什么是Text
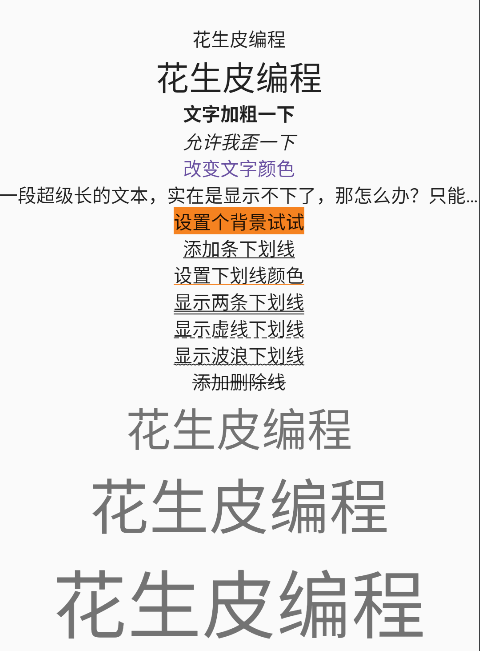
Text是用于展示文本内容的UI控件.常见效果如下: 

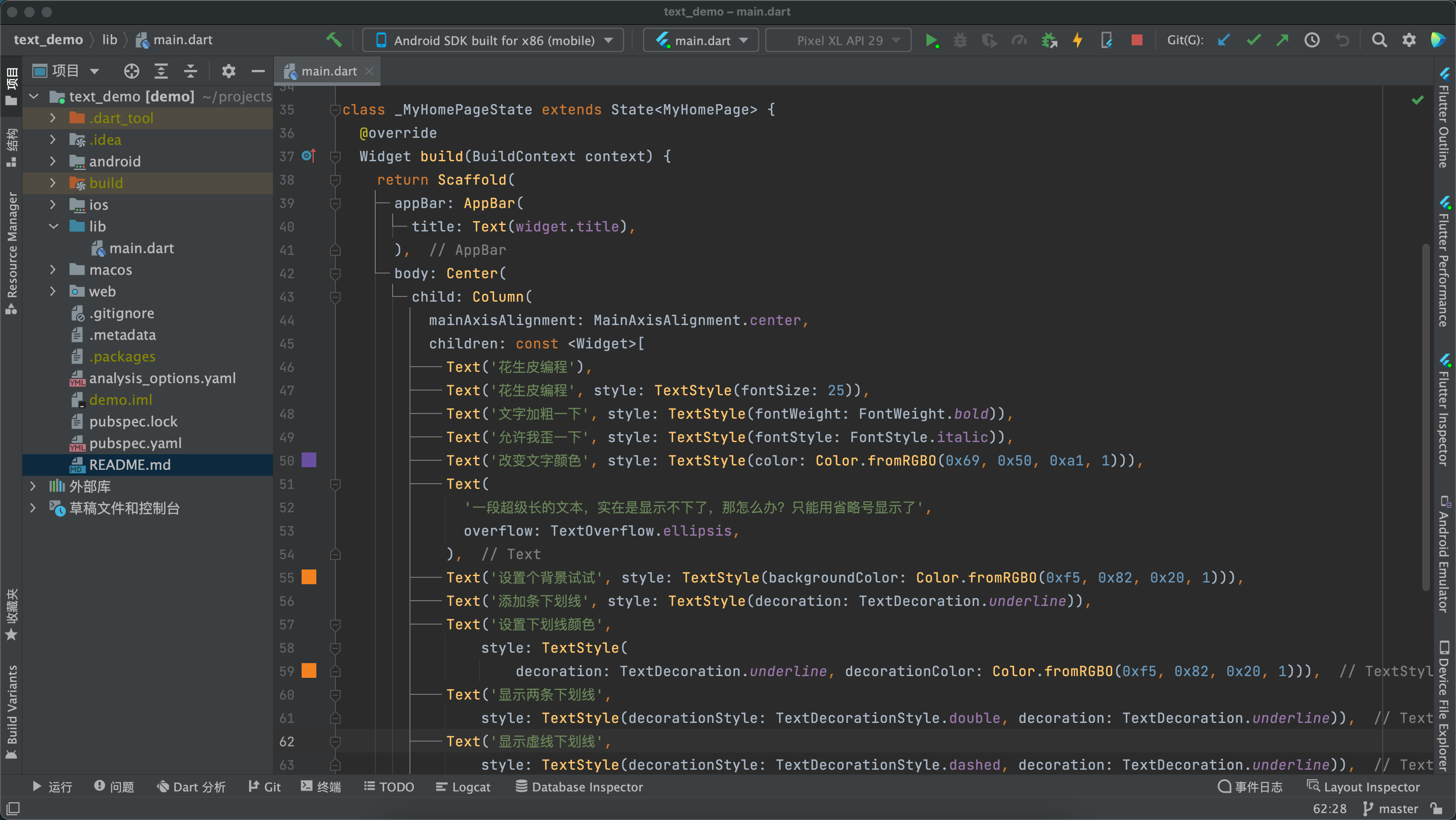
Text('花生皮编程')

Text('花生皮编程',style: TextStyle(fontSize: 25))

Text('改变文字颜色',style: TextStyle(color: Color.fromRGBO(0x69, 0x50, 0xa1, 1)))

Text('允许我歪一下',style: TextStyle(fontStyle: FontStyle.italic))

https://gitee.com/hspbc/flutter_demos/tree/master/text_demo
其他零基础系列《零基础学安卓编程》 《零基础学Java编程》 《零基础学鸿蒙编程》
关于我厦门大学计算机专业 | 前华为工程师 专注《零基础学编程系列》,包含:Java | 安卓 | 前端 | Flutter | iOS | 小程序 | 鸿蒙 全网可关注:花生皮编程