初学记录 · 欢迎交流 区块链DApp从零开始学 (一) | DApp抓包 区块链DApp从零开始学 (二) | 超详细 DApp创建 | 发行代币token |宠物领养
区块链知识 (一) | 实例化合约Contract
区块链报错1 | npm run dev 无法解析json格式 | npm ERR JSON.parse Failed to parse json 区块链报错2 | 区块链npm run dev失败lite-server 区块链报错3 | truffle unbox 报错 | downloading失败 | unbox failed 区块链报错4 | 区块链玄学 | truffle unbox下载downloading步骤失败 区块链报错5 | Contract has not been deployed to detect network (network/artifact mismatch) 区块链报错6 | Failed to load resource: the server responded with a status of 404 (Not Found)
- 先验知识
- 环境配置
- truffle
- web3js
- Ganache
- Atom
- 案例1 | 代币token发行
- tutorialtoken
- jQuery
- 项目架构
- openzeppelin
- 案例2 | 宠物领养
- 公网部署
-
官网的中文手册 truffle / solidity / web3js 及 官网box的代码 是最好的学习方式
-
关于solidity: 它是一门编程语言,可实现分布式数据库/账本, 但是不能直接与前端交互,故需要web3做桥梁
-
关于truffle: 它对solidity实现了封装,可以实现环境开发、部署、测试等 它是一个web框架,使用JavaScript编写
-
关于web3: 它提供了智能合约实例化,和合约调用的工程(RPC 远程过程调用); 它有js版、python版等各种语言编写版本,多用webjs
-
一定要建立起truffle、solidity、web3js的宏观概念,对项目组成部分有大致了解

