本系列教程作者:小鱼 公众号:鱼香ROS QQ交流群:139707339 教学视频地址:小鱼的B站 完整文档地址:鱼香ROS官网 版权声明:如非允许禁止转载与商业用途。 
4.3.2 自定义话题接口
本节小鱼带大家一起新建一个消息接口,帮李四的艳娘传奇每一章插入一图。
1.如何自定义话题接口
通过前几节的学习大家已经明白,话题是一种单向通信的接口,同一个话题只能由发布者将数据传递给订阅者,所以定义话题接口也只需要定义发布者所要发布的类型即可。
在实际的工程当中,为了减少功能包互相之间的依赖,通常会将接口定义在一个独立的功能包中,所以小鱼会新建一个叫做village_interfaces的功能包,并把所有ROS镇下的接口都定义在这个独立的功能包里。
有了功能包之后,我们就可以新建话题接口了,新建方法如下:
- 新建msg文件夹,并在文件夹下新建
xxx.msg - 在xxx.msg下编写消息内容并保存
- 在CmakeLists.txt添加依赖和msg文件目录
- 在package.xml中添加xxx.msg所需的依赖
- 编译功能包即可生成python与c++头文件
2.开始动手
2.1新建工作空间
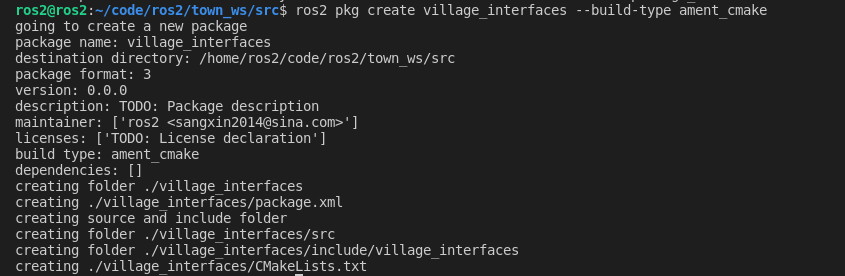
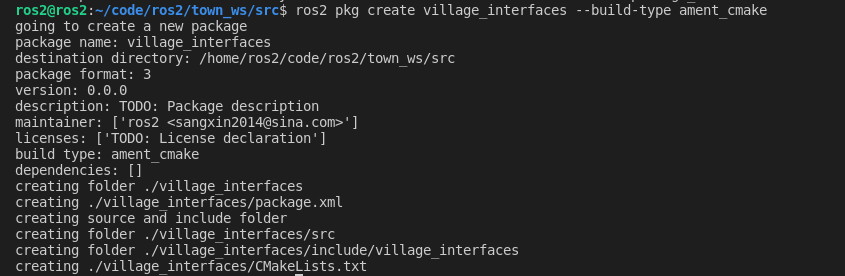
在town_ws的src文件夹下,运行下面的指令,即可完成village_interfaces功能包的创建。
注意,这里包的编译类型我们使用ament_cmake方式。
ros2 pkg create village_interfaces --build-type ament_cmake

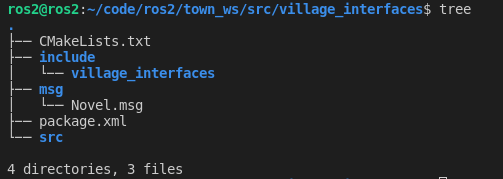
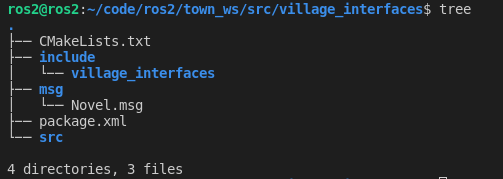
进入village_interfaces文件夹,使用tree指令查看,目录结构如下:

2.2 新建msg文件夹和Novel.msg(小说消息)
大家直接用vscode鼠标新建文件夹和新建文件就行,小鱼写个命令行装一下X 注意:msg文件开头首字母一定要大写,ROS2强制要求,原因小鱼盲猜应该是为了和类名保持一致
进入village_interfaces下,运行下面的命令:
cd village_interfaces
mkdir msg
touch Novel.msg
2.3编写Novel.msg内容
我们的目的是给李四的小说每一章增加一张图片,原来李四写小说是对外发布一个std_msgs/msg/String字符串类型的数据。
而发布图片的格式,我们需要采用ros自带的传感器消息接口中的图片sensor_msgs/msg/Image数据类型,所以我们新的消息文件的内容就是将两者合并,在ROS2中可以写做这样:
在msg文件中可以使用#号添加注释。
# 标准消息接口std_msgs下的String类型
std_msgs/String content
# 图像消息,调用sensor_msgs下的Image类型
sensor_msgs/Image image
这种组合结构图如下:
#mermaid-svg-pqls14dnATouaoUZ .label{font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family);fill:#333;color:#333}#mermaid-svg-pqls14dnATouaoUZ .label text{fill:#333}#mermaid-svg-pqls14dnATouaoUZ .node rect,#mermaid-svg-pqls14dnATouaoUZ .node circle,#mermaid-svg-pqls14dnATouaoUZ .node ellipse,#mermaid-svg-pqls14dnATouaoUZ .node polygon,#mermaid-svg-pqls14dnATouaoUZ .node path{fill:#ECECFF;stroke:#9370db;stroke-width:1px}#mermaid-svg-pqls14dnATouaoUZ .node .label{text-align:center;fill:#333}#mermaid-svg-pqls14dnATouaoUZ .node.clickable{cursor:pointer}#mermaid-svg-pqls14dnATouaoUZ .arrowheadPath{fill:#333}#mermaid-svg-pqls14dnATouaoUZ .edgePath .path{stroke:#333;stroke-width:1.5px}#mermaid-svg-pqls14dnATouaoUZ .flowchart-link{stroke:#333;fill:none}#mermaid-svg-pqls14dnATouaoUZ .edgeLabel{background-color:#e8e8e8;text-align:center}#mermaid-svg-pqls14dnATouaoUZ .edgeLabel rect{opacity:0.9}#mermaid-svg-pqls14dnATouaoUZ .edgeLabel span{color:#333}#mermaid-svg-pqls14dnATouaoUZ .cluster rect{fill:#ffffde;stroke:#aa3;stroke-width:1px}#mermaid-svg-pqls14dnATouaoUZ .cluster text{fill:#333}#mermaid-svg-pqls14dnATouaoUZ div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family);font-size:12px;background:#ffffde;border:1px solid #aa3;border-radius:2px;pointer-events:none;z-index:100}#mermaid-svg-pqls14dnATouaoUZ .actor{stroke:#ccf;fill:#ECECFF}#mermaid-svg-pqls14dnATouaoUZ text.actor>tspan{fill:#000;stroke:none}#mermaid-svg-pqls14dnATouaoUZ .actor-line{stroke:grey}#mermaid-svg-pqls14dnATouaoUZ .messageLine0{stroke-width:1.5;stroke-dasharray:none;stroke:#333}#mermaid-svg-pqls14dnATouaoUZ .messageLine1{stroke-width:1.5;stroke-dasharray:2, 2;stroke:#333}#mermaid-svg-pqls14dnATouaoUZ #arrowhead path{fill:#333;stroke:#333}#mermaid-svg-pqls14dnATouaoUZ .sequenceNumber{fill:#fff}#mermaid-svg-pqls14dnATouaoUZ #sequencenumber{fill:#333}#mermaid-svg-pqls14dnATouaoUZ #crosshead path{fill:#333;stroke:#333}#mermaid-svg-pqls14dnATouaoUZ .messageText{fill:#333;stroke:#333}#mermaid-svg-pqls14dnATouaoUZ .labelBox{stroke:#ccf;fill:#ECECFF}#mermaid-svg-pqls14dnATouaoUZ .labelText,#mermaid-svg-pqls14dnATouaoUZ .labelText>tspan{fill:#000;stroke:none}#mermaid-svg-pqls14dnATouaoUZ .loopText,#mermaid-svg-pqls14dnATouaoUZ .loopText>tspan{fill:#000;stroke:none}#mermaid-svg-pqls14dnATouaoUZ .loopLine{stroke-width:2px;stroke-dasharray:2, 2;stroke:#ccf;fill:#ccf}#mermaid-svg-pqls14dnATouaoUZ .note{stroke:#aa3;fill:#fff5ad}#mermaid-svg-pqls14dnATouaoUZ .noteText,#mermaid-svg-pqls14dnATouaoUZ .noteText>tspan{fill:#000;stroke:none}#mermaid-svg-pqls14dnATouaoUZ .activation0{fill:#f4f4f4;stroke:#666}#mermaid-svg-pqls14dnATouaoUZ .activation1{fill:#f4f4f4;stroke:#666}#mermaid-svg-pqls14dnATouaoUZ .activation2{fill:#f4f4f4;stroke:#666}#mermaid-svg-pqls14dnATouaoUZ .mermaid-main-font{font-family:"trebuchet ms", verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-pqls14dnATouaoUZ .section{stroke:none;opacity:0.2}#mermaid-svg-pqls14dnATouaoUZ .section0{fill:rgba(102,102,255,0.49)}#mermaid-svg-pqls14dnATouaoUZ .section2{fill:#fff400}#mermaid-svg-pqls14dnATouaoUZ .section1,#mermaid-svg-pqls14dnATouaoUZ .section3{fill:#fff;opacity:0.2}#mermaid-svg-pqls14dnATouaoUZ .sectionTitle0{fill:#333}#mermaid-svg-pqls14dnATouaoUZ .sectionTitle1{fill:#333}#mermaid-svg-pqls14dnATouaoUZ .sectionTitle2{fill:#333}#mermaid-svg-pqls14dnATouaoUZ .sectionTitle3{fill:#333}#mermaid-svg-pqls14dnATouaoUZ .sectionTitle{text-anchor:start;font-size:11px;text-height:14px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-pqls14dnATouaoUZ .grid .tick{stroke:#d3d3d3;opacity:0.8;shape-rendering:crispEdges}#mermaid-svg-pqls14dnATouaoUZ .grid .tick text{font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-pqls14dnATouaoUZ .grid path{stroke-width:0}#mermaid-svg-pqls14dnATouaoUZ .today{fill:none;stroke:red;stroke-width:2px}#mermaid-svg-pqls14dnATouaoUZ .task{stroke-width:2}#mermaid-svg-pqls14dnATouaoUZ .taskText{text-anchor:middle;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-pqls14dnATouaoUZ .taskText:not([font-size]){font-size:11px}#mermaid-svg-pqls14dnATouaoUZ .taskTextOutsideRight{fill:#000;text-anchor:start;font-size:11px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-pqls14dnATouaoUZ .taskTextOutsideLeft{fill:#000;text-anchor:end;font-size:11px}#mermaid-svg-pqls14dnATouaoUZ .task.clickable{cursor:pointer}#mermaid-svg-pqls14dnATouaoUZ .taskText.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-pqls14dnATouaoUZ .taskTextOutsideLeft.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-pqls14dnATouaoUZ .taskTextOutsideRight.