目录
vite很快吗?
为什么说vite快?为什么说vite慢?
解决方案
附加
vite很快吗?vite要比webpack快?是的,真的很快。但个人感受,默认情况下, vite项目的启动确实比webpack快,但如果某个界面是首次进入,且依赖比较多/比较复杂的话,那就会比较慢了。
为什么说vite快?为什么说vite慢?只说vite快那太过笼统,但vite项目的启动确实是快(注意这里的启动是指命令行启动完毕,不是指启动完之后首页加载完毕)
启动完之后,你打开首页,你可能就不一定觉得vite快了(我之前就时常在自我怀疑,是不是我vite的打开方式不对,怎么这么慢????),如果依赖的资源比较多,那速度有时慢的感人
可以简单的认为,vite之所以启动快,是因为vite启动时并不会像webpack一样对所有代码进行编译/打包/压缩, 他只会对一小部分代码进行一些简单的处理,剩余的工作都交给浏览器,以及运行时进行依赖分析,动态打包,动态引入。
引入element-plus组件后,使用unplugin-vue-components 按需导入的依赖项更新导致页面无限次重载,会出现:

安装fs插件:
yarn add fs 配置vite.config.ts 文件
import fs from 'fs';
// 排除重载的依赖项
const optimizeDepsElementPlusIncludes = ['element-plus/es'];
fs.readdirSync('node_modules/element-plus/es/components').forEach((dirname) => {
fs.access(
`node_modules/element-plus/es/components/${dirname}/style/css.mjs`,
(err) => {
if (!err) {
optimizeDepsElementPlusIncludes.push(
`element-plus/es/components/${dirname}/style/css`
);
}
}
);
});
export default ({ mode, command }) => {
.....
optimizeDeps: {
include: optimizeDepsElementPlusIncludes
},
......
})通过以上方法即可解决,加载慢的问题
附加:在 Typescript 2.0 之后,TypeScript 将会默认的查看 ./node_modules/@types 文件夹,自动从这里来获取模块的类型定义。
node_modules任意层的@types都会被应用,妨碍内存优化。
配置 tsconfig.json
compilerOptions:{
"types": ["vite/client", "element-plus/global", "pinia-plugin-persist"],
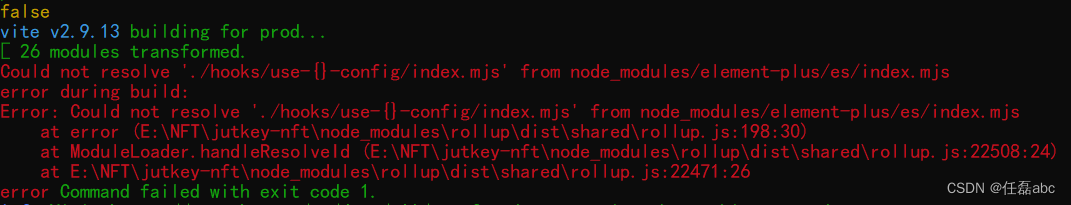
}在vite打包的时候,会出现如下的报错:

解决方式是:
请把配置文件里的global去掉试试
define: {
'process.env': {},
// global: {},
'_vm._self._c': {},
},


