创建style
- 初时style
static lv_style_t style_indic;
lv_style_init(&style_indic);
- 设置背景色为淡红色
lv_style_set_bg_color(&style_indic, lv_palette_lighten(LV_PALETTE_RED, 3));
- 设置渐变颜色为红色
lv_style_set_bg_grad_color(&style_indic, lv_palette_main(LV_PALETTE_RED));
- 设置渐变颜色方向为水平方向渐变
lv_style_set_bg_grad_dir(&style_indic, LV_GRAD_DIR_HOR);
- 初时化按键按下的style
static lv_style_t style_indic_pr;
lv_style_init(&style_indic_pr);
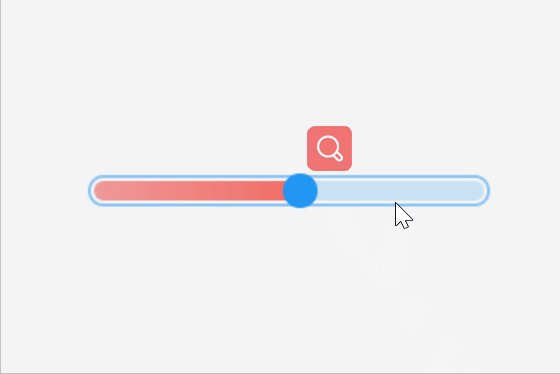
- 设置阴影颜色
lv_style_set_shadow_color(&style_indic_pr, lv_palette_main(LV_PALETTE_RED));
- 设置阴影宽度
lv_style_set_shadow_width(&style_indic_pr, 10);
- 设置阴影伸展部分
lv_style_set_shadow_spread(&style_indic_pr, 3);
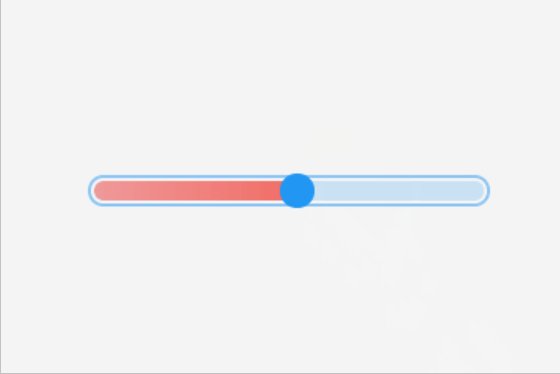
- 创建slider对象,添加style,居中显示
lv_obj_t* obj = lv_slider_create(lv_scr_act());
lv_obj_add_style(obj, &style_indic, LV_PART_INDICATOR);
lv_obj_add_style(obj, &style_indic_pr, LV_PART_INDICATOR | LV_STATE_PRESSED);
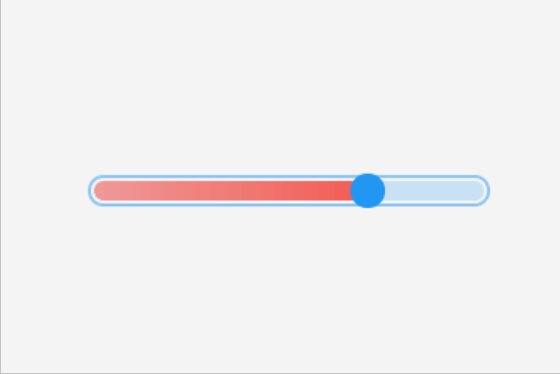
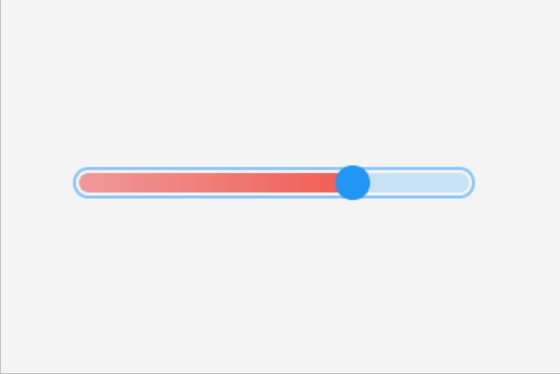
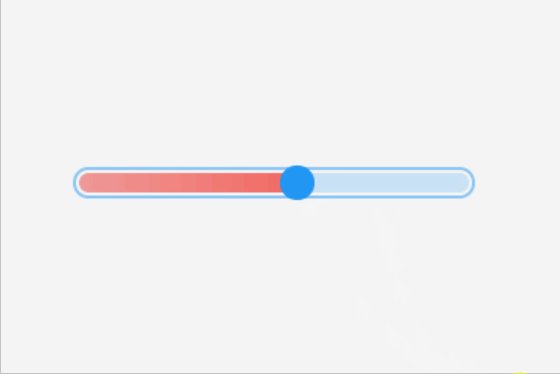
lv_slider_set_value(obj, 70, LV_ANIM_OFF);
