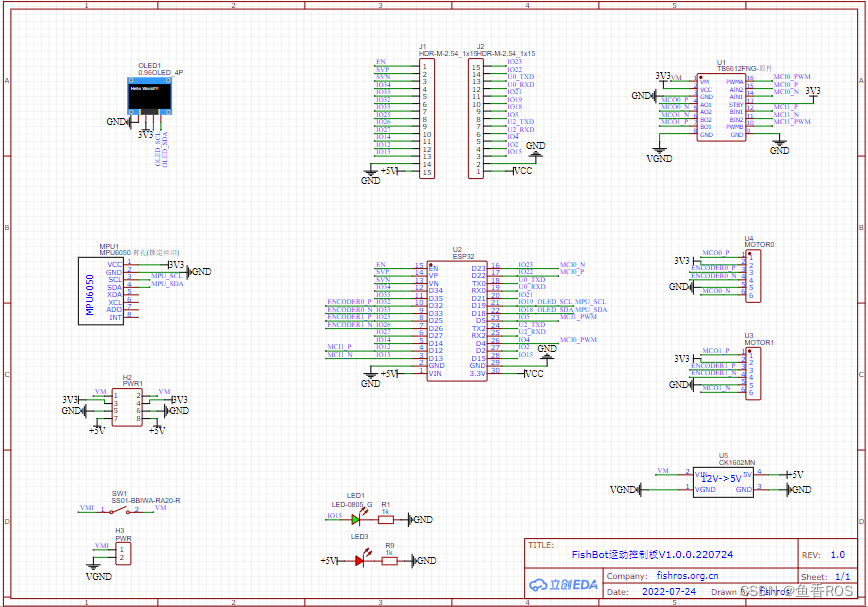
最近没怎么发文章,主要原因是推进FishBot的开发,小鱼也经常在B站直播干活,昨天周末直播了十几个小时的时间,把FishBot验证板的原理图、PCB搞完了,过两天写个文章给大家汇报下进度。 
在写FishBot的SDK时,小鱼打算以多种方式进行数据的通信的,包括串口、UDP、TCP等,所以就对通信模块进行了封装,实现简单的更换配置,完成协议的切换。
因为前段时间总有小伙伴问如何在ROS2中调用串口,就想着要不把这部分代码抽出来给大家,二来后续的更新和维护可以从FishBot中抽离出来,方便更多的小伙伴一起Work。同时小鱼顺手写了一个ROS2的例程,当然还有g++和CMake版本的使用样例代码。
开源地址:https://github.com/fishros/fish_protocol
FishProtocol
FishProtocol是一个方便的C++多协议(串口/UDP/TCP)通信库。
FishProtocol是从FishBot的Driver中抽离出的,采用boost库作为核心进行了二次封装,可以简单快速的通过几行代码建立串口/UDP等通信。随着FishBot的不断完善,该库也将不断的更新完善,后续将同时支持对多端进行同时连接,实现多机控制等功能。
同时该库也可以在ROS2中使用,工程中提供有相关例程,见examples文件夹。
1.快速安装sudo apt install libboost-dev
git clone https://gh.api.99988866.xyz/https://github.com/fishros/fish_protocol.git
cd fish_protocol && mkdir build && cd build
cmake .. && sudo make install # 将安装到系统库
fish_protocol::ProtocolConfig proto_config;
proto_config.protocol_type_ = PROTOCOL_TYPE::SERIAL;
proto_config.serial_baut_ = 115200;
proto_config.serial_address_ = "/dev/ttyS12";
// 初始化
auto protocol = GetProtocolByConfig(proto_config);
// 发送数据
protocol->ProtocolSendRawData("Hello FishBot!");
// 接收数据
protocol->SetDataRecvCallback([](const std::string& data) -> void {
std::cout
关注
打赏
热门博文
- 一键安装失败
- ROS1/ROS2版本代号
- ROS节点间话题通讯问题
- ROS机械臂启动碰撞检测和启动捡拾算法时出现的两个错误,有大佬能帮忙解决吗
- 树莓派4B(Pi buster)一键安装apt存在问题,WARNING: apt does not have a stable CLI interface
- 如何去掉Gazebo的不对某个关节进行碰撞属性
- Ubuntu18.04 realsenseD435i深度摄像头外参标定的问题
- 运行sudo apt-get install ros-foxy-rmf-demos-gz时出现软件包不能安装的问题
- 运行ros2 control指令提示 [RTPS_TRANSPORT_SHM Error] Failed init_port fastrtps_port
- setuptools-scm was unable to detect version for‘…/…/某git包‘



