEsWpnCFqll6A3m .crit3{stroke:#f88;fill:red;stroke-width:2}#mermaid-svg-ZMEsWpnCFqll6A3m .activeCrit0,#mermaid-svg-ZMEsWpnCFqll6A3m .activeCrit1,#mermaid-svg-ZMEsWpnCFqll6A3m .activeCrit2,#mermaid-svg-ZMEsWpnCFqll6A3m .activeCrit3{stroke:#f88;fill:#bfc7ff;stroke-width:2}#mermaid-svg-ZMEsWpnCFqll6A3m .doneCrit0,#mermaid-svg-ZMEsWpnCFqll6A3m .doneCrit1,#mermaid-svg-ZMEsWpnCFqll6A3m .doneCrit2,#mermaid-svg-ZMEsWpnCFqll6A3m .doneCrit3{stroke:#f88;fill:#d3d3d3;stroke-width:2;cursor:pointer;shape-rendering:crispEdges}#mermaid-svg-ZMEsWpnCFqll6A3m .milestone{transform:rotate(45deg) scale(0.8, 0.8)}#mermaid-svg-ZMEsWpnCFqll6A3m .milestoneText{font-style:italic}#mermaid-svg-ZMEsWpnCFqll6A3m .doneCritText0,#mermaid-svg-ZMEsWpnCFqll6A3m .doneCritText1,#mermaid-svg-ZMEsWpnCFqll6A3m .doneCritText2,#mermaid-svg-ZMEsWpnCFqll6A3m .doneCritText3{fill:#000 !important}#mermaid-svg-ZMEsWpnCFqll6A3m .activeCritText0,#mermaid-svg-ZMEsWpnCFqll6A3m .activeCritText1,#mermaid-svg-ZMEsWpnCFqll6A3m .activeCritText2,#mermaid-svg-ZMEsWpnCFqll6A3m .activeCritText3{fill:#000 !important}#mermaid-svg-ZMEsWpnCFqll6A3m .titleText{text-anchor:middle;font-size:18px;fill:#000;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-ZMEsWpnCFqll6A3m g.classGroup text{fill:#9370db;stroke:none;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family);font-size:10px}#mermaid-svg-ZMEsWpnCFqll6A3m g.classGroup text .title{font-weight:bolder}#mermaid-svg-ZMEsWpnCFqll6A3m g.clickable{cursor:pointer}#mermaid-svg-ZMEsWpnCFqll6A3m g.classGroup rect{fill:#ECECFF;stroke:#9370db}#mermaid-svg-ZMEsWpnCFqll6A3m g.classGroup line{stroke:#9370db;stroke-width:1}#mermaid-svg-ZMEsWpnCFqll6A3m .classLabel .box{stroke:none;stroke-width:0;fill:#ECECFF;opacity:0.5}#mermaid-svg-ZMEsWpnCFqll6A3m .classLabel .label{fill:#9370db;font-size:10px}#mermaid-svg-ZMEsWpnCFqll6A3m .relation{stroke:#9370db;stroke-width:1;fill:none}#mermaid-svg-ZMEsWpnCFqll6A3m .dashed-line{stroke-dasharray:3}#mermaid-svg-ZMEsWpnCFqll6A3m #compositionStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-ZMEsWpnCFqll6A3m #compositionEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-ZMEsWpnCFqll6A3m #aggregationStart{fill:#ECECFF;stroke:#9370db;stroke-width:1}#mermaid-svg-ZMEsWpnCFqll6A3m #aggregationEnd{fill:#ECECFF;stroke:#9370db;stroke-width:1}#mermaid-svg-ZMEsWpnCFqll6A3m #dependencyStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-ZMEsWpnCFqll6A3m #dependencyEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-ZMEsWpnCFqll6A3m #extensionStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-ZMEsWpnCFqll6A3m #extensionEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-ZMEsWpnCFqll6A3m .commit-id,#mermaid-svg-ZMEsWpnCFqll6A3m .commit-msg,#mermaid-svg-ZMEsWpnCFqll6A3m .branch-label{fill:lightgrey;color:lightgrey;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-ZMEsWpnCFqll6A3m .pieTitleText{text-anchor:middle;font-size:25px;fill:#000;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-ZMEsWpnCFqll6A3m .slice{font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-ZMEsWpnCFqll6A3m g.stateGroup text{fill:#9370db;stroke:none;font-size:10px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-ZMEsWpnCFqll6A3m