本系列教程作者:小鱼 公众号:鱼香ROS QQ交流群:139707339 教学视频地址:小鱼的B站 完整文档地址:鱼香ROS官网 版权声明:如非允许禁止转载与商业用途。 
8.1 URDF统一机器人建模语言
大家好,我是小鱼,本节课我们来介绍机器人的URDF建模。
URDF(Unified Robot Description Format)统一机器人描述格式,URDF使用XML格式描述机器人文件。
XML是 被设计用来传输和存储数据的可扩展标记语言,注意语言本身是没有含义的,只是规定了其数据格式
比如说下面这段信息:
小鱼
鱼粉
100万
收到来自鱼粉的100万打赏!
其中的
XML格式在线校验工具:在线代码格式化 (oschina.net)
XML格式注释:
robot标签的属性name:
robot标签的子标签link: link>
使用XML定义的一个最简单的URDF模型可以像下面这样
接着我们从下面四个方面介绍URDF:
- URDF的组成介绍
- URDF-Link介绍
- URDF-Joint介绍
- 创建一个简单的URDF并在RVIZ2中可视化
1.URDF的组成介绍
一般情况下,URDF由一个声明信息和两种关键组件共同组成
1.1 声明信息
声明信息包含两部分,第一部分是xml的声明信息,放在第一行
第二部分是机器人的声明,通过robot标签就可以声明一个机器人模型
1.2 两种关键组件
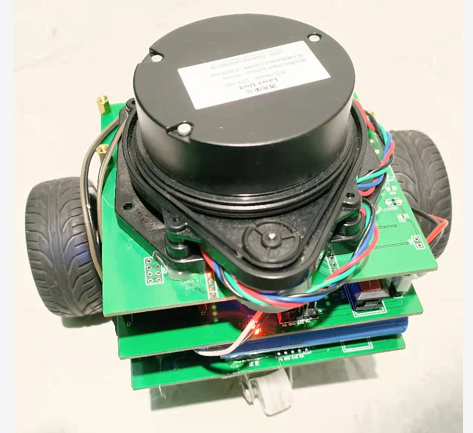
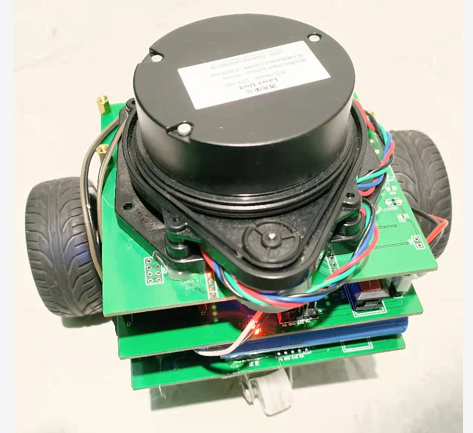
观察下图机器人的结构

可以简化为如下五个部件组成:
这五个部件之间的固定方式为:
#mermaid-svg-JEhhqnbhAJVlyyyn {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-JEhhqnbhAJVlyyyn .error-icon{fill:#552222;}#mermaid-svg-JEhhqnbhAJVlyyyn .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-JEhhqnbhAJVlyyyn .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-JEhhqnbhAJVlyyyn .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-JEhhqnbhAJVlyyyn .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-JEhhqnbhAJVlyyyn .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-JEhhqnbhAJVlyyyn .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-JEhhqnbhAJVlyyyn .marker{fill:#333333;stroke:#333333;}#mermaid-svg-JEhhqnbhAJVlyyyn .marker.cross{stroke:#333333;}#mermaid-svg-JEhhqnbhAJVlyyyn svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-JEhhqnbhAJVlyyyn .label{font-family:"trebuchet ms",verdana,arial,sans-serif;color:#333;}#mermaid-svg-JEhhqnbhAJVlyyyn .cluster-label text{fill:#333;}#mermaid-svg-JEhhqnbhAJVlyyyn .cluster-label span{color:#333;}#mermaid-svg-JEhhqnbhAJVlyyyn .label text,#mermaid-svg-JEhhqnbhAJVlyyyn span{fill:#333;color:#333;}#mermaid-svg-JEhhqnbhAJVlyyyn .node rect,#mermaid-svg-JEhhqnbhAJVlyyyn .node circle,#mermaid-svg-JEhhqnbhAJVlyyyn .node ellipse,#mermaid-svg-JEhhqnbhAJVlyyyn .node polygon,#mermaid-svg-JEhhqnbhAJVlyyyn .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-JEhhqnbhAJVlyyyn .node .label{text-align:center;}#mermaid-svg-JEhhqnbhAJVlyyyn .node.clickable{cursor:pointer;}#mermaid-svg-JEhhqnbhAJVlyyyn .arrowheadPath{fill:#333333;}#mermaid-svg-JEhhqnbhAJVlyyyn .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-svg-JEhhqnbhAJVlyyyn .flowchart-link{stroke:#333333;fill:none;}#mermaid-svg-JEhhqnbhAJVlyyyn .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-svg-JEhhqnbhAJVlyyyn .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-svg-JEhhqnbhAJVlyyyn .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-svg-JEhhqnbhAJVlyyyn .cluster text{fill:#333;}#mermaid-svg-JEhhqnbhAJVlyyyn .cluster span{color:#333;}#mermaid-svg-JEhhqnbhAJVlyyyn div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-svg-JEhhqnbhAJVlyyyn :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