① 安装 nodejs (js运行时环境)并配置PATH环境变量,nodejs默认安装npm(npm是js的包管理工具,类似python中pip)
② 安装cnpm(国内镜像,比npm命令快;也默认装到nodejs下):
npm install cnpm -g --registry=https://registry.npmmirror.com
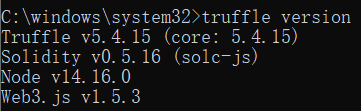
③ 全局 (-g)安装 truffle 框架(truffle默认安装webjs):
npm install -g truffle
④ 执行truffle命令时,要以管理员身份打开控制台(不易报错)  truffle命令:
truffle命令: truffle init 创建空工程 truffle compile 编译sol文件生成abi文件(调用contract的使用手册) truffle develop 搭建本地以太坊测试网络(提供10个账户和密钥) truffle deploy / truffle migrate 部署 (–reset从头迁移部署)
一般命令的执行顺序为: truffle develop -> compile -> deploy / migrate [–reset] ps:如果不compile,部署时会自动编译
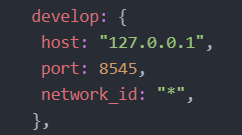
关于部署: ① 部署前需要改下 truffle-config truffle-config中一般改这俩部分即可:  代码里有个坑,开发者环境是’develop’,而不是’development’,要改成develop, 否则最直观的一个显示就是develop端口和项目端口不同
代码里有个坑,开发者环境是’develop’,而不是’development’,要改成develop, 否则最直观的一个显示就是develop端口和项目端口不同  ② 必须有网络才能部署,即在develop开发者环境下,而develop提供的网络可以直接命令行显示,也可以连上Ganache可视化,这需要在项目config文件中改端口为Ganache的端口7545即可
