回顾总体目标
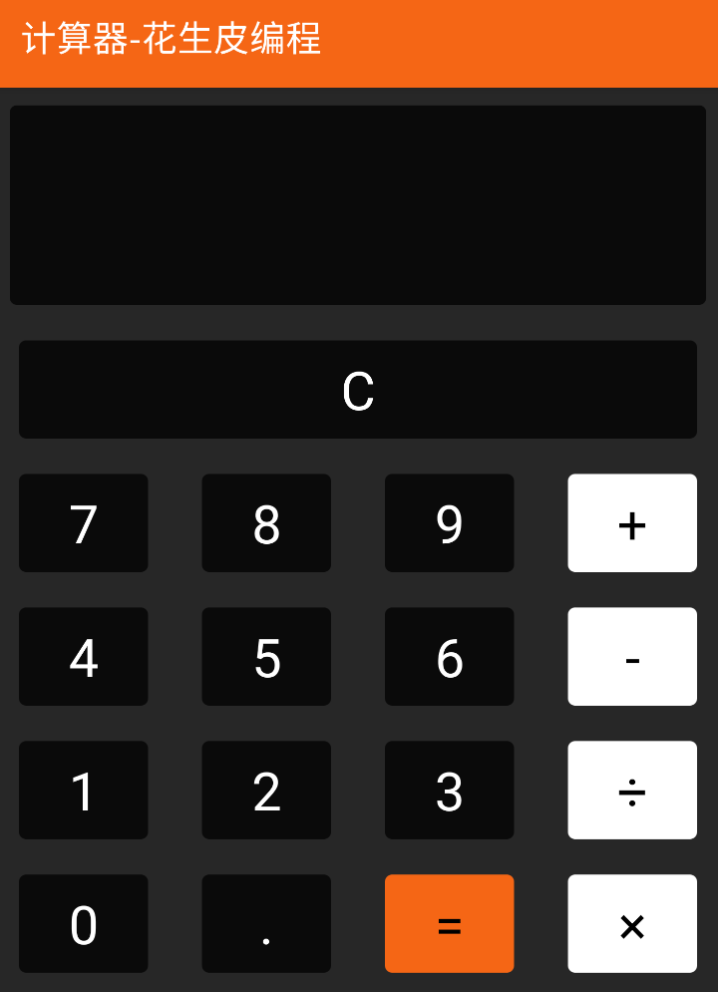
计算器界面 
1、计算器界面完成分割后,由如下几个红框部分堆叠而成  2、上一讲介绍了如何完成第三个红框,最终效果图
2、上一讲介绍了如何完成第三个红框,最终效果图 
本讲介绍如何完成第四个红框  和上一讲类似。 写代码之前,先对这个界面做下分析:可以在一个横向的布局容器里放入四个控件,让四个控件平均平分所有的空间。
和上一讲类似。 写代码之前,先对这个界面做下分析:可以在一个横向的布局容器里放入四个控件,让四个控件平均平分所有的空间。
基于上述分析,可以采用线性布局LinearLayout,布局方向为横向,然后各个子控件通过设置layout_weight来实现平分空间的效果。
先看看第一个控件(按钮4)的实现代码:
代码解析:
- 第一行,TextView表示添加一个文本控件。
- 第二行,给整个控件设置一个id:fourBtn,方便后面代码里找到整个控件,让用户点击时能有反应。
- 第三行,表示当前控件宽,0dp表示由父控件自动计算,这个主要是因为我们将使用layout_weight属性来实现子控件平分父控件空间。
- 第四行,表示当前控件高,和父控件保持一致,也就是把父控件撑满。
- 第五行,layout_marginStart,设置当前控件距离父控件的左边距。
- 第六行,layout_marginTop,设置当前控件距离父控件的上边距。
- 第七行,layout_marginEnd,设置当前控件距离父控件的右边距。
- 第八行,layout_marginBottom,设置当前控件距离父控件的下边距。
- 第九行,layout_weight,设置划分控件空间的比重,值越大分得越多。
- 第十行,background属性,用来设置控件的背景颜色。
- 第十一行,gravity用来设置文字显示时的对齐方式,center表示居中。
- 第十二行,text设置显示的文字信息。
- 第十三行,textColor设置文字颜色。
- 第十四行,textSize设置字体大小。 后面5和6按钮,代码和前面的按钮4类似,仅仅text属性和id属性不一样

 最后面的减号按钮,跟前面的按钮差别则要大一些,主要是背景色和文字颜色不一样。 差异之处,我在下图红框中标出来了,对应属性为:background和textColor,设置的值和前面不一样。
最后面的减号按钮,跟前面的按钮差别则要大一些,主要是背景色和文字颜色不一样。 差异之处,我在下图红框中标出来了,对应属性为:background和textColor,设置的值和前面不一样。 