g.stateGroup text{fill:#9370db;fill:#333;stroke:none;font-size:10px}#mermaid-svg-ZMEsWpnCFqll6A3m g.statediagram-cluster .cluster-label text{fill:#333}#mermaid-svg-ZMEsWpnCFqll6A3m g.stateGroup .state-title{font-weight:bolder;fill:#000}#mermaid-svg-ZMEsWpnCFqll6A3m g.stateGroup rect{fill:#ECECFF;stroke:#9370db}#mermaid-svg-ZMEsWpnCFqll6A3m g.stateGroup line{stroke:#9370db;stroke-width:1}#mermaid-svg-ZMEsWpnCFqll6A3m .transition{stroke:#9370db;stroke-width:1;fill:none}#mermaid-svg-ZMEsWpnCFqll6A3m .stateGroup .composit{fill:white;border-bottom:1px}#mermaid-svg-ZMEsWpnCFqll6A3m .stateGroup .alt-composit{fill:#e0e0e0;border-bottom:1px}#mermaid-svg-ZMEsWpnCFqll6A3m .state-note{stroke:#aa3;fill:#fff5ad}#mermaid-svg-ZMEsWpnCFqll6A3m .state-note text{fill:black;stroke:none;font-size:10px}#mermaid-svg-ZMEsWpnCFqll6A3m .stateLabel .box{stroke:none;stroke-width:0;fill:#ECECFF;opacity:0.7}#mermaid-svg-ZMEsWpnCFqll6A3m .edgeLabel text{fill:#333}#mermaid-svg-ZMEsWpnCFqll6A3m .stateLabel text{fill:#000;font-size:10px;font-weight:bold;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-ZMEsWpnCFqll6A3m .node circle.state-start{fill:black;stroke:black}#mermaid-svg-ZMEsWpnCFqll6A3m .node circle.state-end{fill:black;stroke:white;stroke-width:1.5}#mermaid-svg-ZMEsWpnCFqll6A3m #statediagram-barbEnd{fill:#9370db}#mermaid-svg-ZMEsWpnCFqll6A3m .statediagram-cluster rect{fill:#ECECFF;stroke:#9370db;stroke-width:1px}#mermaid-svg-ZMEsWpnCFqll6A3m .statediagram-cluster rect.outer{rx:5px;ry:5px}#mermaid-svg-ZMEsWpnCFqll6A3m .statediagram-state .divider{stroke:#9370db}#mermaid-svg-ZMEsWpnCFqll6A3m .statediagram-state .title-state{rx:5px;ry:5px}#mermaid-svg-ZMEsWpnCFqll6A3m .statediagram-cluster.statediagram-cluster .inner{fill:white}#mermaid-svg-ZMEsWpnCFqll6A3m .statediagram-cluster.statediagram-cluster-alt .inner{fill:#e0e0e0}#mermaid-svg-ZMEsWpnCFqll6A3m .statediagram-cluster .inner{rx:0;ry:0}#mermaid-svg-ZMEsWpnCFqll6A3m .statediagram-state rect.basic{rx:5px;ry:5px}#mermaid-svg-ZMEsWpnCFqll6A3m .statediagram-state rect.divider{stroke-dasharray:10,10;fill:#efefef}#mermaid-svg-ZMEsWpnCFqll6A3m .note-edge{stroke-dasharray:5}#mermaid-svg-ZMEsWpnCFqll6A3m .statediagram-note rect{fill:#fff5ad;stroke:#aa3;stroke-width:1px;rx:0;ry:0}:root{--mermaid-font-family: '"trebuchet ms", verdana, arial';--mermaid-font-family: "Comic Sans MS", "Comic Sans", cursive}#mermaid-svg-ZMEsWpnCFqll6A3m .error-icon{fill:#522}#mermaid-svg-ZMEsWpnCFqll6A3m .error-text{fill:#522;stroke:#522}#mermaid-svg-ZMEsWpnCFqll6A3m .edge-thickness-normal{stroke-width:2px}#mermaid-svg-ZMEsWpnCFqll6A3m .edge-thickness-thick{stroke-width:3.5px}#mermaid-svg-ZMEsWpnCFqll6A3m .edge-pattern-solid{stroke-dasharray:0}#mermaid-svg-ZMEsWpnCFqll6A3m .edge-pattern-dashed{stroke-dasharray:3}#mermaid-svg-ZMEsWpnCFqll6A3m .edge-pattern-dotted{stroke-dasharray:2}#mermaid-svg-ZMEsWpnCFqll6A3m .marker{fill:#333}#mermaid-svg-ZMEsWpnCFqll6A3m .marker.cross{stroke:#333}
:root { --mermaid-font-family: "trebuchet ms", verdana, arial;}
#mermaid-svg-ZMEsWpnCFqll6A3m {
color: rgba(0, 0, 0, 0.75);
font: ;
}
主节点
激光雷达节点
避障检测节点
底盘驱动节点
一旦Ros Master主节点挂掉后,就会造成整个系统通信的异常,此时避障策略将会失效,如果机器人正在运行,碰到障碍物会径直装上去,机毁人亡!