左轮
躯体
右轮
IMU
雷达
支撑轮子
我们把左轮,右轮、支撑轮子,IMU和雷达部件称为机器人的Link
而Link和Link之间的连接部分称之为Joint关节
接着我们给每个link和joint取个名字。
#mermaid-svg-A6XJOwTRRY5wQJqb {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-A6XJOwTRRY5wQJqb .error-icon{fill:#552222;}#mermaid-svg-A6XJOwTRRY5wQJqb .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-A6XJOwTRRY5wQJqb .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-A6XJOwTRRY5wQJqb .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-A6XJOwTRRY5wQJqb .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-A6XJOwTRRY5wQJqb .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-A6XJOwTRRY5wQJqb .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-A6XJOwTRRY5wQJqb .marker{fill:#333333;stroke:#333333;}#mermaid-svg-A6XJOwTRRY5wQJqb .marker.cross{stroke:#333333;}#mermaid-svg-A6XJOwTRRY5wQJqb svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-A6XJOwTRRY5wQJqb .label{font-family:"trebuchet ms",verdana,arial,sans-serif;color:#333;}#mermaid-svg-A6XJOwTRRY5wQJqb .cluster-label text{fill:#333;}#mermaid-svg-A6XJOwTRRY5wQJqb .cluster-label span{color:#333;}#mermaid-svg-A6XJOwTRRY5wQJqb .label text,#mermaid-svg-A6XJOwTRRY5wQJqb span{fill:#333;color:#333;}#mermaid-svg-A6XJOwTRRY5wQJqb .node rect,#mermaid-svg-A6XJOwTRRY5wQJqb .node circle,#mermaid-svg-A6XJOwTRRY5wQJqb .node ellipse,#mermaid-svg-A6XJOwTRRY5wQJqb .node polygon,#mermaid-svg-A6XJOwTRRY5wQJqb .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-A6XJOwTRRY5wQJqb .node .label{text-align:center;}#mermaid-svg-A6XJOwTRRY5wQJqb .node.clickable{cursor:pointer;}#mermaid-svg-A6XJOwTRRY5wQJqb .arrowheadPath{fill:#333333;}#mermaid-svg-A6XJOwTRRY5wQJqb .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-svg-A6XJOwTRRY5wQJqb .flowchart-link{stroke:#333333;fill:none;}#mermaid-svg-A6XJOwTRRY5wQJqb .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-svg-A6XJOwTRRY5wQJqb .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-svg-A6XJOwTRRY5wQJqb .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-svg-A6XJOwTRRY5wQJqb .cluster text{fill:#333;}#mermaid-svg-A6XJOwTRRY5wQJqb .cluster span{color:#333;}#mermaid-svg-A6XJOwTRRY5wQJqb div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-svg-A6XJOwTRRY5wQJqb :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
left_wheel_joint
right_wheel_joint
imu_joint
laser_joint
caster_joint
左轮:left_wheel_link
躯体:base_link
右轮:right_wheel_link
IMU:imu_link
雷达:laser_link
支撑轮子:caster_link
所以我们就可以使用6个link和5个joint来描述这个机器人,接着我们分别对link和joint进行详细的介绍。

2.Link介绍
上面我们介绍完了link,那一个link该怎么写呢?
我们来看一个base_link的,通过link标签即可声明一个link,属性name指定部件名字
通过两行代码就可以定义好base_link,但现在的base_link是空的,我们还要声明我们的base_link长什么样,通过visual子标签就可以声明出来机器人的visual形状。
2.1 link标签定义
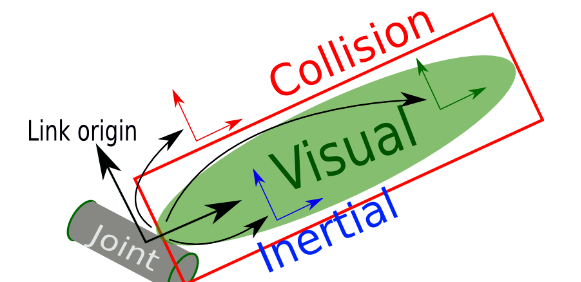
link的子标签列表
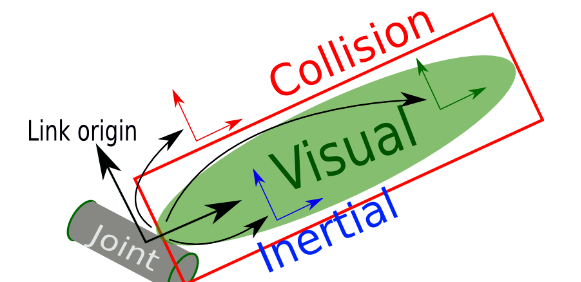
- visual 显示形状
(几何形状)
- 标签属性:
radius -半径 length-高度 - 举例:
sphere 球体
mesh 第三方导出的模型文件
- origin (可选:默认在物体几何中心)
- 属性
xyz默认为零矢量 rpy弧度表示的翻滚、俯仰、偏航 - 举例:
- material 材质
- collision 碰撞属性,仿真章节中讲解
