 步骤如下:
步骤如下:
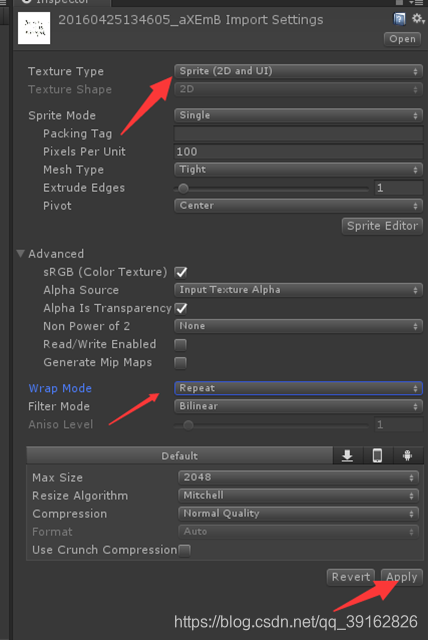
1.导入背景图片后,设置图片的格式,如下图。  2.图片格式也可以设置是Texture格式,但是Wrap Mode 一定要是Repeat[重复发生];然后记得Apply一下。[解释:Wrap mode :循环模式;换行模式;包裹模式;缠绕] 3.在Hierachy视图中,新建2D Object-〉Sprite 或者一个Image,将之前设置好的精灵放入Texture。
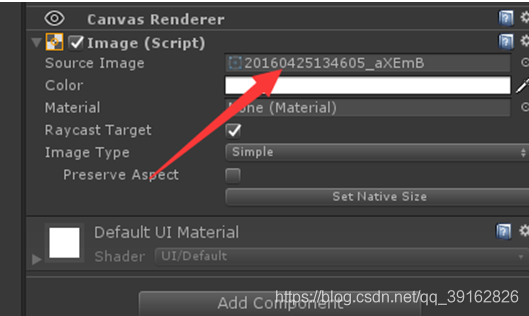
2.图片格式也可以设置是Texture格式,但是Wrap Mode 一定要是Repeat[重复发生];然后记得Apply一下。[解释:Wrap mode :循环模式;换行模式;包裹模式;缠绕] 3.在Hierachy视图中,新建2D Object-〉Sprite 或者一个Image,将之前设置好的精灵放入Texture。  4.在Project视图鼠标右键新建一个Shader,命名随意,然后在编辑器中修改Shader的代码,如下:
4.在Project视图鼠标右键新建一个Shader,命名随意,然后在编辑器中修改Shader的代码,如下:
Shader "Unlit/ScrollX"
{
Properties
{
_MainTex("Base Layer(RGB)", 2D) = "white" {} // 纹理
_ScrollX("Base layer Scroll Speed",Float) = 1.0 // 滚动速度
_Mutiplier("Layer Mutiplier", Float) = 1 //整体亮度
}
SubShader
{
Tags{ "RenderType" = "Opaque" "Queue" = "Geometry" }
LOD 100
Pass
{
Tags{ "LightMode" = "ForwardBase" }
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct a2v
{
float4 vertex : POSITION;
float2 texcoord : TEXCOORD0;
};
struct v2f
{
float4 pos : SV_POSITION;
float2 uv : TEXCOORD0;
};
sampler2D _MainTex;
float4 _MainTex_ST;
float _ScrollX;
float _Mutiplier;
v2f vert(a2v v)
{
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.uv.xy = TRANSFORM_TEX(v.texcoord, _MainTex) + frac(float2 (_ScrollX, 0.0) * _Time.y);
return o;
}
fixed4 frag(v2f i) : SV_Target
{
fixed4 c = tex2D(_MainTex, i.uv.xy);
c.rgb *= _Mutiplier;
return c;
}
ENDCG
}
}
FallBack "VertexLit"
}
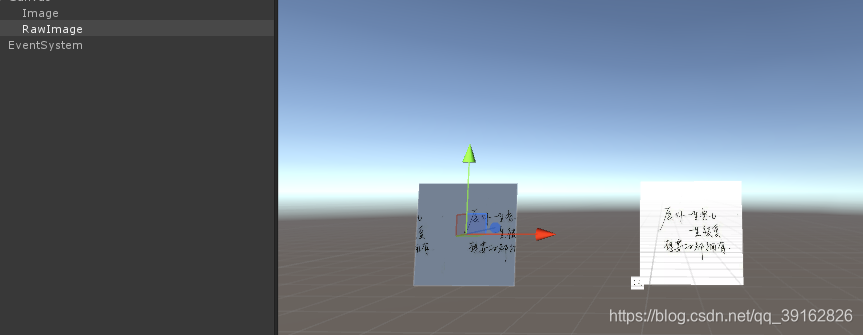
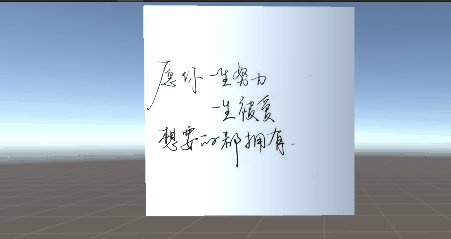
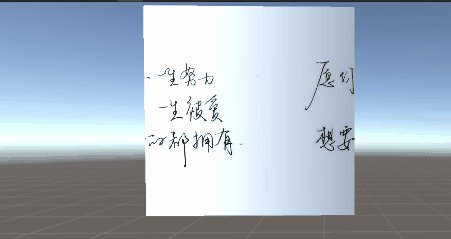
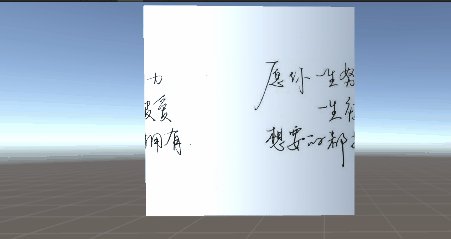
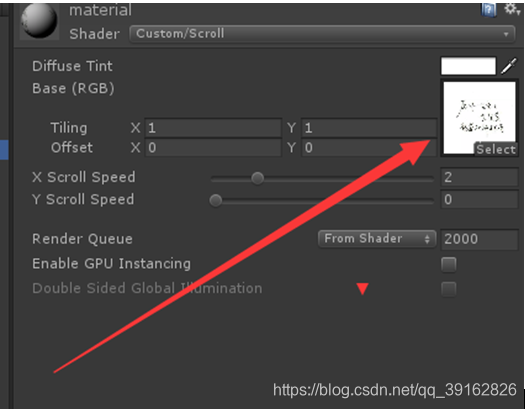
5.选中上一步建立好的Shader,鼠标右键新建一个Material[这是快捷创建方式,此时创建的Material所利用的Shader就是之前新建的shader],将需要设置滚动的背景图放到材质球的纹理图内,如下图; 6.将材质球放到步骤2中创建的对象的Material中,运行即可。 当然,这是针对背景是规则图形的,至于扇形面或者圆形,弧形的只能另外在考虑了。 另外第三步中,也是可以创建RawImage的,不过,就是图片对比Image和Sprite会变的暗些。如图所示。
6.将材质球放到步骤2中创建的对象的Material中,运行即可。 当然,这是针对背景是规则图形的,至于扇形面或者圆形,弧形的只能另外在考虑了。 另外第三步中,也是可以创建RawImage的,不过,就是图片对比Image和Sprite会变的暗些。如图所示。