1.背景图片跟随文字长度变化
 新建UI结构。
新建UI结构。  在Image上挂载组件ContentSizeFitter和HorizontalLayoutGroup。根据需求调整跟随宽还是高,调整对应参数即可。
在Image上挂载组件ContentSizeFitter和HorizontalLayoutGroup。根据需求调整跟随宽还是高,调整对应参数即可。  混排的对齐方向调整父节点(例子中是名为Image的游戏对象)的Pivot即可。
混排的对齐方向调整父节点(例子中是名为Image的游戏对象)的Pivot即可。
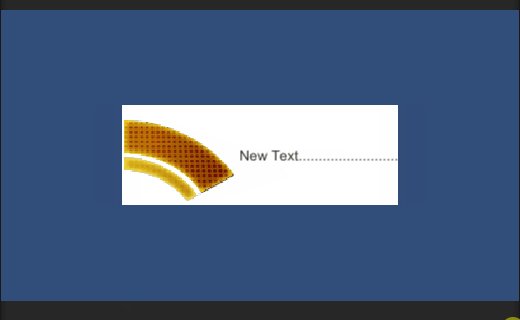
示意图  新建UI结构。
新建UI结构。  在Image上挂载组件ContentSizeFitter和HorizontalLayoutGroup。根据需求调整跟随宽还是高,调整对应参数即可。
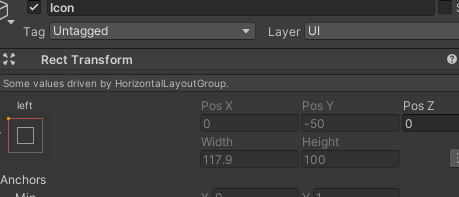
在Image上挂载组件ContentSizeFitter和HorizontalLayoutGroup。根据需求调整跟随宽还是高,调整对应参数即可。  但是我们会发现Icon上的Image尺寸是无法调整的。如果我们需要修改可以通过添加LayoutElement组件实现。勾选PreferredWidth或者PreferredHeight即可调整。
但是我们会发现Icon上的Image尺寸是无法调整的。如果我们需要修改可以通过添加LayoutElement组件实现。勾选PreferredWidth或者PreferredHeight即可调整。 

混排的对齐方向调整父节点(例子中是名为Image的游戏对象)的Pivot即可。



