最终效果

1.创建一个Plane 
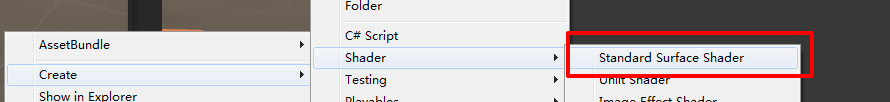
2.创建一个Material 3.创建一个Shader,内容如下: 
// Upgrade NOTE: replaced 'mul(UNITY_MATRIX_MVP,*)' with 'UnityObjectToClipPos(*)'
Shader "Custom/Indicator" {
Properties{
_MainTex("Main Texture", 2D) = "white" {}
_Color("Color", Color) = (0.17,0.36,0.81,0.0)
_Angle("Angle", Range(0, 360)) = 60
_Gradient("Gradient", Range(0, 1)) = 0
}
SubShader{
Tags { "Queue" = "Transparent" "RenderType" = "Transparent" "IgnoreProjector" = "True" }
Pass {
ZWrite Off
Blend SrcAlpha OneMinusSrcAlpha
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
sampler2D _MainTex;
float4 _Color;
float _Angle;
float _Gradient;
struct fragmentInput {
float4 pos : SV_POSITION;
float2 uv : TEXTCOORD0;
};
fragmentInput vert(appdata_base v)
{
fragmentInput o;
o.pos = UnityObjectToClipPos(v.vertex);
o.uv = v.texcoord.xy;
return o;
}
fixed4 frag(fragmentInput i) : SV_Target {
// 离中心点的距离
float distance = sqrt(pow(i.uv.x - 0.5, 2) + pow(i.uv.y - 0.5, 2));
// 在圆外
if (distance > 0.5f) {
discard;
}
// 根据距离计算透明度渐变
float grediant = (1 - distance - 0.5 * _Gradient) / 0.5;
// 正常显示的结果
fixed4 result = tex2D(_MainTex, i.uv) * _Color * fixed4(1,1,1, grediant);
float x = i.uv.x;
float y = i.uv.y;
float deg2rad = 0.017453; // 角度转弧度
// 根据角度剔除掉不需要显示的部分
// 大于180度
if (_Angle > 180) {
if (y > 0.5 && abs(0.5 - y) >= abs(0.5 - x) / tan((180 - _Angle / 2) * deg2rad))
discard;// 剔除
}
else // 180度以内
{
if (y > 0.5 || abs(0.5 - y)
关注
打赏
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



