实验配套拓扑:NAT Configuration.topo
拓扑预览 要求: 内网主机与外网主机通信
要求: 内网主机与外网主机通信  要求: 使用外网客户端连通内网服务器
要求: 使用外网客户端连通内网服务器
静态NAT:一对一 动态NAT:多对多 NAPT:多对一 Easy IP:家庭上网的主要方式
1.静态NAT在R1中键入命令
sys
int g0/0/1
nat static enable
nat static global 12.0.0.10 inside 192.168.0.253
nat static global 12.0.0.20 inside 192.168.0.252
dis nat static
然后在PC1 或 PC2中键入命令
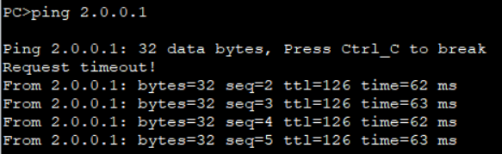
ping 2.0.0.1

成功ping通!
静态NAT实现了一个私网地址到一个公网地址一对一的映射(绑定) 一个公网地址对应一个私网地址 静态NAT一般不适用于上网需求 而是针对一些网络设备作保留用途 但这种一对一的IP地址映射无法缓解公网地址短缺的问题
2.动态NAT在R1中键入命令
nat address-group 1 12.0.0.50 12.0.0.100
acl 2000
rule 1 permit source 192.168.0.0 0.0.0.255
q
int g0/0/1
nat outbound 2000 address-group 1 no-pat
然后在PC1 PC2 或 PC3中键入命令
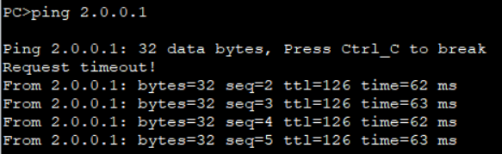
ping 2.0.0.1

成功ping通! 以上是地址池充足的情况 若地址池内地址很少 如在R1中键入命令:
nat address-group 2 12.0.0.50 12.0.0.55
int g0/0/1
undo nat outbound 2000 address-group 1 no-pat
nat outbound 2000 address-group 2 no-pat
缩小地址池 会出现以下情况: 地址不够用 造成ping不通
由于地址短缺 造成间歇性ping不通的问题
动态NAT地址池中的地址用尽后 只能等待被占用的公网地址被释放后 其他主机才能使用它来访问公网 所有主机都有转换为公网地址的权利和资格
所以动态NAT也不适合平常的上网方式 由此产生了动态NAT的拓展方案-NAPT
3.NAPT在R1中键入命令
int g0/0/1
undo nat outbound 2000 address-group 2 no-pat
nat outbound 2000 address-group 2
NAPT(Network Address Port Translation) 网络地址端口转换 也称为NAT-PT 或 PAT 允许多个私网地址映射到同一个公网地址的不同端口 通常适用于大型企业网络(申请多个固定的公网地址)
此时不会出现像动态NAT那样间歇性ping不通的情况 
在R1键入命令
int g0/0/1
undo nat outbound 2000 address-group 2
nat outbound 2000
Easy IP适用于小规模局域网中的主机访问Internet的场景 如:家庭 小型网吧 小型办公室等 内部主机不多 出接口可以通过拨号方式获取一个临时公网IP地址 Easy IP没有地址池 直接关联公网接口即可
二、使用外网客户端连通内网服务器 NAT服务器NAT具有“屏蔽”内部主机的作用 但有时内网需要向外网提供服务 因为外网只能看到出口路由器 内部的架构外部设备是看不到的 此处“屏蔽”一词是从外网设备的角度出发的 有时外网用户需要访问内网
当外网用户访问内网服务器时 NAT Server通过事先配置好的 “公网IP地址+端口号”与“私网IP地址+端口号”间的映射关系 将服务器的“公网IP地址+端口号”根据映射关系替换成 对应的“私网IP地址+端口号”
1.配置内网服务器


此时Client2-客户端信息中输入服务器的IP地址 
即可接收到来自服务器的文件 
由于没有NAT服务器 Client1无法访问内网服务器 

在R1中键入命令:
int g0/0/1
nat server protocol tcp global 12.0.0.99 80 inside 192.168.0.100 80
dis nat server
然后在Client1-客户端信息中键入上述配置的公网地址 即可成功转换为服务器的私网地址 成功接收到文件 
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



