本系列教程作者:小鱼 公众号:鱼香ROS QQ交流群:139707339 教学视频地址:小鱼的B站 完整文档地址:鱼香ROS官网 版权声明:如非允许禁止转载与商业用途。 
6.5 Gazebo介绍
今天说说Gazebo,有些同学没有学习RVIZ和Gazebo之前,分不清Gazebo和Rviz之间的区别,只道是Gazebo和RVIZ都能显示机器人模型。
1.Gazebo VS Rviz2
昨天小鱼有说RVIZ2是什么:
文章中讲道RVIZ2是用来可视化数据的软件,核心要义是将数据展示出来(我们不生产数据只做数据的搬运工)。 而Gazebo是用于模拟真实环境生产数据的(我们不搬运数据只做数据的生产者)
所以Gazebo可以根据我们所提供的机器人模型文件,传感器配置参数,给机器人创造一个虚拟的环境,虚拟的电机和虚拟的传感器,并通过ROS/ROS2的相关功能包把传感器数据电机数据等发送出来(生产数据)。
这样我们就不用花一分钱,就拥有了各式各样的机器人和传感器(一万八的雷达,也只不过是用鼠标拖拽一下)。
2.Gazebo集成ROS2
Gazebo 是一个独立的应用程序,可以独立于 ROS 或 ROS 2 使用。
Gazebo与ROS 版本的集成是通过一组叫做gazebo_ros_pkgs的包 完成的,gazebo_ros_pkgs将Gazebo和ROS2连接起来。
#mermaid-svg-xP8k5kbqBBnPBEkU .label{font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family);fill:#333;color:#333}#mermaid-svg-xP8k5kbqBBnPBEkU .label text{fill:#333}#mermaid-svg-xP8k5kbqBBnPBEkU .node rect,#mermaid-svg-xP8k5kbqBBnPBEkU .node circle,#mermaid-svg-xP8k5kbqBBnPBEkU .node ellipse,#mermaid-svg-xP8k5kbqBBnPBEkU .node polygon,#mermaid-svg-xP8k5kbqBBnPBEkU .node path{fill:#ECECFF;stroke:#9370db;stroke-width:1px}#mermaid-svg-xP8k5kbqBBnPBEkU .node .label{text-align:center;fill:#333}#mermaid-svg-xP8k5kbqBBnPBEkU .node.clickable{cursor:pointer}#mermaid-svg-xP8k5kbqBBnPBEkU .arrowheadPath{fill:#333}#mermaid-svg-xP8k5kbqBBnPBEkU .edgePath .path{stroke:#333;stroke-width:1.5px}#mermaid-svg-xP8k5kbqBBnPBEkU .flowchart-link{stroke:#333;fill:none}#mermaid-svg-xP8k5kbqBBnPBEkU .edgeLabel{background-color:#e8e8e8;text-align:center}#mermaid-svg-xP8k5kbqBBnPBEkU .edgeLabel rect{opacity:0.9}#mermaid-svg-xP8k5kbqBBnPBEkU .edgeLabel span{color:#333}#mermaid-svg-xP8k5kbqBBnPBEkU .cluster rect{fill:#ffffde;stroke:#aa3;stroke-width:1px}#mermaid-svg-xP8k5kbqBBnPBEkU .cluster text{fill:#333}#mermaid-svg-xP8k5kbqBBnPBEkU div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family);font-size:12px;background:#ffffde;border:1px solid #aa3;border-radius:2px;pointer-events:none;z-index:100}#mermaid-svg-xP8k5kbqBBnPBEkU .actor{stroke:#ccf;fill:#ECECFF}#mermaid-svg-xP8k5kbqBBnPBEkU text.actor>tspan{fill:#000;stroke:none}#mermaid-svg-xP8k5kbqBBnPBEkU .actor-line{stroke:grey}#mermaid-svg-xP8k5kbqBBnPBEkU .messageLine0{stroke-width:1.5;stroke-dasharray:none;stroke:#333}#mermaid-svg-xP8k5kbqBBnPBEkU .messageLine1{stroke-width:1.5;stroke-dasharray:2, 2;stroke:#333}#mermaid-svg-xP8k5kbqBBnPBEkU #arrowhead path{fill:#333;stroke:#333}#mermaid-svg-xP8k5kbqBBnPBEkU .sequenceNumber{fill:#fff}#mermaid-svg-xP8k5kbqBBnPBEkU #sequencenumber{fill:#333}#mermaid-svg-xP8k5kbqBBnPBEkU #crosshead path{fill:#333;stroke:#333}#mermaid-svg-xP8k5kbqBBnPBEkU .messageText{fill:#333;stroke:#333}#mermaid-svg-xP8k5kbqBBnPBEkU .labelBox{stroke:#ccf;fill:#ECECFF}#mermaid-svg-xP8k5kbqBBnPBEkU .labelText,#mermaid-svg-xP8k5kbqBBnPBEkU .labelText>tspan{fill:#000;stroke:none}#mermaid-svg-xP8k5kbqBBnPBEkU .loopText,#mermaid-svg-xP8k5kbqBBnPBEkU .loopText>tspan{fill:#000;stroke:none}#mermaid-svg-xP8k5kbqBBnPBEkU .loopLine{stroke-width:2px;stroke-dasharray:2, 2;stroke:#ccf;fill:#ccf}#mermaid-svg-xP8k5kbqBBnPBEkU .note{stroke:#aa3;fill:#fff5ad}#mermaid-svg-xP8k5kbqBBnPBEkU .noteText,#mermaid-svg-xP8k5kbqBBnPBEkU .noteText>tspan{fill:#000;stroke:none}#mermaid-svg-xP8k5kbqBBnPBEkU .activation0{fill:#f4f4f4;stroke:#666}#mermaid-svg-xP8k5kbqBBnPBEkU .activation1{fill:#f4f4f4;stroke:#666}#mermaid-svg-xP8k5kbqBBnPBEkU .activation2{fill:#f4f4f4;stroke:#666}#mermaid-svg-xP8k5kbqBBnPBEkU .mermaid-main-font{font-family:"trebuchet ms", verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-xP8k5kbqBBnPBEkU .section{stroke:none;opacity:0.2}#mermaid-svg-xP8k5kbqBBnPBEkU .section0{fill:rgba(102,102,255,0.49)}#mermaid-svg-xP8k5kbqBBnPBEkU .section2{fill:#fff400}#mermaid-svg-xP8k5kbqBBnPBEkU .section1,#mermaid-svg-xP8k5kbqBBnPBEkU .section3{fill:#fff;opacity:0.2}#mermaid-svg-xP8k5kbqBBnPBEkU .sectionTitle0{fill:#333}#mermaid-svg-xP8k5kbqBBnPBEkU .sectionTitle1{fill:#333}#mermaid-svg-xP8k5kbqBBnPBEkU .sectionTitle2{fill:#333}#mermaid-svg-xP8k5kbqBBnPBEkU .sectionTitle3{fill:#333}#mermaid-svg-xP8k5kbqBBnPBEkU .sectionTitle{text-anchor:start;font-size:11px;text-height:14px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-xP8k5kbqBBnPBEkU .grid .tick{stroke:#d3d3d3;opacity:0.8;shape-rendering:crispEdges}#mermaid-svg-xP8k5kbqBBnPBEkU .grid .tick text{font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-xP8k5kbqBBnPBEkU .grid path{stroke-width:0}#mermaid-svg-xP8k5kbqBBnPBEkU .today{fill:none;stroke:red;stroke-width:2px}#mermaid-svg-xP8k5kbqBBnPBEkU .task{stroke-width:2}#mermaid-svg-xP8k5kbqBBnPBEkU .taskText{text-anchor:middle;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-xP8k5kbqBBnPBEkU .taskText:not([font-size]){font-size:11px}#mermaid-svg-xP8k5kbqBBnPBEkU .taskTextOutsideRight{fill:#000;text-anchor:start;font-size:11px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-xP8k5kbqBBnPBEkU .taskTextOutsideLeft{fill:#000;text-anchor:end;font-size:11px}#mermaid-svg-xP8k5kbqBBnPBEkU .task.clickable{cursor:pointer}#mermaid-svg-xP8k5kbqBBnPBEkU .taskText.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-xP8k5kbqBBnPBEkU .taskTextOutsideLeft.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-xP8k5kbqBBnPBEkU .taskTextOutsideRight.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-xP8k5kbqBBnPBEkU .taskText0,#mermaid-svg-xP8k5kbqBBnPBEkU .taskText1,#mermaid-svg-xP8k5kbqBBnPBEkU .taskText2,#mermaid-svg-xP8k5kbqBBnPBEkU .taskText3{fill:#fff}#mermaid-svg-xP8k5kbqBBnPBEkU .task0,#mermaid-svg-xP8k5kbqBBnPBEkU .task1,#mermaid-svg-xP8k5kbqBBnPBEkU .task2,#mermaid-svg-xP8k5kbqBBnPBEkU .task3{fill:#8a90dd;stroke:#534fbc}#mermaid-svg-xP8k5kbqBBnPBEkU .taskTextOutside0,#mermaid-svg-xP8k5kbqBBnPBEkU .taskTextOutside2{fill:#000}#mermaid-svg-xP8k5kbqBBnPBEkU .taskTextOutside1,#mermaid-svg-xP8k5kbqBBnPBEkU .taskTextOutside3{fill:#000}#mermaid-svg-xP8k5kbqBBnPBEkU .active0,#mermaid-svg-xP8k5kbqBBnPBEkU .active1,#mermaid-svg-xP8k5kbqBBnPBEkU .active2,#mermaid-svg-xP8k5kbqBBnPBEkU .active3{fill:#bfc7ff;stroke:#534fbc}#mermaid-svg-xP8k5kbqBBnPBEkU .activeText0,#mermaid-svg-xP8k5kbqBBnPBEkU .activeText1,#mermaid-svg-xP8k5kbqBBnPBEkU .activeText2,#mermaid-svg-xP8k5kbqBBnPBEkU .activeText3{fill:#000 !important}#mermaid-svg-xP8k5kbqBBnPBEkU .done0,#mermaid-svg-xP8k5kbqBBnPBEkU .done1,#mermaid-svg-xP8k5kbqBBnPBEkU .done2,#mermaid-svg-xP8k5kbqBBnPBEkU .done3{stroke:grey;fill:#d3d3d3;stroke-width:2}#mermaid-svg-xP8k5kbqBBnPBEkU .doneText0,#mermaid-svg-xP8k5kbqBBnPBEkU .doneText1,#mermaid-svg-xP8k5kbqBBnPBEkU .doneText2,#mermaid-svg-xP8k5kbqBBnPBEkU .doneText3{fill:#000 !important}#mermaid-svg-xP8k5kbqBBnPBEkU .crit0,#mermaid-svg-xP8k5kbqBBnPBEkU .crit1,#mermaid-svg-xP8k5kbqBBnPBEkU .crit2,#mermaid-svg-xP8k5kbqBBnPBEkU .crit3{stroke:#f88;fill:red;stroke-width:2}#mermaid-svg-xP8k5kbqBBnPBEkU .activeCrit0,#mermaid-svg-xP8k5kbqBBnPBEkU .activeCrit1,#mermaid-svg-xP8k5kbqBBnPBEkU .activeCrit2,#mermaid-svg-xP8k5kbqBBnPBEkU .activeCrit3{stroke:#f88;fill:#bfc7ff;stroke-width:2}#mermaid-svg-xP8k5kbqBBnPBEkU .doneCrit0,#mermaid-svg-xP8k5kbqBBnPBEkU .doneCrit1,#mermaid-svg-xP8k5kbqBBnPBEkU .doneCrit2,#mermaid-svg-xP8k5kbqBBnPBEkU .doneCrit3{stroke:#f88;fill:#d3d3d3;stroke-width:2;cursor:pointer;shape-rendering:crispEdges}#mermaid-svg-xP8k5kbqBBnPBEkU .milestone{transform:rotate(45deg) scale(0.8, 0.8)}#mermaid-svg-xP8k5kbqBBnPBEkU .milestoneText{font-style:italic}#mermaid-svg-xP8k5kbqBBnPBEkU .doneCritText0,#mermaid-svg-xP8k5kbqBBnPBEkU .doneCritText1,#mermaid-svg-xP8k5kbqBBnPBEkU .doneCritText2,#mermaid-svg-xP8k5kbqBBnPBEkU .doneCritText3{fill:#000 !important}#mermaid-svg-xP8k5kbqBBnPBEkU .activeCritText0,#mermaid-svg-xP8k5kbqBBnPBEkU .activeCritText1,#mermaid-svg-xP8k5kbqBBnPBEkU .activeCritText2,#mermaid-svg-xP8k5kbqBBnPBEkU .activeCritText3{fill:#000 !important}#mermaid-svg-xP8k5kbqBBnPBEkU .titleText{text-anchor:middle;font-size:18px;fill:#000;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-xP8k5kbqBBnPBEkU g.classGroup text{fill:#9370db;stroke:none;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family);font-size:10px}#mermaid-svg-xP8k5kbqBBnPBEkU g.classGroup text .title{font-weight:bolder}#mermaid-svg-xP8k5kbqBBnPBEkU g.clickable{cursor:pointer}#mermaid-svg-xP8k5kbqBBnPBEkU g.classGroup rect{fill:#ECECFF;stroke:#9370db}#mermaid-svg-xP8k5kbqBBnPBEkU g.classGroup line{stroke:#9370db;stroke-width:1}#mermaid-svg-xP8k5kbqBBnPBEkU .classLabel .box{stroke:none;stroke-width:0;fill:#ECECFF;opacity:0.5}#mermaid-svg-xP8k5kbqBBnPBEkU .classLabel .label{fill:#9370db;font-size:10px}#mermaid-svg-xP8k5kbqBBnPBEkU .relation{stroke:#9370db;stroke-width:1;fill:none}#mermaid-svg-xP8k5kbqBBnPBEkU .dashed-line{stroke-dasharray:3}#mermaid-svg-xP8k5kbqBBnPBEkU #compositionStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-xP8k5kbqBBnPBEkU #compositionEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-xP8k5kbqBBnPBEkU #aggregationStart{fill:#ECECFF;stroke:#9370db;stroke-width:1}#mermaid-svg-xP8k5kbqBBnPBEkU #aggregationEnd{fill:#ECECFF;stroke:#9370db;stroke-width:1}#mermaid-svg-xP8k5kbqBBnPBEkU #dependencyStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-xP8k5kbqBBnPBEkU #dependencyEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-xP8k5kbqBBnPBEkU #extensionStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-xP8k5kbqBBnPBEkU #extensionEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-xP8k5kbqBBnPBEkU .commit-id,#mermaid-svg-xP8k5kbqBBnPBEkU .commit-msg,#mermaid-svg-xP8k5kbqBBnPBEkU .branch-label{fill:lightgrey;color:lightgrey;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-xP8k5kbqBBnPBEkU .pieTitleText{text-anchor:middle;font-size:25px;fill:#000;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-xP8k5kbqBBnPBEkU .slice{font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-xP8k5kbqBBnPBEkU g.stateGroup text{fill:#9370db;stroke:none;font-size:10px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-xP8k5kbqBBnPBEkU g.stateGroup text{fill:#9370db;fill:#333;stroke:none;font-size:10px}#mermaid-svg-xP8k5kbqBBnPBEkU g.statediagram-cluster .cluster-label text{fill:#333}#mermaid-svg-xP8k5kbqBBnPBEkU g.stateGroup .state-title{font-weight:bolder;fill:#000}#mermaid-svg-xP8k5kbqBBnPBEkU g.stateGroup rect{fill:#ECECFF;stroke:#9370db}#mermaid-svg-xP8k5kbqBBnPBEkU g.stateGroup line{stroke:#9370db;stroke-width:1}#mermaid-svg-xP8k5kbqBBnPBEkU .transition{stroke:#9370db;stroke-width:1;fill:none}#mermaid-svg-xP8k5kbqBBnPBEkU .stateGroup .composit{fill:white;border-bottom:1px}#mermaid-svg-xP8k5kbqBBnPBEkU .stateGroup .alt-composit{fill:#e0e0e0;border-bottom:1px}#mermaid-svg-xP8k5kbqBBnPBEkU .state-note{stroke:#aa3;fill:#fff5ad}#mermaid-svg-xP8k5kbqBBnPBEkU .state-note text{fill:black;stroke:none;font-size:10px}#mermaid-svg-xP8k5kbqBBnPBEkU .stateLabel .box{stroke:none;stroke-width:0;fill:#ECECFF;opacity:0.7}#mermaid-svg-xP8k5kbqBBnPBEkU .edgeLabel text{fill:#333}#mermaid-svg-xP8k5kbqBBnPBEkU .stateLabel text{fill:#000;font-size:10px;font-weight:bold;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-xP8k5kbqBBnPBEkU .node circle.state-start{fill:black;stroke:black}#mermaid-svg-xP8k5kbqBBnPBEkU .node circle.state-end{fill:black;stroke:white;stroke-width:1.5}#mermaid-svg-xP8k5kbqBBnPBEkU #statediagram-barbEnd{fill:#9370db}#mermaid-svg-xP8k5kbqBBnPBEkU .statediagram-cluster rect{fill:#ECECFF;stroke:#9370db;stroke-width:1px}#mermaid-svg-xP8k5kbqBBnPBEkU .statediagram-cluster rect.outer{rx:5px;ry:5px}#mermaid-svg-xP8k5kbqBBnPBEkU .statediagram-state .divider{stroke:#9370db}#mermaid-svg-xP8k5kbqBBnPBEkU .statediagram-state .title-state{rx:5px;ry:5px}#mermaid-svg-xP8k5kbqBBnPBEkU .statediagram-cluster.statediagram-cluster .inner{fill:white}#mermaid-svg-xP8k5kbqBBnPBEkU .statediagram-cluster.statediagram-cluster-alt .inner{fill:#e0e0e0}#mermaid-svg-xP8k5kbqBBnPBEkU .statediagram-cluster .inner{rx:0;ry:0}#mermaid-svg-xP8k5kbqBBnPBEkU .statediagram-state rect.basic{rx:5px;ry:5px}#mermaid-svg-xP8k5kbqBBnPBEkU .statediagram-state rect.divider{stroke-dasharray:10,10;fill:#efefef}#mermaid-svg-xP8k5kbqBBnPBEkU .note-edge{stroke-dasharray:5}#mermaid-svg-xP8k5kbqBBnPBEkU .statediagram-note rect{fill:#fff5ad;stroke:#aa3;stroke-width:1px;rx:0;ry:0}:root{--mermaid-font-family: '"trebuchet ms", verdana, arial';--mermaid-font-family: "Comic Sans MS", "Comic Sans", cursive}#mermaid-svg-xP8k5kbqBBnPBEkU .error-icon{fill:#522}#mermaid-svg-xP8k5kbqBBnPBEkU .error-text{fill:#522;stroke:#522}#mermaid-svg-xP8k5kbqBBnPBEkU .edge-thickness-normal{stroke-width:2px}#mermaid-svg-xP8k5kbqBBnPBEkU .edge-thickness-thick{stroke-width:3.5px}#mermaid-svg-xP8k5kbqBBnPBEkU .edge-pattern-solid{stroke-dasharray:0}#mermaid-svg-xP8k5kbqBBnPBEkU .edge-pattern-dashed{stroke-dasharray:3}#mermaid-svg-xP8k5kbqBBnPBEkU .edge-pattern-dotted{stroke-dasharray:2}#mermaid-svg-xP8k5kbqBBnPBEkU .marker{fill:#333}#mermaid-svg-xP8k5kbqBBnPBEkU .marker.cross{stroke:#333}
:root { --mermaid-font-family: "trebuchet ms", verdana, arial;}
#mermaid-svg-xP8k5kbqBBnPBEkU {
color: rgba(0, 0, 0, 0.75);
font: ;
}
API
ROS2通信机制
Gazebo
gazebo_ros-pkgs