ROS的不稳定这个问题在虽然对大家做机器人研究问题不大,但如果是想基于ROS做商业化机器人(比如无人驾驶汽车),就会造成非常严重的后果,小鱼在工作中可没为这个问题发愁
除了不稳定这个问题,ROS还有很多其他地方存在着问题:
- 通信基于TCP实现,实时性差、系统开销大
- 对Python3支持不友好,需要重新编译
- 消息机制不兼容
- 没有加密机制、安全性不高
2.ROS与ROS2架构对比?
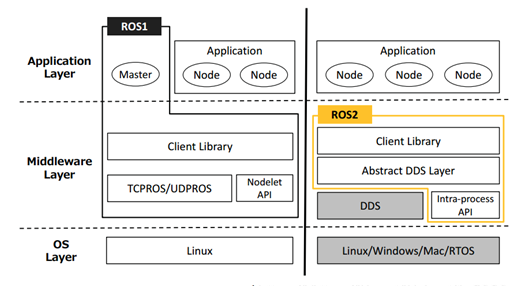
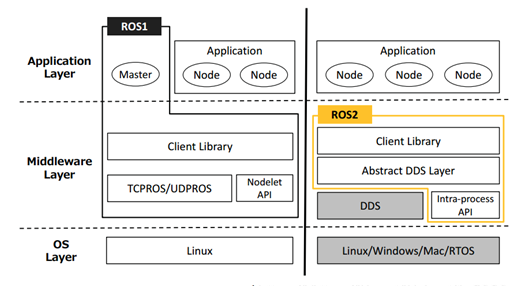
所以在ROS2中,首当其冲的将ROS的主节点干掉了,这里放一张网上流传最广的ROS/ROS2架构图,接下来就会按照这篇架构图给大家讲解。
该图出自论文:Exploring the Performance of ROS2,已放入小鱼的公众号中,后台回复ROS2论文可获取

小鱼来给大家讲解下这张图,我们从下往上看。
2.1 OS层
从原来的只支持linux平台变成了支持windows、mac甚至是嵌入式RTOS平台,这一点要点个赞。
之前认识公众号一老哥,做扫地机器人,为了降低成本,不能用ROS,重新造轮子
2.2 MiddleWare中间件层
如果大家觉得中间件太玄乎可以点击小鱼的文章链接:ROS2和ROS最大的区别中间件到底有什么不一样?
下一节的扩展阅读讲了ROS的中心化特性: 1.3课外阅读_ROS镇长与艳娘传奇
那么中间层ROS2到底相对于ROS做了哪些优化呢?
-
去中心化master,ROS和ROS2中间件不同之处在于,ROS2取消了master节点。
去中心化后,各个节点之间可以通过DDS的节点相互发现,各个节点都是平等的,且可以1对1、1对n、n对n进行互相通信。
-
不造通信的轮子,通信直接更换为DDS进行实现(这个小鱼也要点赞,让专业的人做专业的事情)
采用DDS通信,使得ROS2的是实行、可靠性和连续性上都有了增强。
2.3 应用层
对于应用层来说ROS2也做了很大的改进,上面那张图没有体现出来。
ROS2进行改进有:
- python2到pyhton3的支持
- 编译系统的改进(catkin到ament)
- 软件包更新到c++11
- 可以使用相同 API 的进程间和进程内通信
- 持续更新…
3.ROS2新概念例举
- 可用Python编写的Launch文件
- 多机器人协同通信支持
- 支持安全加密通信
- 同一个进程支持多个节点
- 使用ament进行包管理
- 支持Qos服务质量
- 支持节点生命周期管理
- 高效的进程间通信
- …
4.更详细的对比
请看扩展阅读3章节:扩展阅读3-ROS2VSROS详细对比
技术交流&&问题求助:
-
课程合作:睿慕课
-
微信公众号:鱼香ROS
-
小鱼微信:AiIotRobot
作者介绍:
我是小鱼,机器人领域资深玩家,现深圳某独脚兽机器人算法工程师一枚 初中学习编程,高中开始接触机器人,大学期间打机器人相关比赛实现月入2W+(比赛奖金) 目前在输出机器人学习指南、论文注解、工作经验,欢迎大家关注小智,一起交流技术,学习机器人