什么是DatePicker
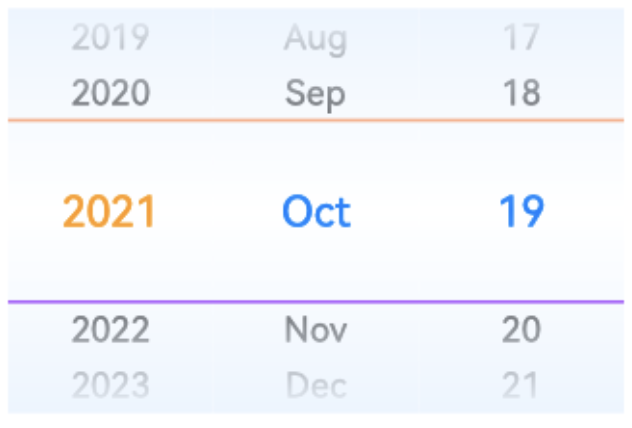
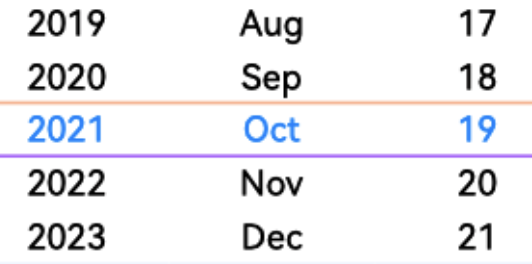
DatePicker是一种日期滚轮式选择器.常见效果如下: 




https://gitee.com/hspbc/harmonyos_demos/tree/master/datePickerDemo
常用属性说明 属性名用途ohos:width设置控件宽度,可设置为:match_parent(和父控件一样),match_content(按照内容自动伸缩),设置固定值(如200vp)ohos:height设置控件高度,可设置为:match_parent(和父控件一样),match_content(按照内容自动伸缩),设置固定值(如200vp)ohos:layout_alignment在父控件内对齐方式,可选值:left:居左;start:居左;center:居中;right:居右;end:居右;top:居上;bottom:居下;horizontal_center:水平居中;vertical_center:垂直居中ohos:background_element设置背景,可以是色值(如#FF0000)或图片等ohos:visibility可选值: visible(显示), invisible(隐藏,但是仍占据UI空间),hide(隐藏,且不占UI空间)ohos:normal_text_color设置非选中文字颜色,样例:ohos:normal_text_color="#000000"ohos:normal_text_size设置非选中文字大小,样例:ohos:normal_text_size=“30fp”ohos:selected_text_color设置选中文字颜色,样例:ohos:selected_text_color="#000000"ohos:selected_text_size设置选中文字大小,样例:ohos:selected_text_size=“30fp”ohos:top_line_element设置上分割线颜色,样例:ohos:top_line_element="#000000"ohos:bottom_line_element设置下分割线颜色,样例:ohos:bottom_line_element="#000000"ohos:wheel_mode_enabled列表是否循环,可选值:true:循环;false:不循环,样例:ohos:wheel_mode_enabled=“false”ohos:shader_color设置阴影颜色,样例:ohos:shader_color="#ECF5FF"ohos:operated_text_color设置当前被滚动的控件的选中文字颜色,样例:ohos:operated_text_color="#ECF5FF"更多属性及实际效果,可以在开发工具里自行体验.
零基础系列《零基础学安卓编程》 《零基础学Java编程》 《零基础学鸿蒙编程》
关于我厦门大学计算机专业 | 前华为工程师 专注《零基础学编程系列》,包含:Java | 安卓 | 前端 | Flutter | iOS | 小程序 | 鸿蒙 全网可关注:花生皮编程