文章目录
一.wx.request的介绍
- 一.wx.request的介绍
- 二. wx.request代码示例
- 前台代码
- 后台代码
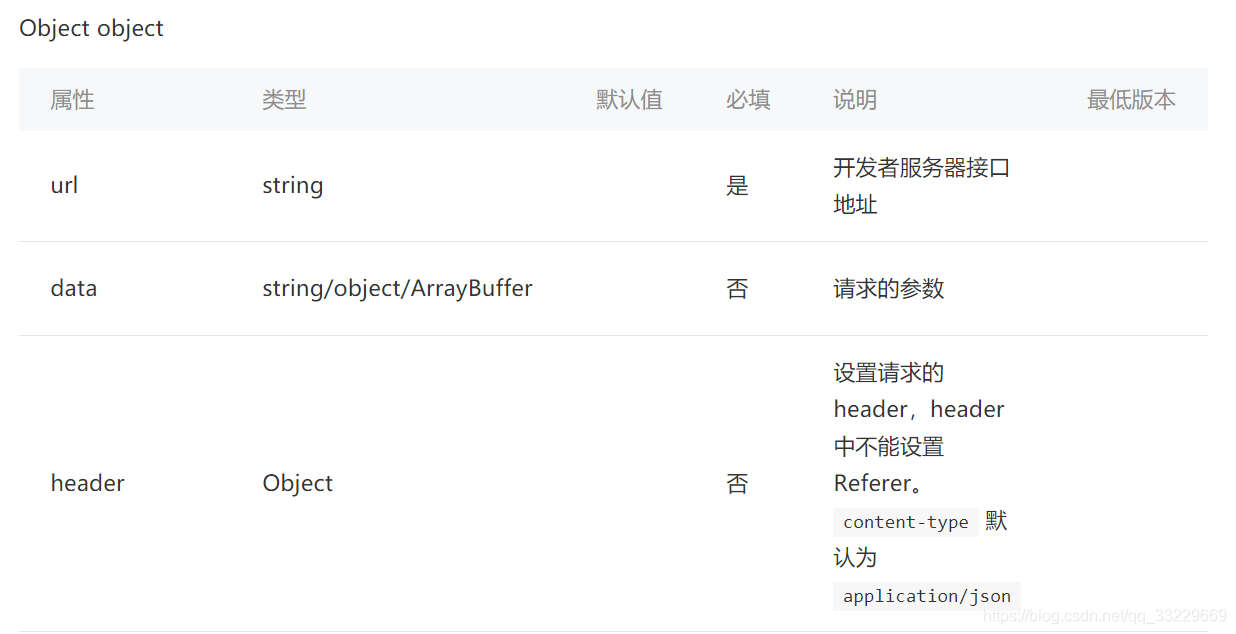
wx.request 发起 HTTPS 网络请求. 其中可以传递的内容如下 
在wxml中的代码如下
点击
在js中的代码如下. 在clickme 方法中, 发送了一个默认方式为get请求的. 传递了两个参数, id和name . 并且把回调函数用console.log的方式打印
Page({
data: {
},
clickme: function(){
wx.request({
url: 'http://localhost:9080/info', // 仅为示例,并非真实的接口地址
data: {
id: "1001",
name: "java持续实践"
},
header: {
'content-type': 'application/json' // 默认值
},
success(res) {
console.log(res.data)
}
})
}
})
后台代码采用的springboot. 写了一个Controller 用于接收请求, 并把id和name返回.
@RestController
public class HelloWorldController {
@RequestMapping("/info")
public String info(String id,String name ){
System.out.println(id+" "+name);
return id+" "+name;
}
}
在正式发送请求前, 要把微信开发者工具中, 右上角 详情 底部 勾选不校验合法域名.  在页面中,进行点击, 可以看到发送了请求
在页面中,进行点击, 可以看到发送了请求  在前端的控制台中,打印了回调的函数
在前端的控制台中,打印了回调的函数  在后台的控制台中, 也打印了接收到的参数.
在后台的控制台中, 也打印了接收到的参数.  至此演示了前后端的交互. 官方文档 https://developers.weixin.qq.com/miniprogram/dev/api/wx.request.html
至此演示了前后端的交互. 官方文档 https://developers.weixin.qq.com/miniprogram/dev/api/wx.request.html