lv_obj_center(obj);
static void lv_example_style_13(void)
{
static lv_style_t style_indic;
lv_style_init(&style_indic);
lv_style_set_bg_color(&style_indic, lv_palette_lighten(LV_PALETTE_RED, 3));
lv_style_set_bg_grad_color(&style_indic, lv_palette_main(LV_PALETTE_RED));
lv_style_set_bg_grad_dir(&style_indic, LV_GRAD_DIR_HOR);
static lv_style_t style_indic_pr;
lv_style_init(&style_indic_pr);
lv_style_set_shadow_color(&style_indic_pr, lv_palette_main(LV_PALETTE_RED));
lv_style_set_shadow_width(&style_indic_pr, 10);
lv_style_set_shadow_spread(&style_indic_pr, 3);
/*Create an object with the new style_pr*/
lv_obj_t* obj = lv_slider_create(lv_scr_act());
lv_obj_add_style(obj, &style_indic, LV_PART_INDICATOR);
lv_obj_add_style(obj, &style_indic_pr, LV_PART_INDICATOR | LV_STATE_PRESSED);
lv_slider_set_value(obj, 70, LV_ANIM_OFF);
lv_obj_center(obj);
}

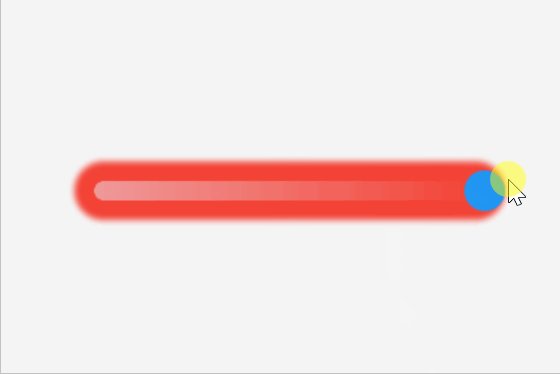
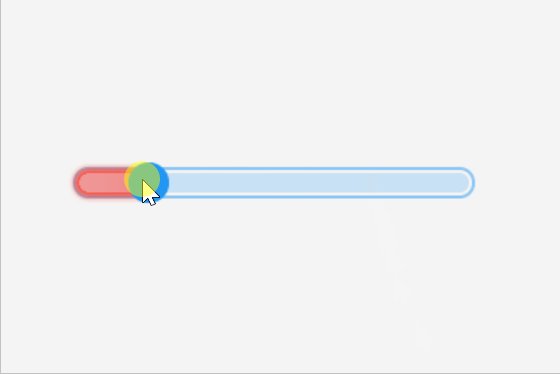
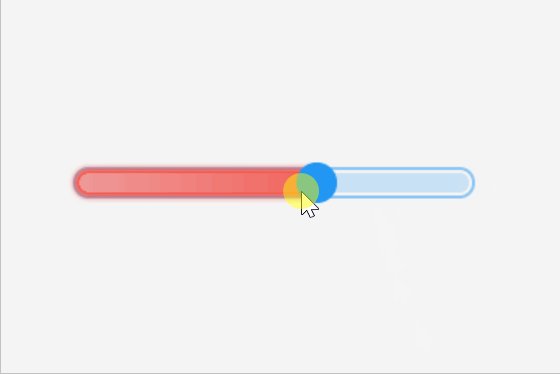
- 修改阴影伸展部分
lv_style_set_shadow_spread(&style_indic_pr, 13);
- 效果图