- inertial 惯性参数 质量等,仿真章节中讲解
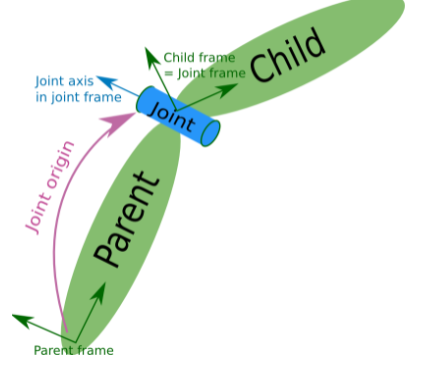
3.Joint介绍
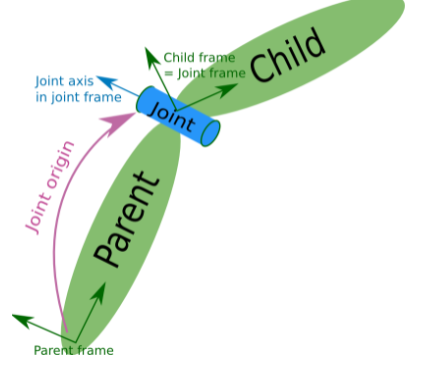
joint为机器人关节,机器人关节用于连接两个机器人部件,主要写明父子关系
-
父子之间的连接类型,是否固定的,可以旋转的等
-
父部件名字
-
子部件名字
-
父子之间相对位置
-
父子之间的旋转轴,绕哪个轴转

比如我们再建立一个雷达部件laser_link,然后将laser_link固定到base_link
3.1 joint标签详解
joint属性
- name 关节的名称
- type 关节的类型
- revolute: 旋转关节,绕单轴旋转,角度有上下限,比如舵机0-180
- continuous: 旋转关节,可以绕单轴无限旋转,比如自行车的前后轮
- fixed: 固定关节,不允许运动的特殊关节