② 必须有网络才能部署,即在develop开发者环境下,而develop提供的网络可以直接命令行显示,也可以连上Ganache可视化,这需要在项目config文件中改端口为Ganache的端口7545即可
③ 迁移脚本(migrations/1_initial_migration.js等js文件)暂存部署任务,帮助将合约部署到以太坊网络
④ truffle要求初始化的迁移脚本 migrations/1_initial_migration.js不可删除,且按文件名打头数字顺序部署,如先部署1_xxx.js,再部署2_xxx.js,再部署3_xxx.js
web3js安装truffle时会自动安装web3
web3js常用命令 | 详细见 中文手册 web3.eth.getAccounts() 返回账户列表 web3.eth.getBalance() 返回帐号曰 web3.eth.defaultAccount() 设置默认账户 web3.eth.sendTransaction({from:’ ‘},{to:’ ‘},{value:’ ’ }) 向网络提交交易
web3.utils.toWei(‘1’,‘ether’) 位和以太币相互转换(1 ether = 2……18 wei) web3.utils.fromWei(‘200000000000000000’,‘ether’)
ps:注意是函数还是属性,是否需要带括号
官网的中英文手册是最好的学习资料,建议查阅
Ganache模拟区块链除了使用develop命令,还可以使用Ganache(更直观地看账号与交易)
根据操作系统下载安装包,如我下windows的如下,建议下载exe版本,下载appex版本操作起来很麻烦  ps:想连Ganache时,先打开Ganache,再进入develop开发者模式,否则Ganache会报错7545端口已被占用,要求修改端口
ps:想连Ganache时,先打开Ganache,再进入develop开发者模式,否则Ganache会报错7545端口已被占用,要求修改端口
官方推荐的编辑器是Atom,下载插件(File -> settings -> install)language-ethereum和autocomplete-solidity,作用分别是高亮和补全
Atom中内置控制台、debug等好像需要下载插件,我没下载成功,就直接使用cmd控制台了,不知道其内置的能不能用
