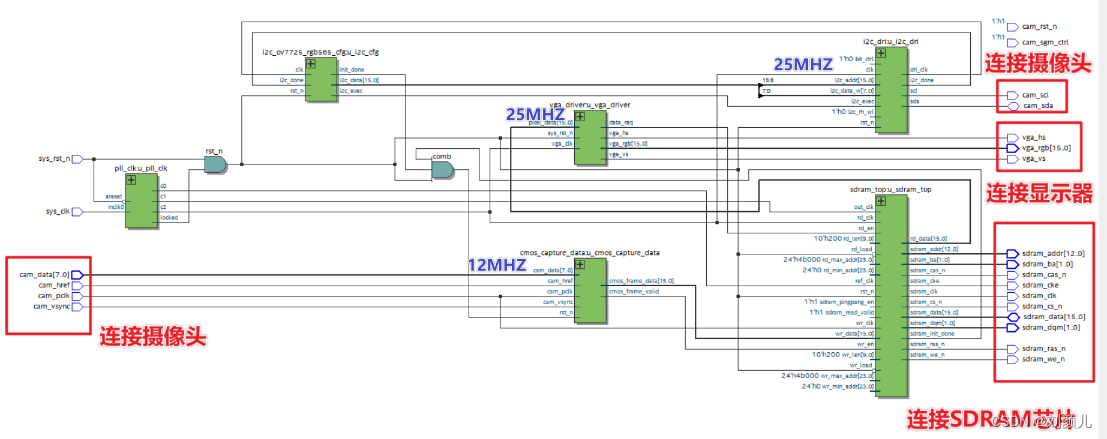
VGA显示模式:分辨率为640*480,刷新速率为60hz ov7725输出格式:RGB565 ov7725摄像头分辨率:640×480 ov7725输出时序:VGA时序 需求:处理ov7725传输到FPGA的图像,经过图像处理后,再将图像使用VGA传输到显示屏

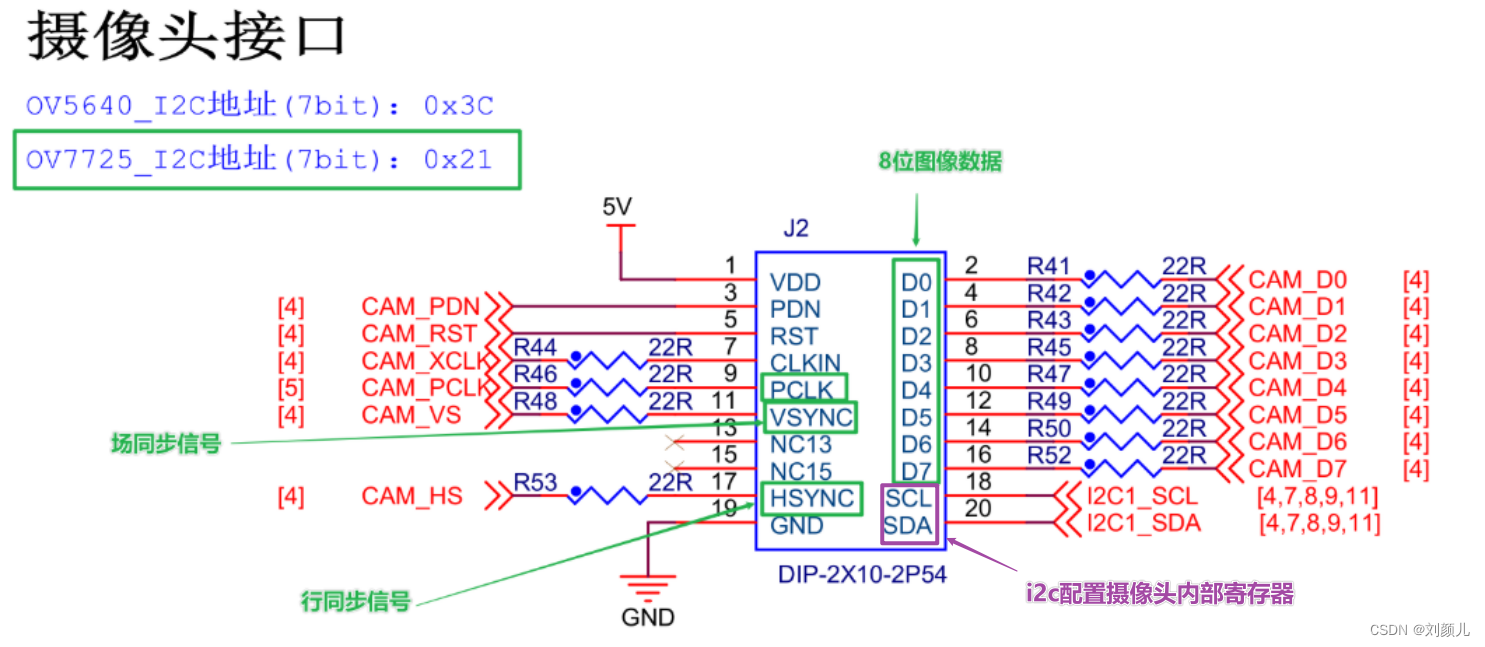
原理图上摄像头和FPGA的引脚相连的地方,下图位为野火开发板原理图: 

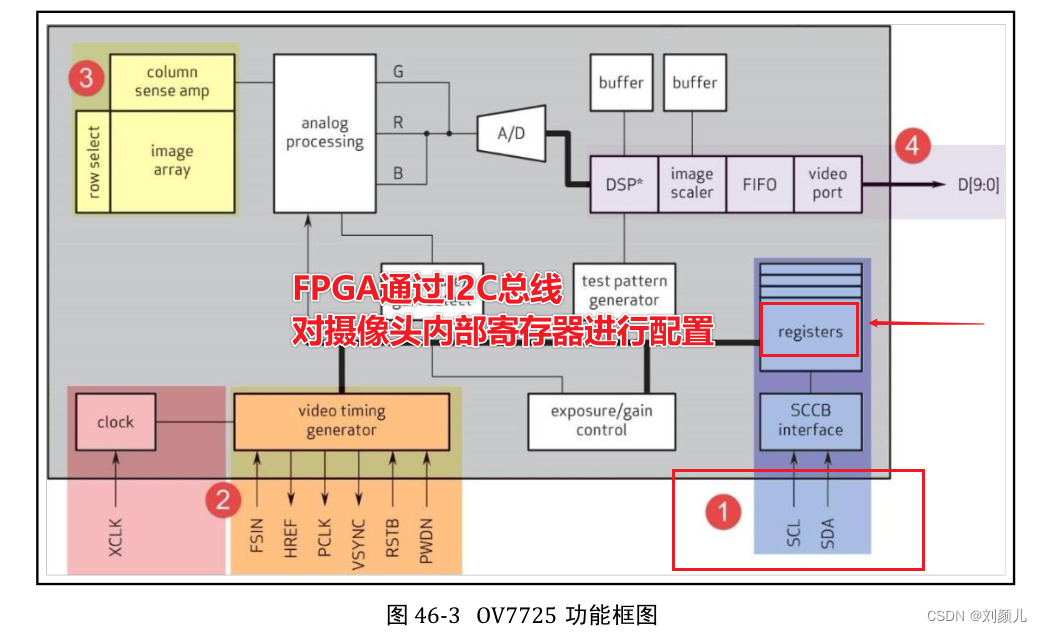
在使用ov7725之前,需要对ov7725里面的寄存器进行配置,这里使用I2C对其内部寄存器进行配置 
这个模块用来提供寄存器的地址和数据 如对所有寄存器进行复位配置:7'd0 : i2c_data stop 完成一个寄存器的配置,一共要配置70个
input rst_n,
output reg init_done,//初始化完成信号:70个寄存器都配置完成,并且最后一个寄存器的i2c_done也传回来了,此时即可拉高该信号
output reg [15:0] i2c_data,//高8位地址、低8位数据
output reg i2c_exec //拉高时, i2c 开始工作(start信号)
);
parameter REG_70 = 70; //需要配置的寄存器总数
// 延时计数器
// 延时2次:
// 1、复位释放后延时
// 2、第一个寄存器配置完成后,延时
reg [10:0] cnt_delay_2;//实现延迟2次的计数器,计到1023清零
reg [6:0] cnt_reg_70;
// =============================================================================
// 延时的目的:等待ov7725稳定下来,ov7725数据手册规定,复位后需要延时
// 复位:1、硬件复位:上电复位、复位按键复位
// 2、软件复位:配置的第一个寄存器,复位所有寄存器,即对ov7725进行软件复位
//
// 第一个输出信号:i2c_exec
// =============================================================================
always@(posedge clk or negedge rst_n)begin
if(!rst_n )begin
cnt_delay_2
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



