- GitHub - verymadsci603/ggGraph


有很多用于创建折线图的包,它们非常好,可以说“这是另一个”,但如果你仔细观察,它们真的是完全不同的。Highcharts、Plotly、Bokeh和其他都不错,但就像有些人可能喜欢Highcharts和Bokeh一样,这些和其他10个都不适合我。我和 Highchart一起使用,但它不适合我。
它的编写考虑了以下功能:
- 小库的大小(非常快速的动画页面重新加载)
- 大型数据集的快速绘图:10k点不到20毫秒的速度,比其他速度快10-25倍
- 足够快的图形以流式传输数据
- 直观的平移和缩放控制
- 用于信号可视化的相位(弧度)极坐标图
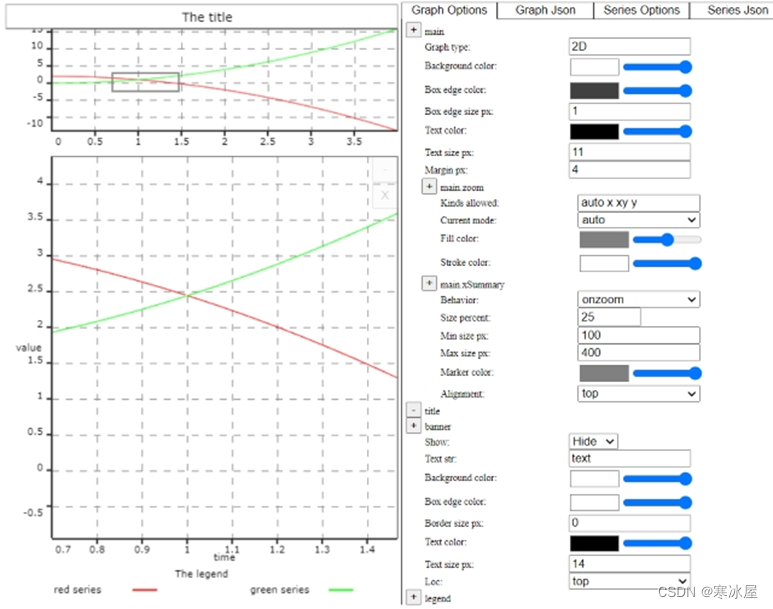
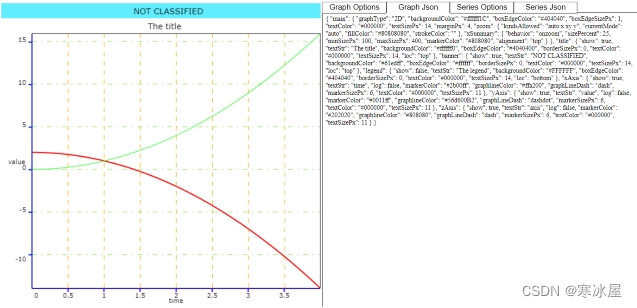
- 输出json的图形编辑器
- 以线和散点图为中心,还有信号的热图和极坐标
- 直观的快速放大/缩小和平移功能
- 几乎没有依赖关系——我使用JQuery,就是这样。
- 自动调整到图表所在的框架
- 制作图表的用户代码非常少,平移、缩放、调整大小不需要代码
- 简单的HTML支持任何浏览器、QT窗口、C#和Xamarin、适用于多平台应用程序的Android
这不是现代的咖啡脚本,也不是任何现代的JavaScript方法。我以一种非常古老的方式写了它,并带有很多评论,以使其易于阅读和检查。我写这篇文章的初衷是想要一些可以正式QA用于国防或医疗标准的东西。也就是说,我仍然使用了很多很酷的代码技术,尽管它们看起来并不那么现代。
很酷的东西 数据系列我选择数据系列类作为一组段,每个段都有一个最小值、最大值和缓存值。这很好,因为随着数据大小的增长,软件只需要查看数据的摘要(数据集的最小值/最大值)来缩放点,并且可以附加新的数据块。这也意味着当流式传输数组未根据单个点在内存中调整大小时,数据变旧(陈旧),点集将被丢弃。这使得垃圾收集更顺畅。
数据蜂巢通常,用户将拥有多个具有相同数据的图表。例如,假设您正在绘制5个系列,但它们共享相同的x系列时间戳。与其拥有5组x值,不如说温和间接意味着如果获取的数据是仅在多个图中使用的相同数据集,则它是共享的。这在传感器数据中很常见。使用更少的内存意味着存储、获取和管理更少数据的垃圾收集。它还使缩放/平移非常快。
树编辑这是我在C++、C#、Java、Python等中使用的一种常见设计模式。它基本上会遍历一个对象并知道对象片段是否是颜色、线条、区域等。然后它知道如何创建一个简单的UI小部件来那块并继续遍历对象树。这是创建测试、自动化和调试UI的好方法。在这种情况下,它为用户构建了编辑器以设置其图形的样式。
使用代码构建图表非常简单,test.html展示了如何做到这一点。
HTML应大致如下所示:
初始化它的JavaScript:
// Call this once.
ggGraph.initialize();
// Create the test data set, for this example.
ggGraph.setupTestData();
// Setup the graph, do once per graph.
ggGraph.setupTestLineGraph('testLineGraph');
// Draw it, call after data changes.
ggGraph.getGraph('testLineGraph').draw();
// Nothing to do for zoom, pan, resize, etc.
https://www.codeproject.com/Tips/5328172/ggGraph-Quick-Lightweight-JavaScript-Graphing