案例1 | 代币token发行 tutorialtoken下载官方写好的代币框架
truffle unbox tutorialtoken
进入开发者模式
truffle develop
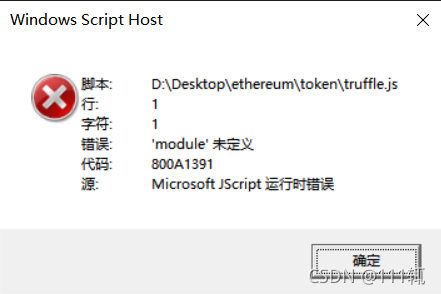
 会出现这个问题,是因为官方有个bug,需要把config.js改成truffle-config.js 顺便把package.json (配置文件)中 “main”: "truffle-config.js"也改掉
会出现这个问题,是因为官方有个bug,需要把config.js改成truffle-config.js 顺便把package.json (配置文件)中 “main”: "truffle-config.js"也改掉
可以不compile而直接migrate
compile
migrate
提供一个本地的服务器端口(默认3000)(浏览器页面) 该语句需要在develop开发者模式外
npm run dev
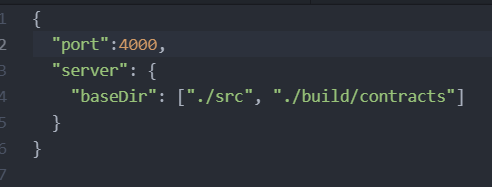
port可以在bs-config.js中更改:  可以在控制台(管理员身份)查看所使用端口占用情况:
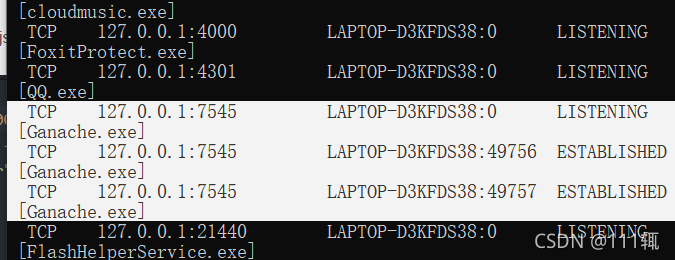
可以在控制台(管理员身份)查看所使用端口占用情况:
netstat -ab

index.html中引入的jQuery是google站点的,自己本地下一个
jquery1和2有较大区别,遂下1就OK  下载到 src\js 目录下(所有js文件都抛到这)
下载到 src\js 目录下(所有js文件都抛到这)  则语句可修改为
则语句可修改为
项目架构(部分):
├─build │ └─contracts ├─contracts ├─migrations ├─node_modules:依赖包 ├─src │ ├─css :组件美化(不必动) │ ├─fonts :字体、图标(不必动) │ ├─index.html:用户展示页面(编辑) │ └─js │ ├─app.js:后续编写业务逻辑的js文件(编辑) │ ├─truffle-contract.js:truffle框架(不用动) │ └─web3.min.js:web3(不用动) ├─test ├─truffle-config.js ├─package.json:重要配置文件 ├─bs-config.json:重要配置文件(server有关)