ROS2
2.1 gazebo_ros_pkgs
gazebo_ros_pkgs不是一个包,是一堆包如下:
- gazebo_dev:开发Gazebo插件可以用的API
- gazebo_msgs:定义的ROS2和Gazebo之间的接口(Topic/Service/Action)
- gazebo_ros:提供方便的 C++ 类和函数,可供其他插件使用,例如转换和测试实用程序。它还提供了一些通常有用的插件。gazebo_ros::Node
- gazebo_plugins:一系列 Gazebo 插件,将传感器和其他功能暴露给 ROS2 例如:
gazebo_ros_camera 发布ROS2图像gazebo_ros_diff_drive 通过ROS2控制和获取两轮驱动机器人的接口
ROS1的插件迁移到ROS2进度:https://github.com/ros-simulation/gazebo_ros_pkgs/wiki 
3. 两轮差速小demo
3.1安装gazebo
因为安装ROS2不会默认安装gazebo,所以我们要手动安装,一行命令很简单,如果提示找不到先去更新下ROS2的源。
sudo apt install gazebo11
3.2 安装ROS2的两轮差速功能包
一行代码全给装了,不差这点空间
sudo apt install ros-foxy-gazebo-*
3.3 运行两轮差速demo
一行代码搞定
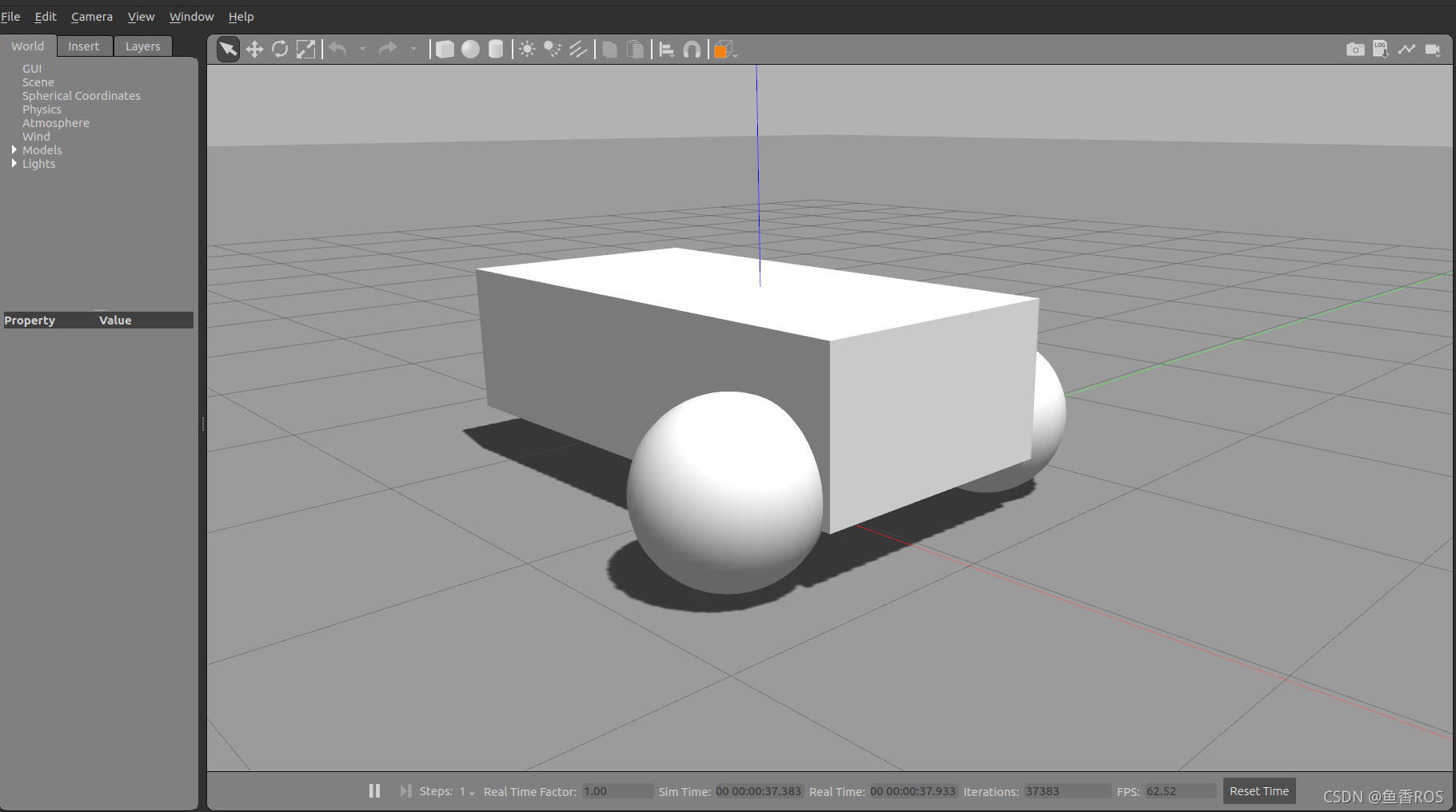
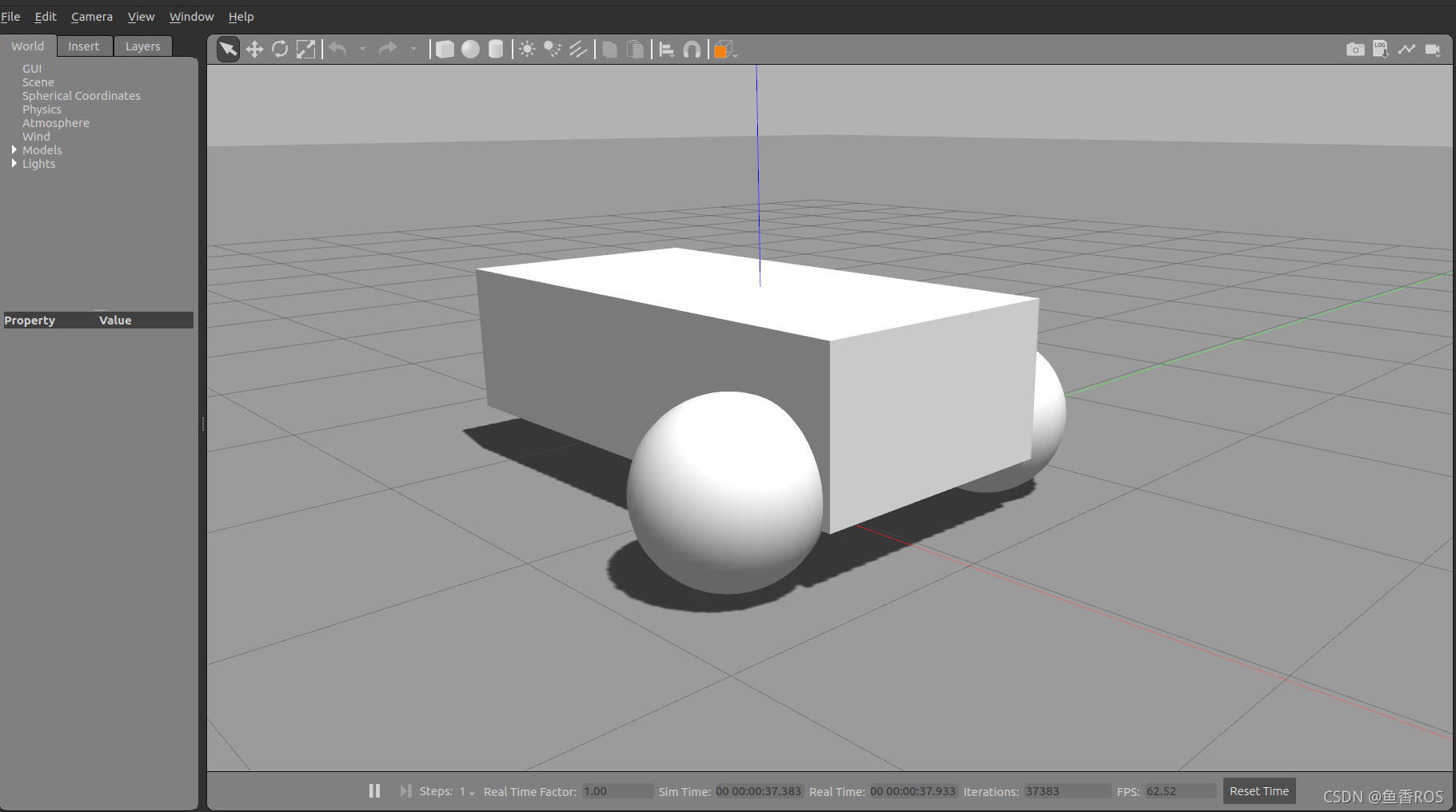
gazebo /opt/ros/foxy/share/gazebo_plugins/worlds/gazebo_ros_diff_drive_demo.world
然后你就可以看到一个死丑死丑的小车 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ibN7SlCT-1636353020155)(http://fishros.com/d2lros2foxy/chapt6/6.5Gazebo%E4%BB%8B%E7%BB%8D/imgs/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBA6bG86aaZUk9T,size_20,color_FFFFFF,t_70,g_se,x_16.png)]
3.4 查看话题
通过下面的指令可看到话题和话题的类型,把目光放到这个话题/demo/cmd_demo,下面我们就通过这个话题来控制小车动起来。
ros2@ros2-TM1613R:~$ ros2 topic list -t
/clock [rosgraph_msgs/msg/Clock]
/demo/cmd_demo [geometry_msgs/msg/Twist]
/demo/odom_demo [nav_msgs/msg/Odometry]
/parameter_events [rcl_interfaces/msg/ParameterEvent]
/rosout [rcl_interfaces/msg/Log]
/tf [tf2_msgs/msg/TFMessage]
3.5 让小车前进
ros2 topic pub /demo/cmd_demo geometry_msgs/msg/Twist "{linear: {x: 0.2,y: 0,z: 0},angular: {x: 0,y: 0,z: 0}}"
然后就可以看到小车动了起来。

4.总结
- RVIZ2是用来可视化数据的软件,核心要义是将数据展示出来(我们不生产数据只做数据的搬运工)
- Gazebo是用于模拟真实环境生产数据的(我们不搬运数据只做数据的生产者)
- Gazebo是独立于ROS/ROS2的软件(还有很多仿真软件可以用ROS/ROS2)
- ROS2和Gazebo之间的桥梁是:gazebo_ros_pkgs
作者介绍:
我是小鱼,机器人领域资深玩家,现深圳某独脚兽机器人算法工程师一枚 初中学习编程,高中开始接触机器人,大学期间打机器人相关比赛实现月入2W+(比赛奖金) 目前在输出机器人学习指南、论文注解、工作经验,欢迎大家关注小智,一起交流技术,学习机器人