问题
283. 移动零
给定一个数组 nums,编写一个函数将所有 0 移动到数组的末尾,同时保持非零元素的相对顺序。
输入:说明:[0,1,0,3,12]输出:[1,3,12,0,0]
- 必须在原数组上操作,不能拷贝额外的数组。
- 尽量减少操作次数。
- 使用交换0和非0元素的方式,实现所有0都到末尾。
- 关键点在于确定什么时候交换。
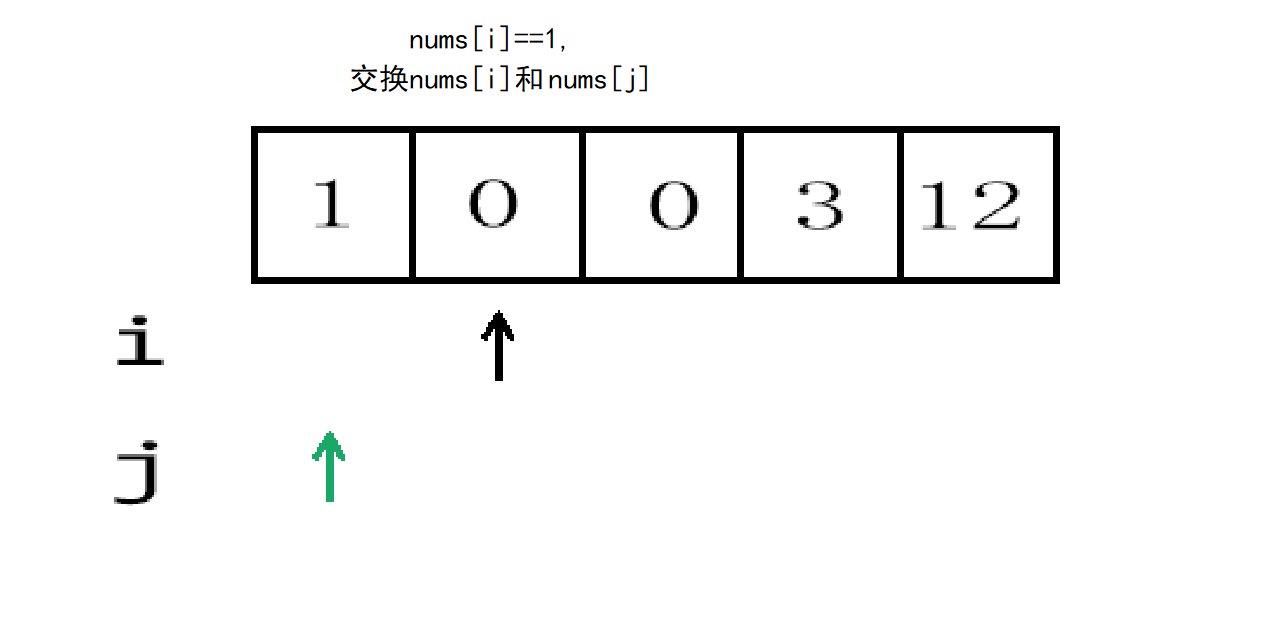
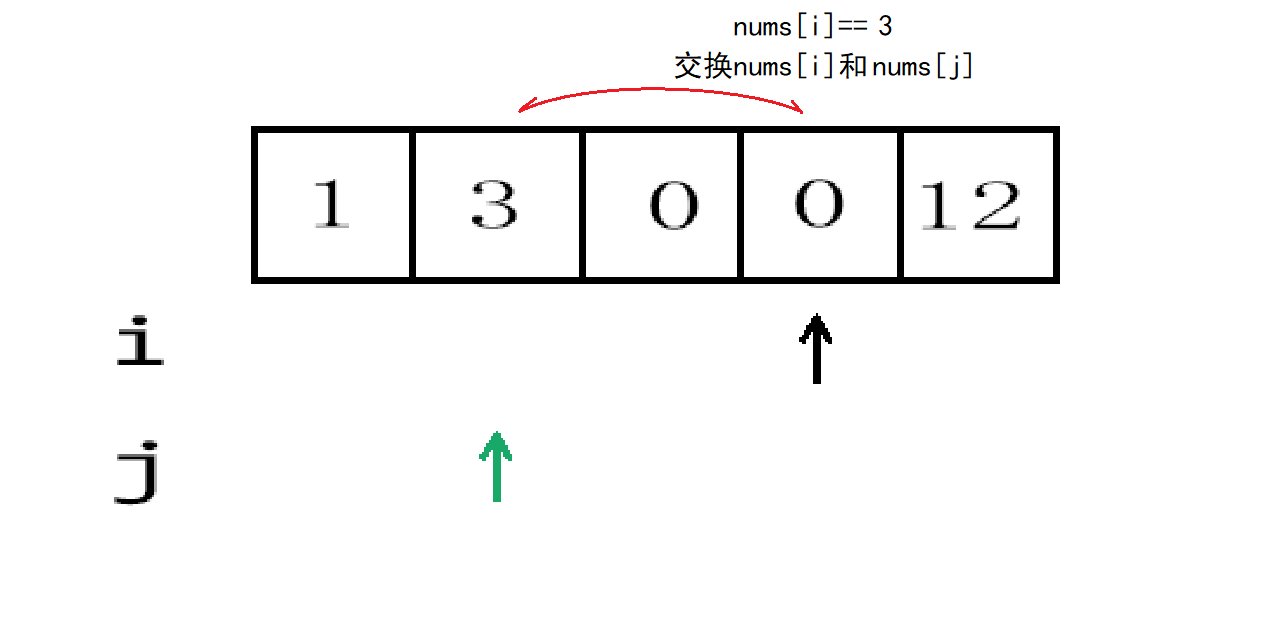
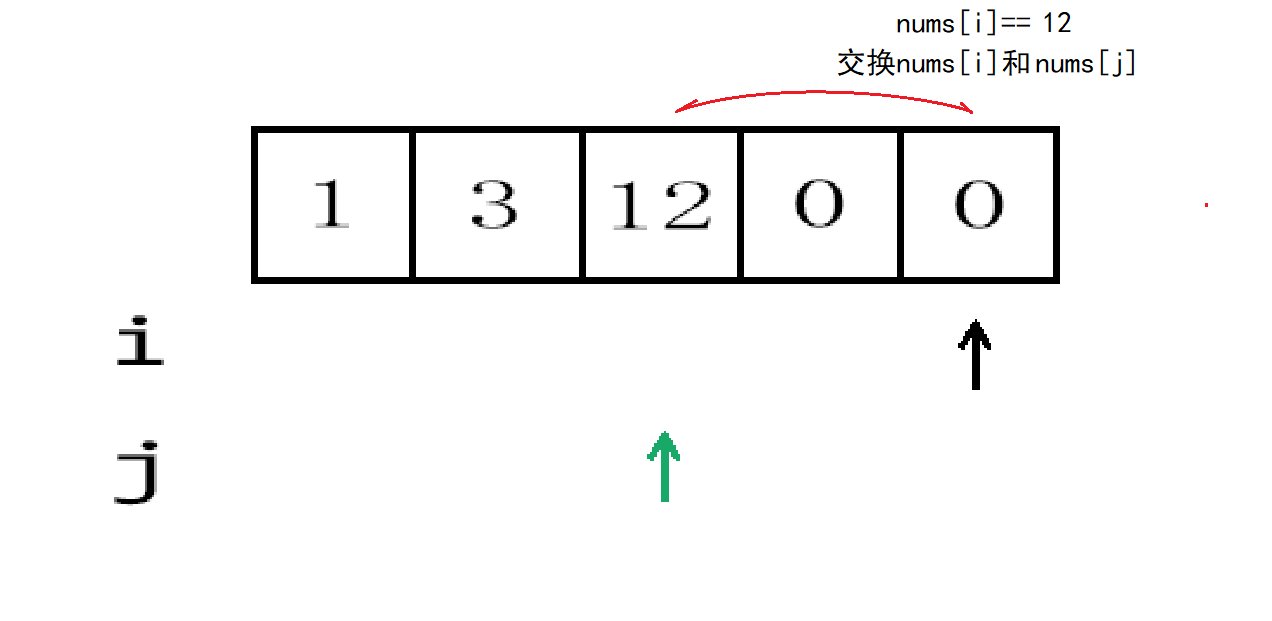
说明: 索引i用来遍历数组;索引j用来“始终”指向0元素的位置,j在交换过之后,直接+1,使其一直指向0的元素。特殊情况在于初始位置(i=0, j=0)时,如数组arr若是[7,0,3,0,9]时,第一次交换arr[i=0] 和arr[j=0],即自己跟自己交换了下,交换完后,j=j+1指向了0的元素位置。区别与去除有序数组中重复元素的算法:这里是:1)比较是否等0;2)不等0就先交换;3)再移动指针(索引j)。 去除有序数组中重复元素的算法是1)比较与前一个元素是否相等,2)不等先移动指针(索引j),3)再直接覆盖重复元素。
动画演示:
#include
#include
#include
void moveZeroToEnd(std::vector& nums)
{
int j = 0;
int tmp = 0;
for (int i = 0; i < nums.size(); ++i)
{
if (nums[i] != 0)
{
tmp = nums[i];
nums[i] = nums[j];
nums[j] = tmp;
++j;
}
}
}
测试:
int main(int argc, char* argv[])
{
std::vector ver = { 0,7,3,0,9 };
moveZeroToEnd(ver);
for (int i = 0; i < ver.size(); ++i)
{
std::cout
关注
打赏
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