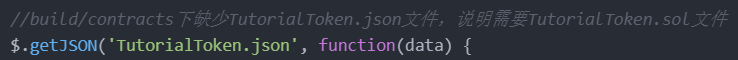
分析app.js文件,发现其缺少部分待补充的定义如下: ① 缺少一个TutorialToken.sol文件  ② 缺少一个transfer()函数
② 缺少一个transfer()函数  ③ 缺少一个balanceOf()函数
③ 缺少一个balanceOf()函数  这些缺失的定义通过下载TutorialToken框架,继承其中的ERC20得以补充
这些缺失的定义通过下载TutorialToken框架,继承其中的ERC20得以补充
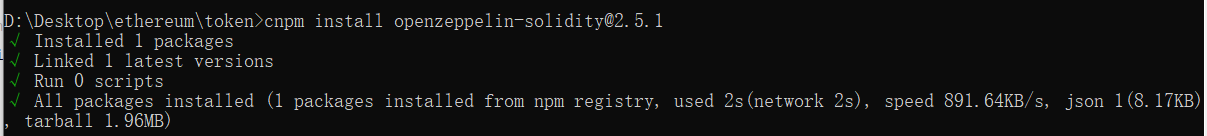
使用cnpm命令为项目局部安装
cnpm install openzeppelin-solidity@2.5.1
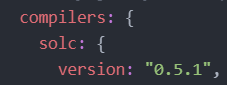
 ps:这里安装必须制定版本,否则现在默认安装版本是3,3版本框架使用的solidity版本是0.8.0,常用一般0.5.0写,会不兼容,编译报错
ps:这里安装必须制定版本,否则现在默认安装版本是3,3版本框架使用的solidity版本是0.8.0,常用一般0.5.0写,会不兼容,编译报错
在Contract目录下创建TutorialToken.sol文件,文件内容如下:
pragma solidity >=0.4.22 =0.4.22 解析json数据 -> 初始化web3 -> 初始化合约界面
*/
$.getJSON('Adoption.json', function(data) {
var AdoptionArtifact = data;
App.contracts.Adoption = TruffleContract(AdoptionArtifact);//解析json数据
App.contracts.Adoption.setProvider(App.web3Provider);
