什么是PageSlider、PageSliderIndicator
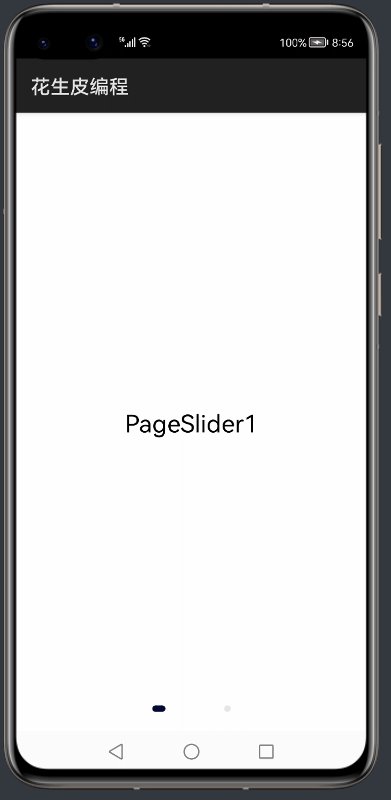
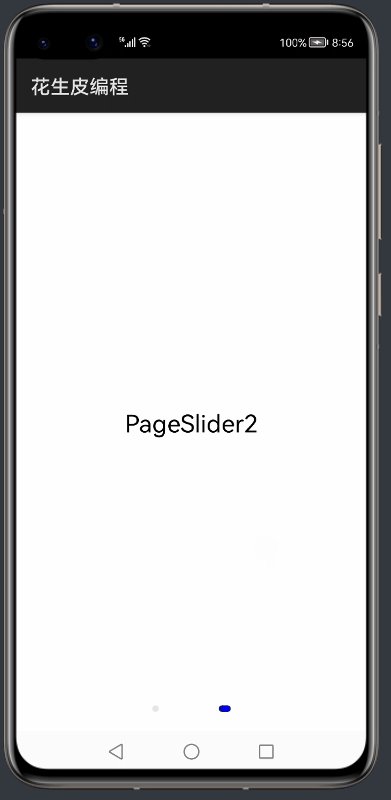
PageSlider是用于实现整页切换. PageSliderIndicator用于辅助显示当前所处页面。 效果图: 
- 在主布局文件"ability_main.xml"中增加
PageSlider和PageSliderIndicator
- 在Slice中实例化PageSlider,设置数据
public class MainAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
PageSlider pageSlider = (PageSlider) findComponentById(ResourceTable.Id_pager_slider);
LayoutScatter layoutScatter = LayoutScatter.getInstance(getContext());
Component component1 = layoutScatter.parse(ResourceTable.Layout_page1, null, false);
Component component2 = layoutScatter.parse(ResourceTable.Layout_page2, null, false);
List components = new ArrayList();
components.add(component1);
components.add(component2);
pageSlider.setProvider(new PageSliderProvider() {
@Override
public int getCount() {
return components.size();
}
@Override
public Object createPageInContainer(ComponentContainer componentContainer, int i) {
componentContainer.addComponent(components.get(i));
return components.get(i);
}
@Override
public void destroyPageFromContainer(ComponentContainer componentContainer, int i, Object o) {
componentContainer.removeComponent(components.get(i));
}
@Override
public boolean isPageMatchToObject(Component component, Object o) {
return component == o;
}
});
PageSliderIndicator pageSliderIndicator = (PageSliderIndicator) findComponentById(ResourceTable.Id_page_slider_indicator);
pageSliderIndicator.setPageSlider(pageSlider);
}
}
- 两个页面对应代码:
- page1.xml
- page2.xml
https://gitee.com/hspbc/harmonyos_demos/tree/master/pageSliderDemo
零基础系列《零基础学安卓编程》 《零基础学Java编程》 《零基础学鸿蒙编程》
关于我厦门大学计算机专业 | 前华为工程师 专注《零基础学编程系列》,包含:Java | 安卓 | 前端 | Flutter | iOS | 小程序 | 鸿蒙 全网可关注:花生皮编程