在上次课里,我们从代码的角度来分析了任务通知的内部机制
先来回顾一下,用图形的方式,用链表的方式来展示内部机制
1.1初始状态
假设一开始有两个任务:他们优先级都是n,放在一个就绪链表里
可以看到任务一或者任务二,它们的TCB里面有一个状态:
TCB.ucNotifyState[0] = taskNOT_WAITING_NOTIFICATION
初始状态就是:我没有在等待通知
1.2等待通知
可以看到,假设一开始并没有人给他发出通知
他想去得到通知,那就阻塞:从ready list移到了delay list
TCB.ucNotifyState[0] = taskWAITING_NOTIFICATION
表示在等待,正在等待通知
1.3别的任务发出通知后
别的任务给他发通知后:他就可以从delay list移到ready list
Tcb结构里面有两个成员:

如果目标任务并没有在等待通知
你也给他发了通知:那只会把通知的值记录下,并且修改状态:
TCB.ucNotifyState[0] = taskNOTIFICATION_RECEOVED
普通的队列并没有使用到TCB.ucNotifyState[0]
使用任务通知模拟的队列:要用到TCB.ucNotifyState[0]

注意上述函数的最后一个参数:
eSetValueWithoutOverwrite:不覆盖eSetValueWithOverwrite:覆盖

我们先来回顾一下,普通的队列是怎么一回事:
1.队列就是一个环形缓冲区:可以存放多个数据,数据的大小是可以事先指定的
2.写队列的时候:如果队列满了,写者可以阻塞
3.读队列的时候:如果队列空了,读者可以阻塞
再来看看任务通知,在tcb结构体里:

他只能保存一个数值
所以:我们要使用任务通知来实现一个轻量级的队列,他就只能够保存一个数据,这个数据的大小是32位的
跟普通队列的第2个不同点:
2.1 其他任务只能写
2.2 可以多对1
2.3 写的时候不阻塞
这里最大的不同就是写的时候不能够阻塞
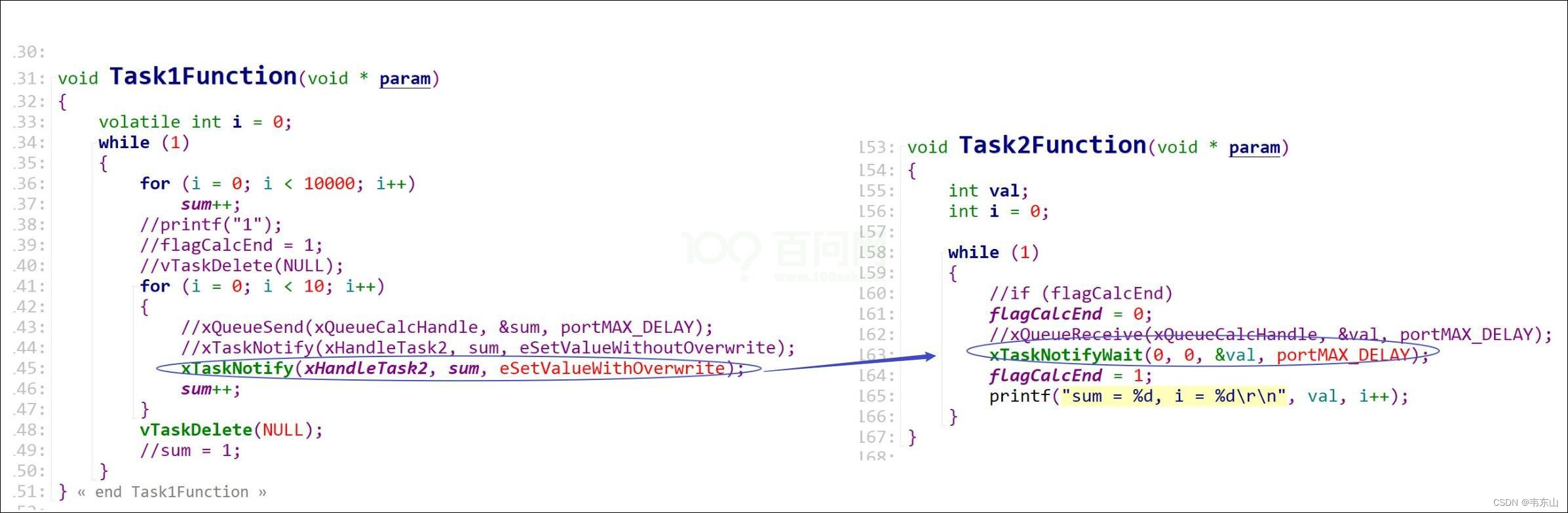
我们来看看示例代码: 
一边是发出通知,另外一边是等待通知
看看这个写队列、发送通知的函数:

圈出了两个地方,大家再跟普通的队列来对比一下。
这里可以指定覆盖,也可以指定有不覆盖
我们可以来看看代码:

怎么去设置位?用的是同一个函数

作为轻量级队列:操作是整个值
作为轻量级事件组:操作的是某些位
使用任务通知,能否像事件组一样,等待指定的位?

不能,一旦有事件就会唤醒任务
我们来看看代码:

上图中三个圆圈:
1.set bit
2.累加
3.整个赋值
对应:轻量级事件组、轻量级信号量、轻量级队列
任务通知的唯一、稍微有难点的函数就是:
xTaskNotifyWait(ulBitsToClearOnEntry, ulBitsToClrarOnExit,pulNotificationValue,xTicksTowati)
1.第1个参数:调用这个函数的时候,要不要清除掉某些位
OnEntry: 在函数入口处
2.第2个参数:退出这个函数的时候,要不要清除某些
OnExit:退出时
3.如果没有通知值,阻塞的时间
看看代码:



实际的例子: 
答: 信号量是一个整数,什么叫做加满了?
那加到整数的最大值,然后溢出变为0
2. 问: 在入口处清除是先清除,在读取值, 在出口清除是先读取值后, 在清除是这样的吗?答: 入口处:直接清除
中间:读值
出口处:直接清除



1.清除的是之前遗留下来的数值
2.然后等待
3.等待过程中,别的任务发来新的通知值
4.然后目标任务被唤醒,记录通知值
5.最后清除掉某些位,返回
3. 问: 清除之前遗留下来的 是担心这些遗留的影响通知值吗?答: 这些参数只是组合起来给你使用,我举几个例子

答: 可以清除,他只是提供这些参数给你,你觉得:我要等待,从现在开始的全新数据,当然就可以在入口清除
5. 问: 其实对于轻量级事件组,入口处清除不清楚其实没影响?答: 我们看看代码:

**答:**有影响
假设一种情况:
1.task1发出通知值:(1
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