//初始化,其他人浏览页面时应显示有哪些已经被领养了,不能再被领养了
return App.markAdopted();
});
return App.bindEvents();
},
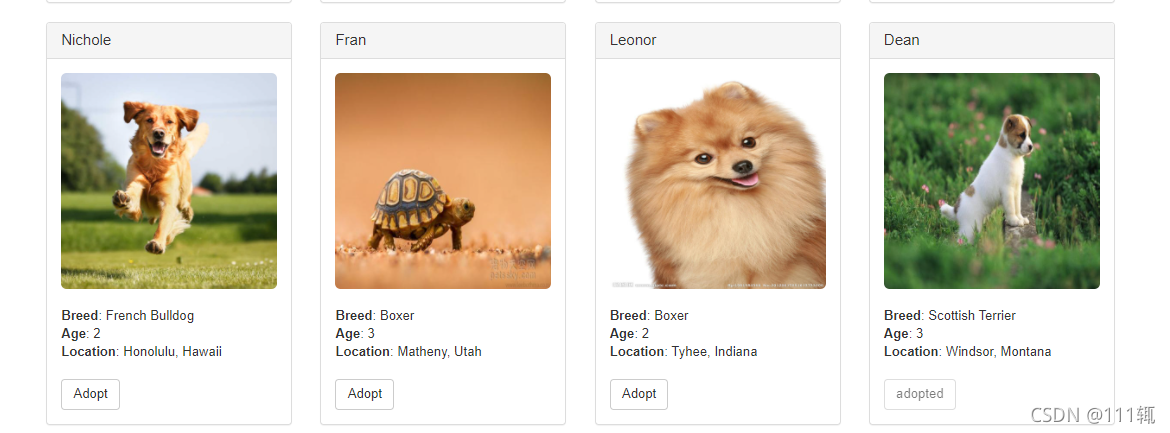
补全app.js中宠物领养状态显示功能(相当于代币项目中浏览页面balance功能):
markAdopted: function(adopters, account) {
console.log("markAdopted");
var adoptionInstance;
App.contracts.Adoption.deployed().then(function(Instance){
adoptionInstance = Instance;
return adoptionInstance.getAdopters();
}).then(function(adopters){
console.log(adopters.length);
for(i=0;i' + account);
web3.eth.defaultAccount = account;
// 由于当前采用的是truffle 4.x + web3 0.x的版本,因此选择合适API查看
App.contracts.Adoption.deployed().then(function(instance) {
// 获取已经实例化的智能合约对象
adoptionInstance = instance;
return adoptionInstance.adopt(petId);
}).then(function(result) {
console.info('result %o', result);
// 调用标记宠物状态函数
return App.markAdopted();
}).catch(function(err) {
console.log(err.message);
});
});
}
};
老一套
truffle develop
migrate
npm run dev

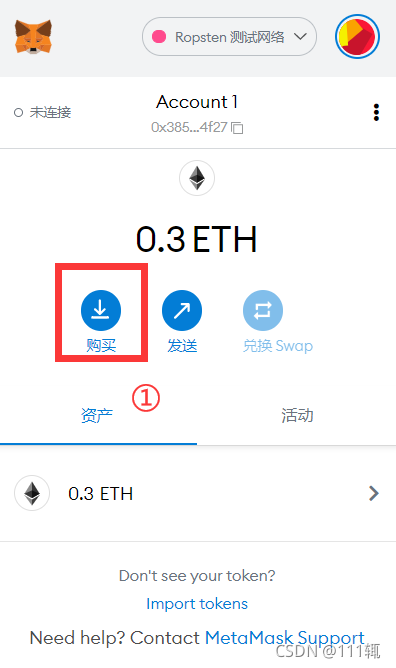