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-pqls14dnATouaoUZ .taskText0,#mermaid-svg-pqls14dnATouaoUZ .taskText1,#mermaid-svg-pqls14dnATouaoUZ .taskText2,#mermaid-svg-pqls14dnATouaoUZ .taskText3{fill:#fff}#mermaid-svg-pqls14dnATouaoUZ .task0,#mermaid-svg-pqls14dnATouaoUZ .task1,#mermaid-svg-pqls14dnATouaoUZ .task2,#mermaid-svg-pqls14dnATouaoUZ .task3{fill:#8a90dd;stroke:#534fbc}#mermaid-svg-pqls14dnATouaoUZ .taskTextOutside0,#mermaid-svg-pqls14dnATouaoUZ .taskTextOutside2{fill:#000}#mermaid-svg-pqls14dnATouaoUZ .taskTextOutside1,#mermaid-svg-pqls14dnATouaoUZ .taskTextOutside3{fill:#000}#mermaid-svg-pqls14dnATouaoUZ .active0,#mermaid-svg-pqls14dnATouaoUZ .active1,#mermaid-svg-pqls14dnATouaoUZ .active2,#mermaid-svg-pqls14dnATouaoUZ .active3{fill:#bfc7ff;stroke:#534fbc}#mermaid-svg-pqls14dnATouaoUZ .activeText0,#mermaid-svg-pqls14dnATouaoUZ .activeText1,#mermaid-svg-pqls14dnATouaoUZ .activeText2,#mermaid-svg-pqls14dnATouaoUZ .activeText3{fill:#000 !important}#mermaid-svg-pqls14dnATouaoUZ .done0,#mermaid-svg-pqls14dnATouaoUZ .done1,#mermaid-svg-pqls14dnATouaoUZ .done2,#mermaid-svg-pqls14dnATouaoUZ .done3{stroke:grey;fill:#d3d3d3;stroke-width:2}#mermaid-svg-pqls14dnATouaoUZ .doneText0,#mermaid-svg-pqls14dnATouaoUZ .doneText1,#mermaid-svg-pqls14dnATouaoUZ .doneText2,#mermaid-svg-pqls14dnATouaoUZ .doneText3{fill:#000 !important}#mermaid-svg-pqls14dnATouaoUZ .crit0,#mermaid-svg-pqls14dnATouaoUZ .crit1,#mermaid-svg-pqls14dnATouaoUZ .crit2,#mermaid-svg-pqls14dnATouaoUZ .crit3{stroke:#f88;fill:red;stroke-width:2}#mermaid-svg-pqls14dnATouaoUZ .activeCrit0,#mermaid-svg-pqls14dnATouaoUZ .activeCrit1,#mermaid-svg-pqls14dnATouaoUZ .activeCrit2,#mermaid-svg-pqls14dnATouaoUZ .activeCrit3{stroke:#f88;fill:#bfc7ff;stroke-width:2}#mermaid-svg-pqls14dnATouaoUZ .doneCrit0,#mermaid-svg-pqls14dnATouaoUZ .doneCrit1,#mermaid-svg-pqls14dnATouaoUZ .doneCrit2,#mermaid-svg-pqls14dnATouaoUZ .doneCrit3{stroke:#f88;fill:#d3d3d3;stroke-width:2;cursor:pointer;shape-rendering:crispEdges}#mermaid-svg-pqls14dnATouaoUZ .milestone{transform:rotate(45deg) scale(0.8, 0.8)}#mermaid-svg-pqls14dnATouaoUZ .milestoneText{font-style:italic}#mermaid-svg-pqls14dnATouaoUZ .doneCritText0,#mermaid-svg-pqls14dnATouaoUZ .doneCritText1,#mermaid-svg-pqls14dnATouaoUZ .doneCritText2,#mermaid-svg-pqls14dnATouaoUZ .doneCritText3{fill:#000 !important}#mermaid-svg-pqls14dnATouaoUZ .activeCritText0,#mermaid-svg-pqls14dnATouaoUZ .activeCritText1,#mermaid-svg-pqls14dnATouaoUZ .activeCritText2,#mermaid-svg-pqls14dnATouaoUZ .activeCritText3{fill:#000 !important}#mermaid-svg-pqls14dnATouaoUZ .titleText{text-anchor:middle;font-size:18px;fill:#000;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-pqls14dnATouaoUZ g.classGroup text{fill:#9370db;stroke:none;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family);font-size:10px}#mermaid-svg-pqls14dnATouaoUZ g.classGroup text .title{font-weight:bolder}#mermaid-svg-pqls14dnATouaoUZ g.clickable{cursor:pointer}#mermaid-svg-pqls14dnATouaoUZ g.classGroup rect{fill:#ECECFF;stroke:#9370db}#mermaid-svg-pqls14dnATouaoUZ g.classGroup line{stroke:#9370db;stroke-width:1}#mermaid-svg-pqls14dnATouaoUZ .classLabel .box{stroke:none;stroke-width:0;fill:#ECECFF;opacity:0.5}#mermaid-svg-pqls14dnATouaoUZ .classLabel .label{fill:#9370db;font-size:10px}#mermaid-svg-pqls14dnATouaoUZ .relation{stroke:#9370db;stroke-width:1;fill:none}#mermaid-svg-pqls14dnATouaoUZ .dashed-line{stroke-dasharray:3}#mermaid-svg-pqls14dnATouaoUZ #compositionStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-pqls14dnATouaoUZ #compositionEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-pqls14dnATouaoUZ #aggregationStart{fill:#ECECFF;stroke:#9370db;stroke-width:1}#mermaid-svg-pqls14dnATouaoUZ #aggregationEnd{fill:#ECECFF;stroke:#9370db;stroke-width:1}#mermaid-svg-pqls14dnATouaoUZ #dependencyStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-pqls14dnATouaoUZ #dependencyEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-pqls14dnATouaoUZ #extensionStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-pqls14dnATouaoUZ #extensionEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-pqls14dnATouaoUZ .commit-id,#mermaid-svg-pqls14dnATouaoUZ .commit-msg,#mermaid-svg-pqls14dnATouaoUZ .branch-label{fill:lightgrey;color:lightgrey;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-pqls14dnATouaoUZ .pieTitleText{text-anchor:middle;font-size:25px;fill:#000;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-pqls14dnATouaoUZ .slice{font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-pqls14dnATouaoUZ g.stateGroup text{fill:#9370db;stroke:none;font-size:10px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-pqls14dnATouaoUZ g.stateGroup text{fill:#9370db;fill:#333;stroke:none;font-size:10px}#mermaid-svg-pqls14dnATouaoUZ g.statediagram-cluster .cluster-label text{fill:#333}#mermaid-svg-pqls14dnATouaoUZ g.stateGroup .state-title{font-weight:bolder;fill:#000}#mermaid-svg-pqls14dnATouaoUZ g.stateGroup rect{fill:#ECECFF;stroke:#9370db}#mermaid-svg-pqls14dnATouaoUZ g.stateGroup line{stroke:#9370db;stroke-width:1}#mermaid-svg-pqls14dnATouaoUZ .transition{stroke:#9370db;stroke-width:1;fill:none}#mermaid-svg-pqls14dnATouaoUZ .stateGroup .composit{fill:white;border-bottom:1px}#mermaid-svg-pqls14dnATouaoUZ .stateGroup .alt-composit{fill:#e0e0e0;border-bottom:1px}#mermaid-svg-pqls14dnATouaoUZ .state-note{stroke:#aa3;fill:#fff5ad}#mermaid-svg-pqls14dnATouaoUZ .state-note text{fill:black;stroke:none;font-size:10px}#mermaid-svg-pqls14dnATouaoUZ .stateLabel .box{stroke:none;stroke-width:0;fill:#ECECFF;opacity:0.7}#mermaid-svg-pqls14dnATouaoUZ .edgeLabel text{fill:#333}#mermaid-svg-pqls14dnATouaoUZ .stateLabel text{fill:#000;font-size:10px;font-weight:bold;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-pqls14dnATouaoUZ .node circle.state-start{fill:black;stroke:black}#mermaid-svg-pqls14dnATouaoUZ .node circle.state-end{fill:black;stroke:white;stroke-width:1.5}#mermaid-svg-pqls14dnATouaoUZ #statediagram-barbEnd{fill:#9370db}#mermaid-svg-pqls14dnATouaoUZ .statediagram-cluster rect{fill:#ECECFF;stroke:#9370db;stroke-width:1px}#mermaid-svg-pqls14dnATouaoUZ .statediagram-cluster rect.outer{rx:5px;ry:5px}#mermaid-svg-pqls14dnATouaoUZ .statediagram-state .divider{stroke:#9370db}#mermaid-svg-pqls14dnATouaoUZ .statediagram-state .title-state{rx:5px;ry:5px}#mermaid-svg-pqls14dnATouaoUZ .statediagram-cluster.statediagram-cluster .inner{fill:white}#mermaid-svg-pqls14dnATouaoUZ .statediagram-cluster.statediagram-cluster-alt .inner{fill:#e0e0e0}#mermaid-svg-pqls14dnATouaoUZ .statediagram-cluster .inner{rx:0;ry:0}#mermaid-svg-pqls14dnATouaoUZ .statediagram-state rect.basic{rx:5px;ry:5px}#mermaid-svg-pqls14dnATouaoUZ .statediagram-state rect.divider{stroke-dasharray:10,10;fill:#efefef}#mermaid-svg-pqls14dnATouaoUZ .note-edge{stroke-dasharray:5}#mermaid-svg-pqls14dnATouaoUZ .statediagram-note rect{fill:#fff5ad;stroke:#aa3;stroke-width:1px;rx:0;ry:0}:root{--mermaid-font-family: '"trebuchet ms", verdana, arial';--mermaid-font-family: "Comic Sans MS", "Comic Sans", cursive}#mermaid-svg-pqls14dnATouaoUZ .error-icon{fill:#522}#mermaid-svg-pqls14dnATouaoUZ .error-text{fill:#522;stroke:#522}#mermaid-svg-pqls14dnATouaoUZ .edge-thickness-normal{stroke-width:2px}#mermaid-svg-pqls14dnATouaoUZ .edge-thickness-thick{stroke-width:3.5px}#mermaid-svg-pqls14dnATouaoUZ .edge-pattern-solid{stroke-dasharray:0}#mermaid-svg-pqls14dnATouaoUZ .edge-pattern-dashed{stroke-dasharray:3}#mermaid-svg-pqls14dnATouaoUZ .edge-pattern-dotted{stroke-dasharray:2}#mermaid-svg-pqls14dnATouaoUZ .marker{fill:#333}#mermaid-svg-pqls14dnATouaoUZ .marker.cross{stroke:#333}
:root { --mermaid-font-family: "trebuchet ms", verdana, arial;}
#mermaid-svg-pqls14dnATouaoUZ {
color: rgba(0, 0, 0, 0.75);
font: ;
}
Novel.msg
std_msgs/String content
sensor_msgs/Image image
int32
string
uint8
uint32
这个图一共三层,第一层是消息定义层,第二层是ROS2已有的std_msgs,sensor_msgs,其组成关系是由下一层组合成上一层。
最下面一层string、uint8、uint32是ROS2中的原始数据类型,原始数据类型有下面几种,ROS2中所有的接口都是由这些原始数据类型组成。
bool
byte
char
float32,float64
int8,uint8
int16,uint16
int32,uint32
int64,uint64
string
2.3.1 另一种写法
除了上面一种写法外,还有一种编写方式,那就是采用ROS2的原始类型来组合。 其实很简单,我们不使用std_msgs/String 而是直接使用最下面一层的string。
结构图就变成了这样子:
graph
A[Novel.msg] -->C[sensor_msgs]
A[Novel.msg] -->G[Novel.msg]
C[sensor_msgs] -->G[string]
C[sensor_msgs/Image image] -->F[uint32]
C[sensor_msgs] -->E[uint8]
文件内容也变成了这样子:
# 直接使用ROS2原始的数据类型
string content
# 图像消息,调用sensor_msgs下的Image类型
sensor_msgs/Image image
2.3.2 说明
小鱼是如何知道,std_msgs/String是由基础数据类型string组成的,其实可以通过下面的指令来查看
ros2 interface show std_msgs/msg/String
结果如下:
string data
原来std_msgs的String就是包含一个叫变量名为data的string类型变量,这也是在4.2和4.3章节中代码要用.data才能拿到真正的数据的原因:
from std_msgs.msg import String
msg = String()
msg.data = '第%d回:潋滟湖 %d 次偶遇胡艳娘' % (self.i,self.i)
# msg 是 std_msgs.msg.String() 的对象
# msg.data data是string类型的对象,其定义是string data
2.3.3 两种写法选哪一种
小鱼这里选择第二种写法,让大家既了解ROS2的原始数据类型也了解ROS2自带的消息接口包。
所以最后我们的Novel.msg文件内容如下:
# 直接使用ROS2原始的数据类型
string content
# 图像消息,调用sensor_msgs下的Image类型
sensor_msgs/Image image
2.4 修改CMakeLists.txt
完成了代码的编写还不够,我们还需要在CMakeLists.txt中告诉编译器,你要给我把Novel.msg转换成Python库和C++的头文件。
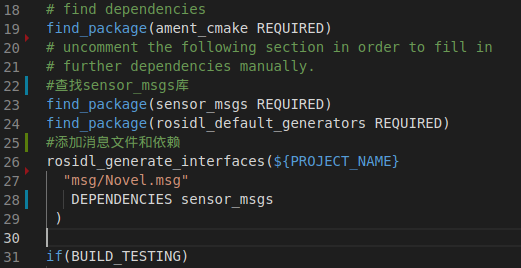
大家直接添加下面的代码到CMakeLists.txt即可。
#添加对sensor_msgs的
find_package(sensor_msgs REQUIRED)
find_package(rosidl_default_generators REQUIRED)
#添加消息文件和依赖
rosidl_generate_interfaces(${PROJECT_NAME}
"msg/Novel.msg"
DEPENDENCIES sensor_msgs
)
find_package用于查找rosidl_default_generators位置,下面rosidl_generate_interfaces就是声明msg文件所属的工程名字、文件位置以及依赖DEPENDENCIES。
小鱼踩坑报告:重点强调一下依赖部分DEPENDENCIES,我们消息中用到的依赖这里必须写上,即使不写编译器也不会报错,直到运行的时候才会出错。
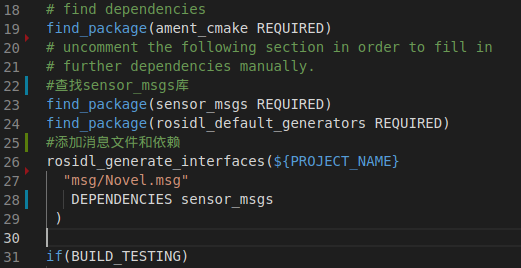
添加完成后的CMakeLists.txt长这样

2.5修改
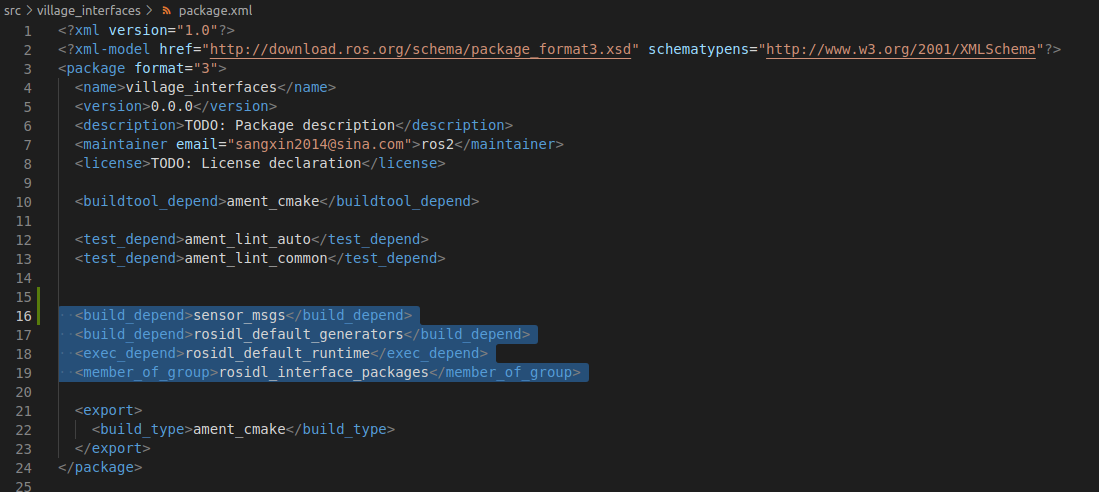
package.xml
修改village_interfaces目录下的package.xml,添加下面三行代码,为工程添加一下所需的依赖。
这里其实不添加也可以,小鱼后面会跟大家讲一下,packages.xml的作用。
sensor_msgs
rosidl_default_generators
rosidl_default_runtime
rosidl_interface_packages
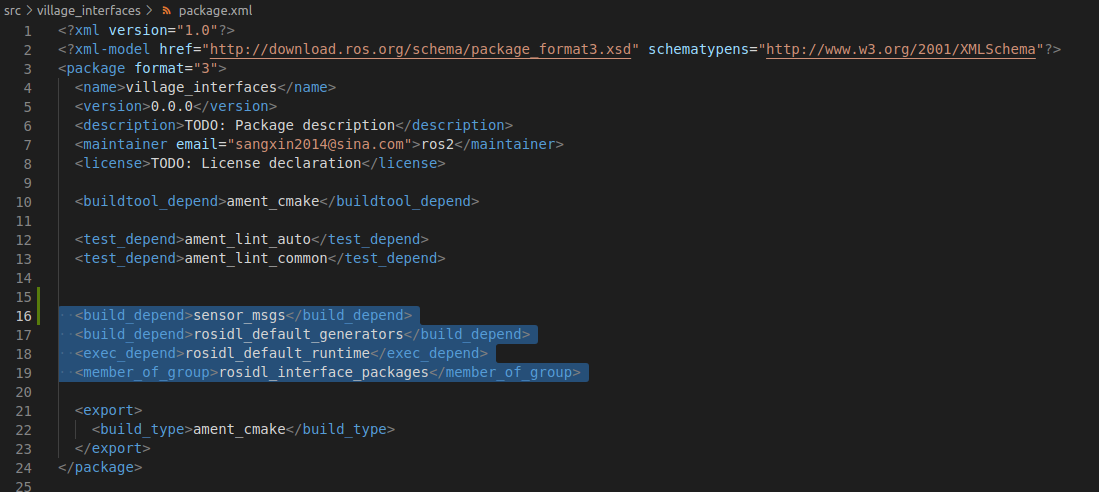
添加完成后代码位置在这里。

2.6 编译
编译功能包相信大家都很熟悉了,小鱼就不多说了。
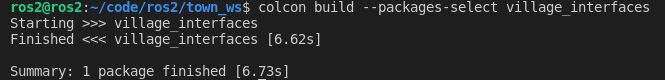
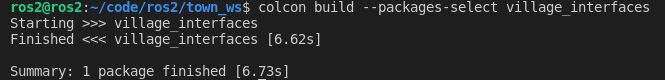
回到town_ws
colcon build --packages-select village_interfaces

3.验证
写好了自定义的消息,我们如何验证呢?
最好的办法肯定是写上一段代码来测试一下,但因为篇幅原因,小鱼把它放在了本章的最后。
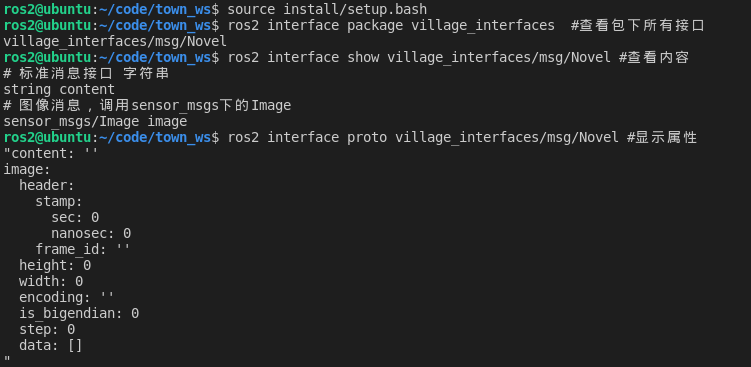
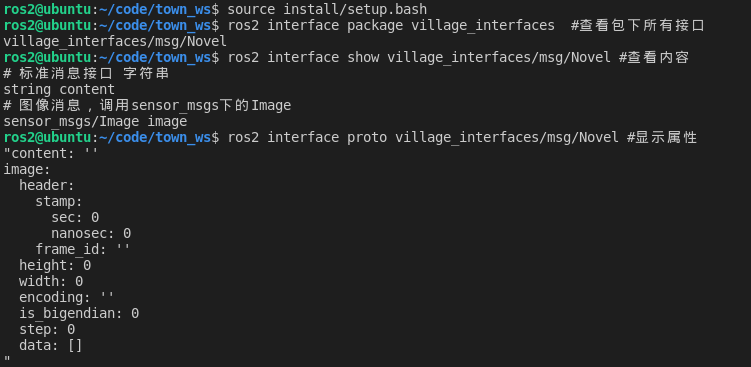
所以我们本节可以通过上节课说过的ros2 interface常用的命令来测试。
source install/setup.bash
ros2 interface package village_interfaces #查看包下所有接口
ros2 interface show village_interfaces/msg/Novel #查看内容
ros2 interface proto village_interfaces/msg/Novel #显示属性

4.总结
我们可以在步骤3的运行结果中看到,Novel的消息内容是由content数据和传感器数据image共同组成的了。
通过本节学习,相信你已经学会如何自定义话题了,下一节和小鱼一起认识一下服务吧~
作者介绍:
我是小鱼,机器人领域资深玩家,现深圳某独脚兽机器人算法工程师一枚 初中学习编程,高中开始接触机器人,大学期间打机器人相关比赛实现月入2W+(比赛奖金) 目前在输出机器人学习指南、论文注解、工作经验,欢迎大家关注小智,一起交流技术,学习机器人