目录
一、前言
二、postman为啥要设置断言
三、postman设置断言的流程
四、在postman设置断言,存在新老版本的断言语法不一致的情况下,目前两种语法都可以使用。
一、前言hello呀!各位铁子们大家好呀,我叫涂九一个在软件测试行业摸爬滚打十几年的老江湖了,今天呢来和大家唠唠postman接口自动化测试中怎么去设置断言。
二、postman为啥要设置断言作为一款接口测试工具,postman需要对发送请求后返回的结果是否正确做验证,在postman中通过 tests页签做请求的验证,也称为断言。
三、postman设置断言的流程1、在tests页签截取要对比的实际响应信息(响应头、响应正文、响应状态码等) 2、利用断言语句 tests[] 或 chai.js 形式把实际响应信息与期望结果对比 3、执行请求进行结果查看
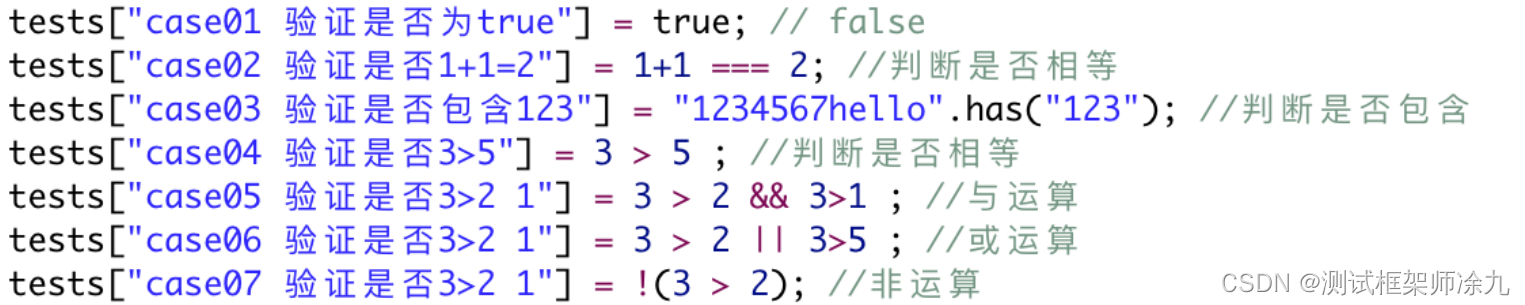
四、在postman设置断言,存在新老版本的断言语法不一致的情况下,目前两种语法都可以使用。 语法一: tests[‘测试用例名称’] = 逻辑表达式; 断言语法一视图:
postman在tests页签获取响应内容:
tests页签支持javascripts语法,可以把获取的响应内容放入定义的变量中。 然后使用tests[变量名]进行输出。
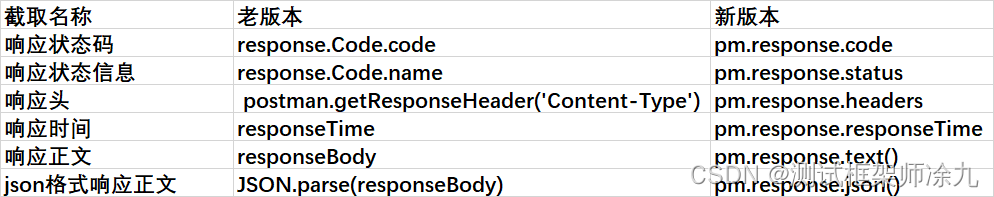
截取实际响应信息的新老版本代码对比,如下图;
1、获取响应行
var code = responseCode.code; //获取响应状态码 var name = responseCode.name; //获取响应状态信息
2、获取响应头
var content_type = postman.getResponseHeader('Content-Type') //获取响应头 var path = postman.getResponseCookie('_ac_app_ua').path ; //获取cookie信息
3、获取响应正文
var body = responseBody
4、获取响应时间
var time = responseTime;
5、利用正则表达式截取部分响应正文
var title = body.match(new RegExp('(.+?)'))[1];
6、响应正文为json时,可以利用postman进行解析再获取部分响应正文
var jsondata = JSON.parse(responseBody); //把响应正文转化为json对象 var token = jsondata.access_token; //json对象名.键名
免费领取资料备注csdnAAA
在tests页签中编写语法如下:
// 新旧版本写法------------
//获取响应行
//旧版本
var code = responseCode.code //获取响应状态码
tests["case_demo_01: 验证响应状态码是否为200"] = code === 200 //做断言
var name = responseCode.name //获取响应状态信息
tests["case_demo_02: 验证响应的状态信息是否正确"] = name === "OK"
//新版本
var code = pm.response.code //获取响应状态码
tests["case_demo_001: 验证响应状态码是否为200"] = code === 200 //做断言
var name = pm.response.status //获取响应状态信息
tests["case_demo_002: 验证响应的状态信息是否正确"] = name === "OK"
//获取响应头
//旧版本
var content_type = postman.getResponseHeader('Content-Type') //获取响应头
tests["case_demo_03: 验证响应头是否正确"] = content_type === "application/json; encoding=utf-8"
//新版本
var content_type = pm.response.headers //获取响应头
tests["case_demo_003: 验证响应头是否正确 "+content_type] = true
// 获取响应时间
//旧版本
var time = responseTime
tests["case_demo_04: 验证响应时间是否正确 "+ time] = true
tests["case_demo_004: 验证响应时间是否在100-500ms以内返回"] = time >=100 && time
关注
打赏