- prismatic: 滑动关节,沿某一轴线移动的关节,有位置极限
- planer: 平面关节,允许在xyz,rxryrz六个方向运动
- floating: 浮动关节,允许进行平移、旋转运动
joint的子标签
parent 父link名称
child子link名称
origin 父子之间的关系xyz rpy
axis 围绕旋转的关节轴
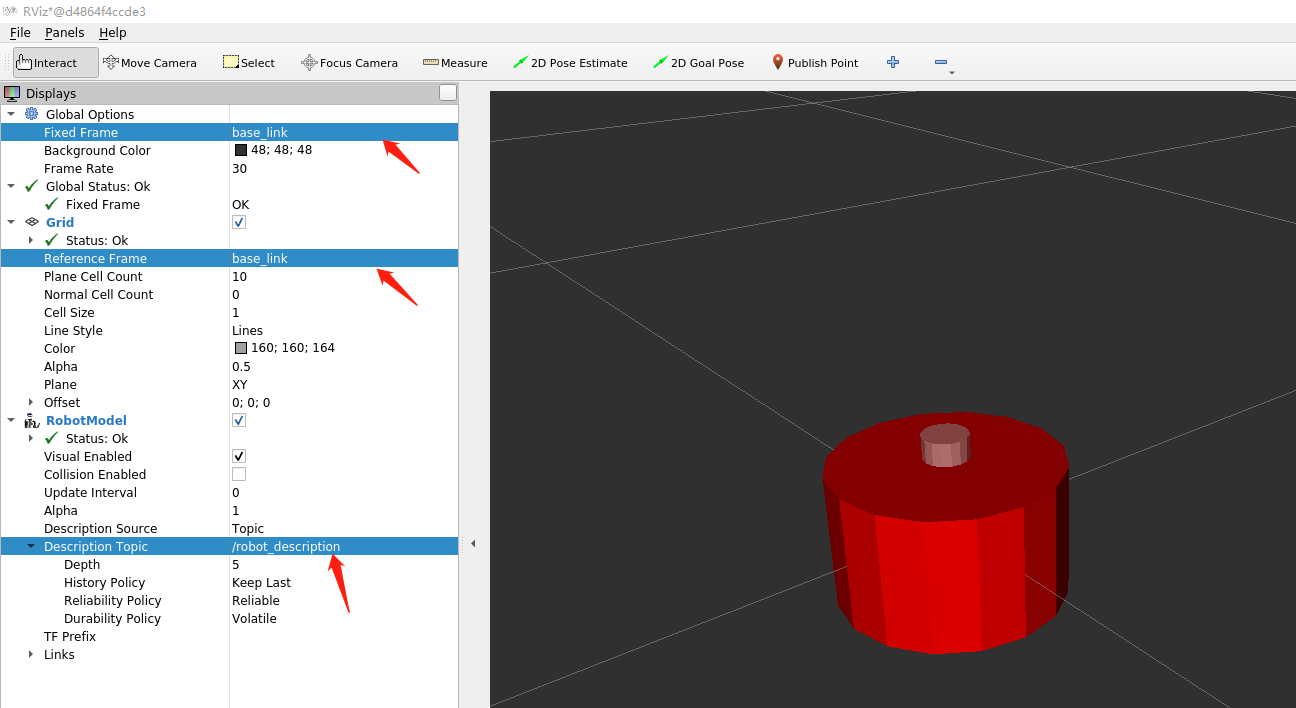
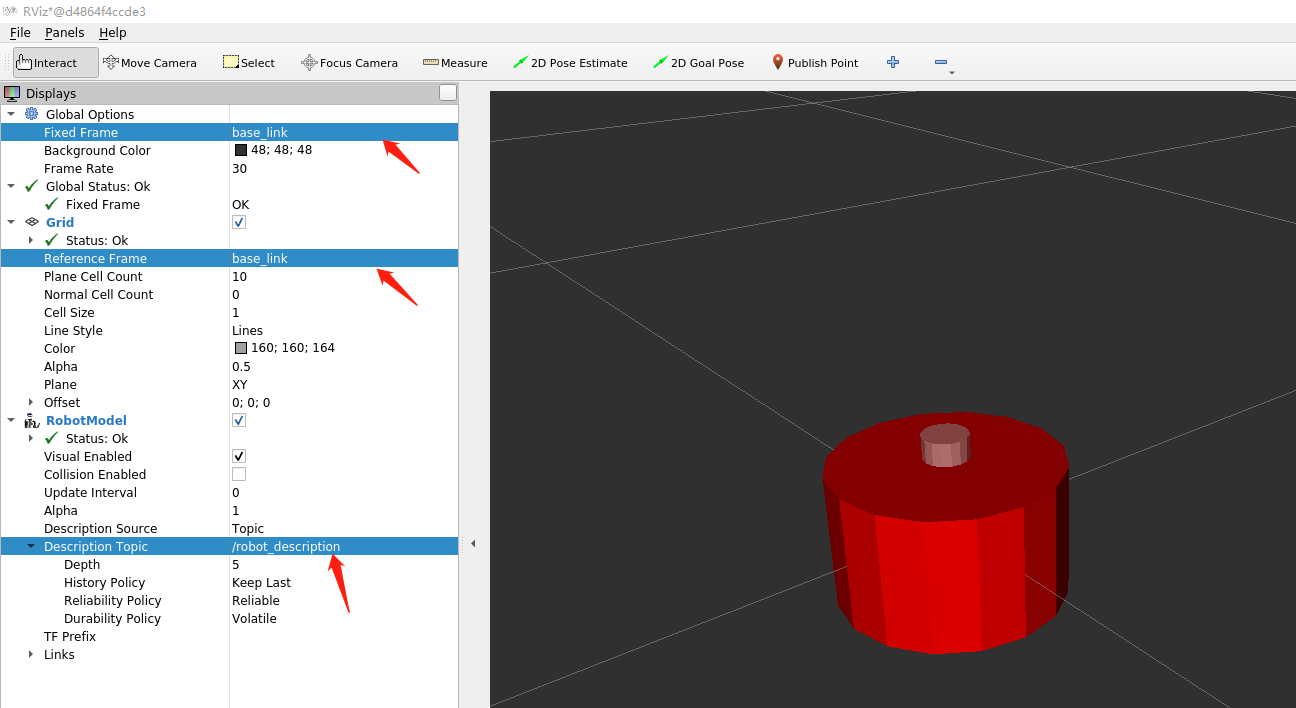
下一节我们尝试将我们的机器人模型在RVIZ2中显示出来

参考文档
技术交流&&问题求助:
作者介绍:
我是小鱼,机器人领域资深玩家,现深圳某独脚兽机器人算法工程师一枚 初中学习编程,高中开始接触机器人,大学期间打机器人相关比赛实现月入2W+(比赛奖金) 目前在输出机器人学习指南、论文注解、工作经验,欢迎大家关注小鱼,一起交流技术,学习机器人