目录
介绍
使用代码
介绍当我在一些javascript或web应用程序或其他任何东西中磨蹭的时候,我确信我像很多人一样,把console.log仍在代码中,这样我就可以看到各个阶段,或者什么函数正在接收,或者什么函数不在返回等等,并且可以跟踪控制台中正在发生的事情,因为我点击离开或做任何我正在写/测试的事情。
你在输出中看到了多少次[object Object],你就像AAARGHH!
然后,您可以花时间在stringify或其他代码上,使其可读。
使用代码.....如果您将console.log语句更改为类似的;
console.log("Result is: %O", theObject)您猜对了,theObject是您想要看到的东西,并注意它是对象的%O而不是0(零)。
例如,如果我打开Chrome DevTools并进入控制台并输入:(我随机选择了一个内置对象,与其他对象一起尝试)
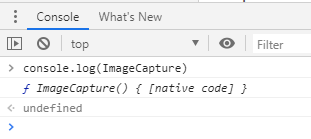
console.log(ImageCapture)

返回的是一些文本和对本机代码的引用,没有多少可以检查的内容。
但是,如果我进入其中;
console.log("Image Capture: %O", ImageCapture)你可以看到,我现在可以开始向下查看ImageCapture对象;

因此,在您开始使用额外的东西来填充代码以查看对象中的内容之前,可能需要使用%O进行转换!
PS:我去看了控制台的Mozilla协议,实际上有一种特定的方法可以做到这一点,dir()
因此,如果您这样做console.dir(ImageCapture),您将获得对象的向下查看视图。
有关Mozilla控制台规范的更多信息以及可应用的众多其他方法,请访问:https://developer.mozilla.org/en-US/docs/Web/API/Console



