single page application,单页应用,就是只有一张页面的应用,与后台仅仅是数据的交互,不会再请求其它页面。浏览器一开始会加载必需的HTML、CSS和JavaScript,所有的操作都在这张页面上完成,都由JavaScript来控制。
单页应用(single page application,SPA)是当今网站开发技术的弄潮儿,很多传统网站都在或者已经转型为单页Web应用,新的单页Web应用网站(包括移动平台上的)也如雨后春笋般涌现在人们的面前,如Gmail、Evernote、Trello等。如果你是一名Web开发人员,却还没开发过或者甚至是没有听说过单页应用,那你已经Out很久了。
典型编写SPA的前端框架:React、Angular、Vue。
二、SSRServer Side Rendering,服务器端渲染,传统的渲染方式,由服务端把渲染的完整的页面吐给客户端。这样减少了一次客户端到服务端的一次http请求,加快相应速度,一般用于首屏的性能优化。
典型服务器端渲染的例子就是jsp、asp、php等各种后台模板生成的页面,前端会直接拿到整张页面,不用自己过多的去拼接DOM。

Client Side Rendering,客户端渲染,是一种目前流行的渲染方式,它依赖的是运行在客户端的JS,用户首次发送请求只能得到小部分的指引性HTML代码。第二次请求将会请求更多包含HTML字符串的JS文件。
与SSR的区别简而言之,就是数据拼接HTML字符串这件事放在服务端还是客户端。
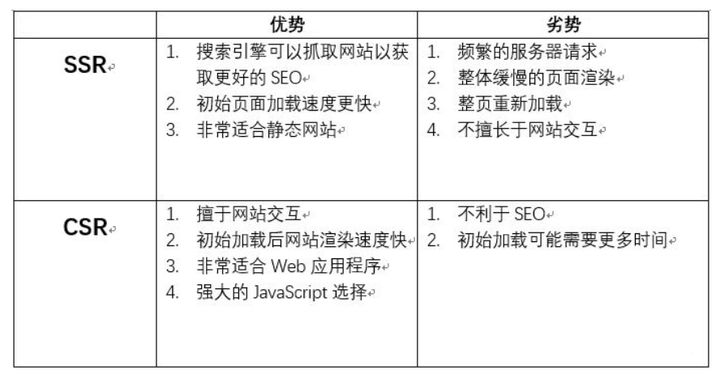
四、SSR与CSR对比