不同测试网络大致相同,无非是共识机制和挖矿算法的不同 测试网络为测试使用,其测试币没有太大价值,挖矿也更容易
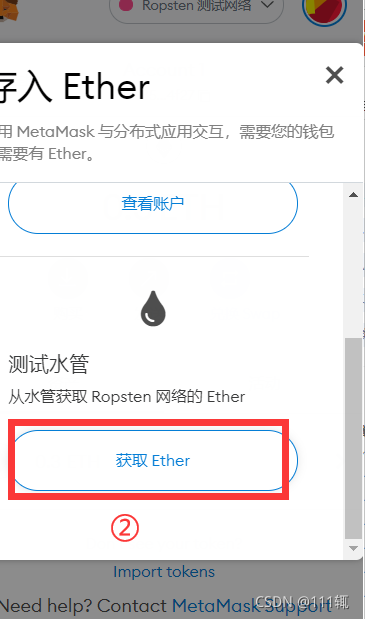
首先get一些测试币: 

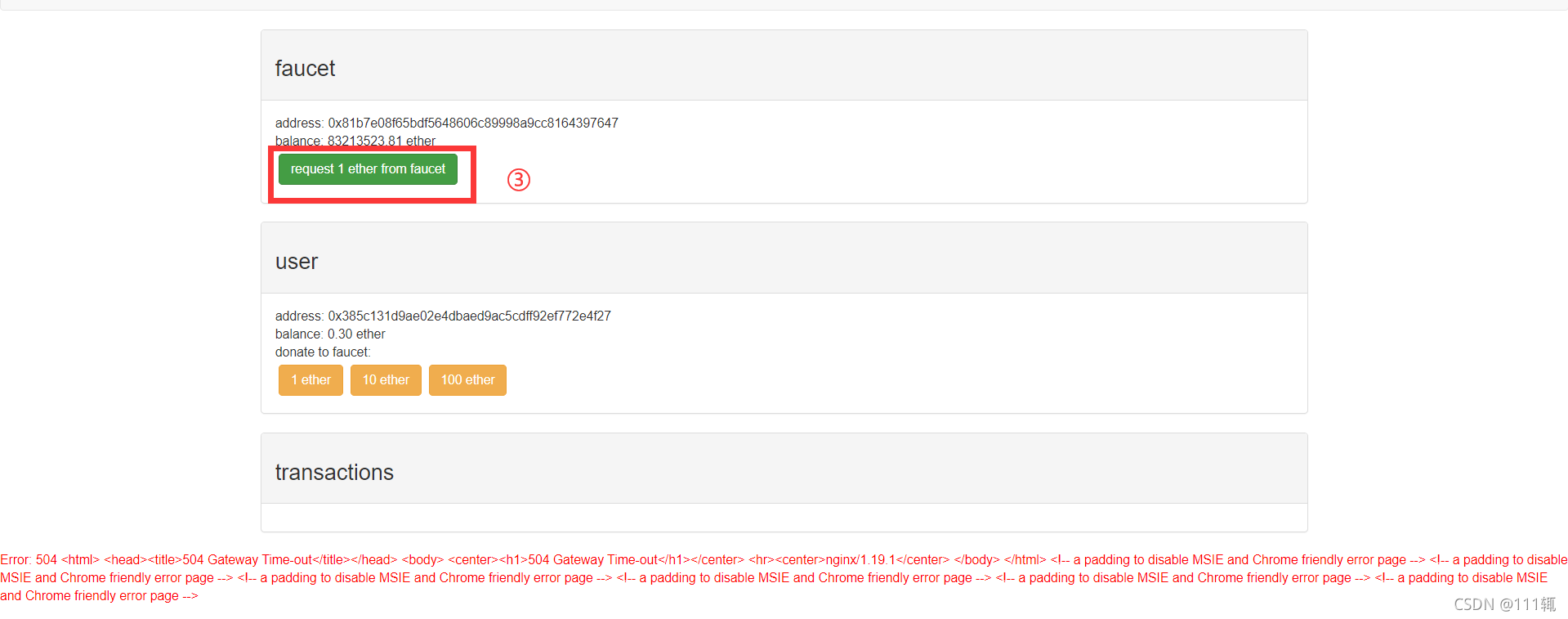
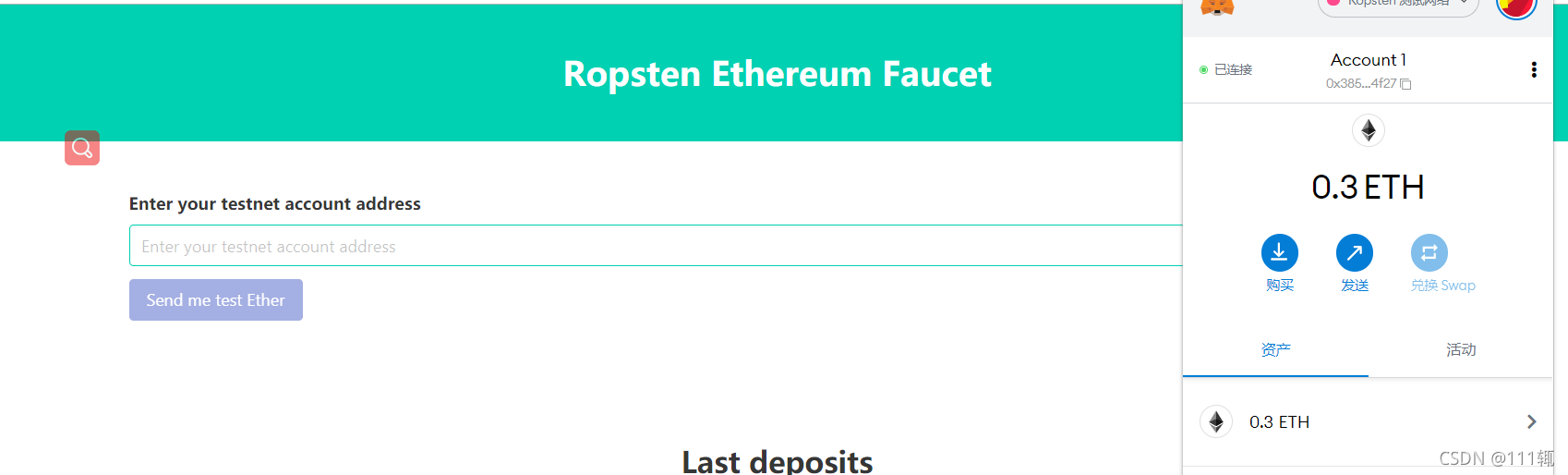
 如果从水管获取测试币失败,即显示下面红色的字,可以从 这个网址 获取
如果从水管获取测试币失败,即显示下面红色的字,可以从 这个网址 获取
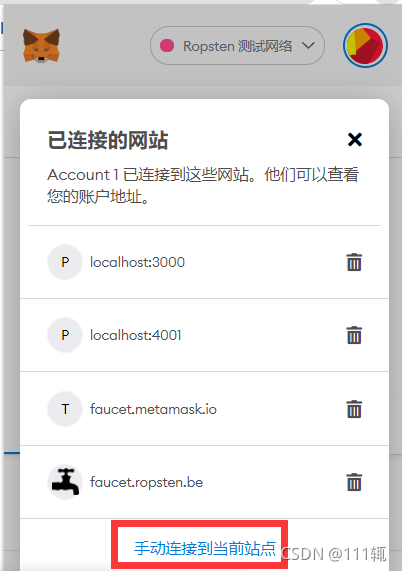
 记得先
记得先  当将自己的dapp连到测试网络时,面多众多有自己规则的测试网络,如果都遵循它们的规则来写会很麻烦,所以有了一个中间平台——infura的诞生,它可以使得dapp快速接入以太坊平台。
当将自己的dapp连到测试网络时,面多众多有自己规则的测试网络,如果都遵循它们的规则来写会很麻烦,所以有了一个中间平台——infura的诞生,它可以使得dapp快速接入以太坊平台。
infura就像我们和银行之间要经过支付宝一样,每个银行的页面、按钮位置啥都不同,但是我们只要熟悉支付宝,就可以通过支付宝与各个银行进行交易。infura在公网和私有链之间充当的就是支付宝的作用。
infura免费,且还可以方便地接入IPFS。 IPFS:分布式存储系统,适合存储多媒体等
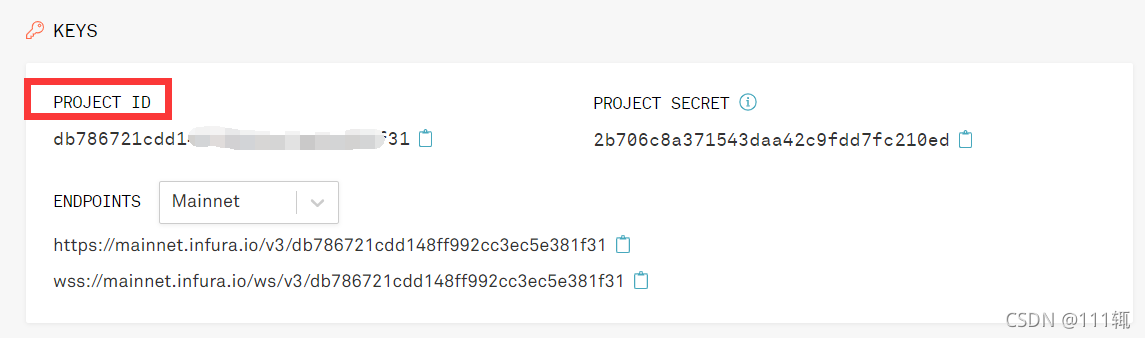
进入官网 后无脑注册一下,创建一个项目:  获得ID:
获得ID:  测试下infura能用不:
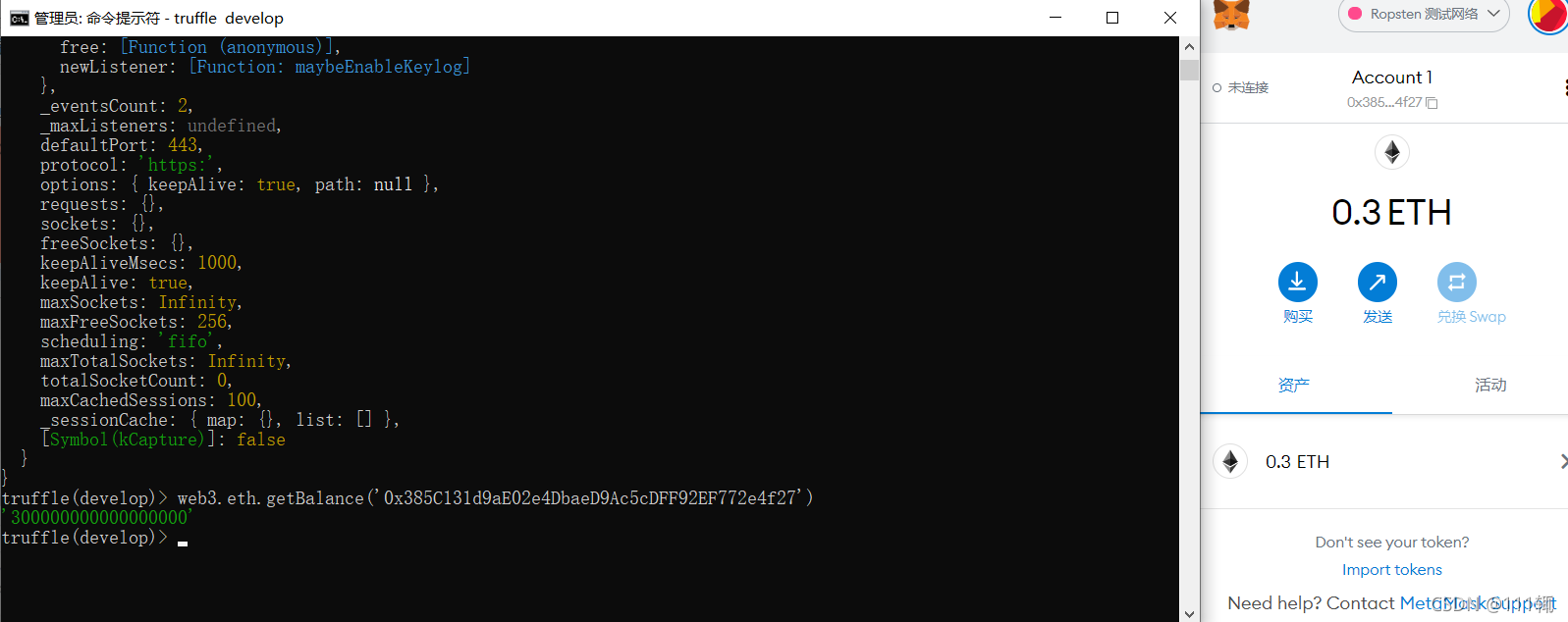
测试下infura能用不:
truffle develop
web3.setProvider('https://ropsten.infura.io/v3/yourID')
web3.currentProvider
web3.eth.getBalance('acountAdress')
 修改下配置文件truffle-config.js:
修改下配置文件truffle-config.js:
const HDWalletProvider = require('@truffle/hdwallet-provider'); //取消注释
const memonic = "你的记词助";
//取消注释
ropsten: {
provider: () => new HDWalletProvider(memonic, https://ropsten.infura.io/v3/你的infrualID),
network_id: 3, // Ropsten's id
gas: 5500000, // Ropsten has a lower block limit than mainnet
confirmations: 2, // # of confs to wait between deployments. (default: 0)
timeoutBlocks: 200, // # of blocks before a deployment times out (minimum/default: 50)
skipDryRun: true // Skip dry run before migrations? (default: false for public nets )
},
node-gyp: node中需要调用其它语言编写的一些程序,甚至windows的动态链接库dll 如果下载的是编译后的程序,则移植性不好,如在linux下编译的程序在windows下就用不了了, 所以下载原码,再用node中自带的node-gyp编译一下,生成c++模块,嵌入程序中
一般新版nodejs里都自带了,如果没有自己下一下:
install -g node-gyp
在项目路径下安装:
cnpm install @truffle/hdwallet-provider
truffle develop
deploy --reset --network ropsten
如果部署一直timeout,这里面有非常多解决方法 对我有效的是: 将 https://ropsten.infura.io/v3/ 改成 wss://ropsten.infura.io/ws/v3/
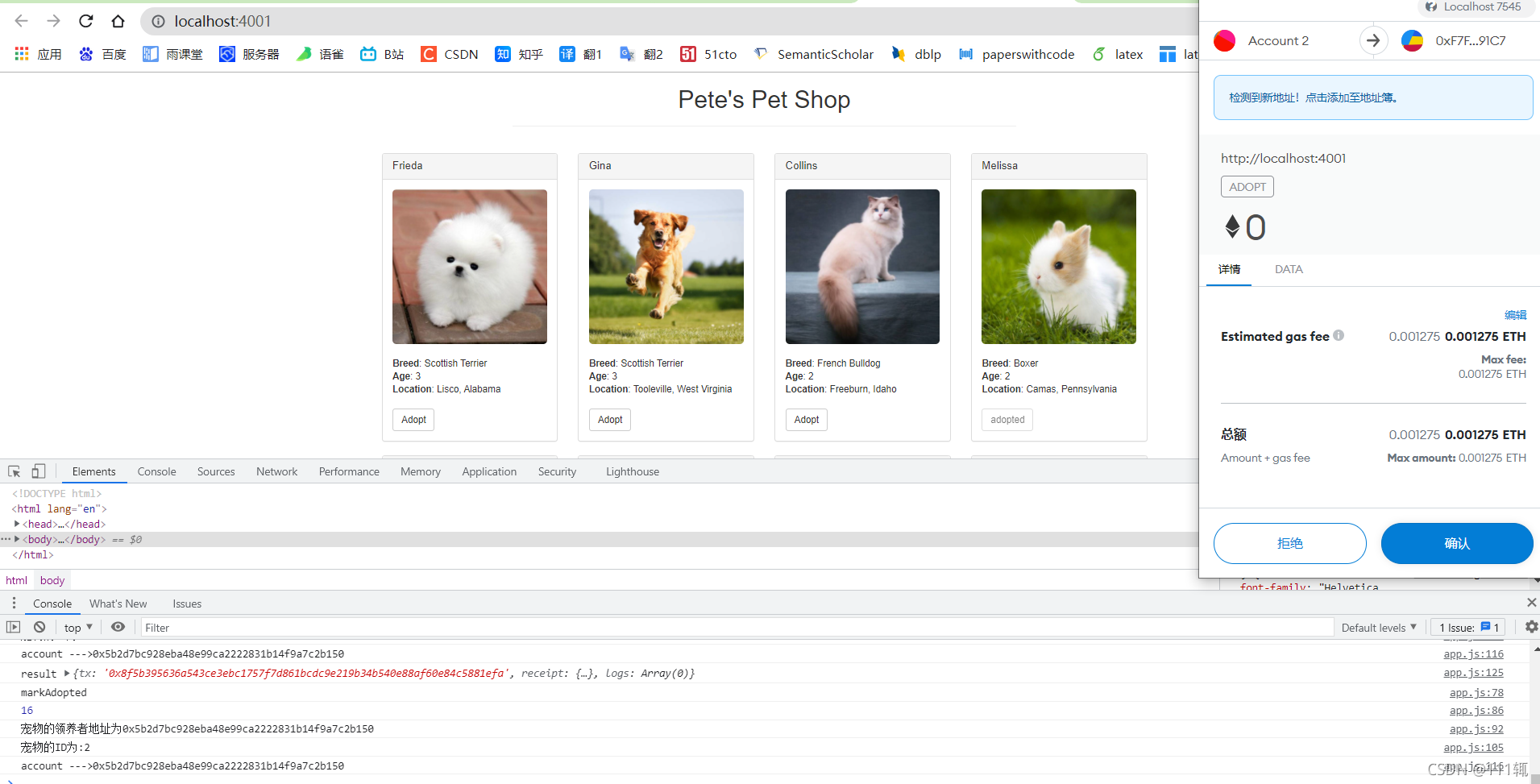
npm run dev
 收官
收官



