回顾总体目标
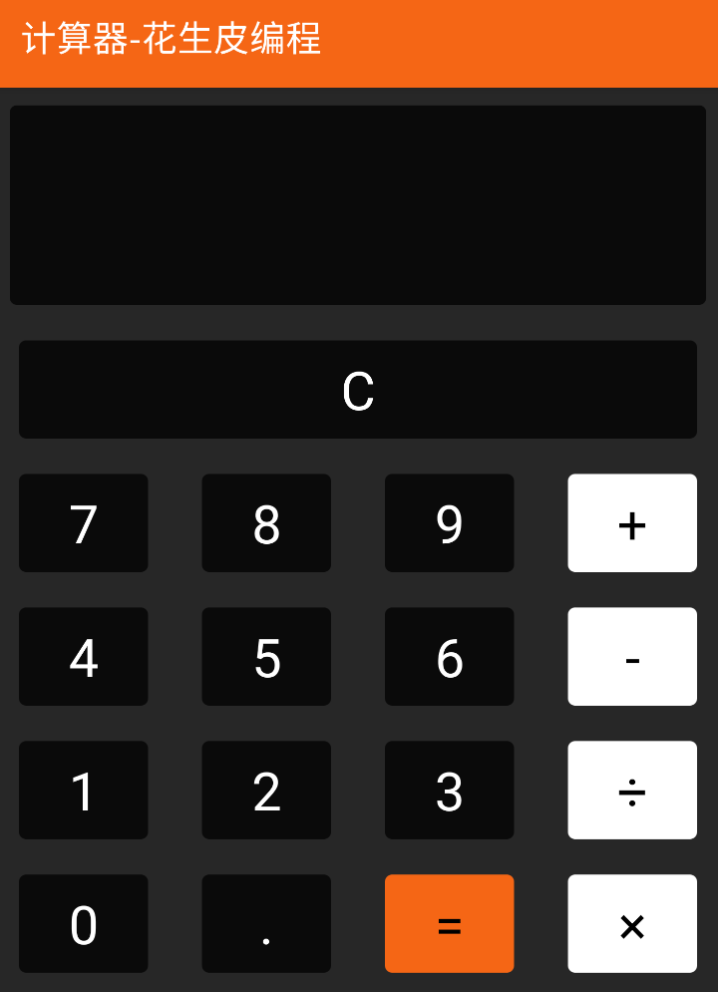
计算器界面 
1、计算器界面完成分割后,由如下几个红框部分堆叠而成  2、上一讲介绍了如何完成第一个红框,最终效果图
2、上一讲介绍了如何完成第一个红框,最终效果图 
本讲介绍如何完成第二个红框  其实看过了前一讲的内容,这个就比较简单了,其实也就是往红框中添加一个文本显示控件,内容设置为字符串C。 好啦,看看具体的代码。
其实看过了前一讲的内容,这个就比较简单了,其实也就是往红框中添加一个文本显示控件,内容设置为字符串C。 好啦,看看具体的代码。 
代码解析:
- 第一行,TextView表示添加一个文本控件,用于清除计算结果。
- 第二行,给整个控件设置一个id:clearBtn,方便后面代码里找到整个控件,让用户点击时能有反应。
- 第三行和第四行,表示当前控件宽和高,和父控件保持一致,也就是把父控件撑满。
- 第五行,设置当前控件距离父控件的左边距。
- 第六行,设置当前控件距离父控件的右边距。
- 第七行,background属性,用来设置控件的背景颜色。
- 第八行,gravity用来设置文字显示时的对齐方式,center表示居中。
- 第九行,text设置显示的文字信息。
- 第十行,textColor设置文字颜色。
- 第十一行,textSize设置字体大小。



