1)实验平台:正点原子新起点V2开发板 2)平台购买地址:https://detail.tmall.com/item.htm?id=609758951113 2)全套实验源码+手册+视频下载地址:http://www.openedv.com/thread-300792-1-1.html 3)对正点原子FPGA感兴趣的同学可以加群讨论:994244016 4)关注正点原子公众号,获取最新资料更新 
第二十三章RGB-LCD字符和图片显示实验
我们在“RGB-LCD彩条显示实验”中成功的在正点原子的RGB-LCD液晶屏模块上显示出了彩条。本章我们在“RGB-LCD彩条显示实验”的基础上稍作修改,在LCD上完成“正点原子logo图片”和汉字“正点原子”的显示。 本章包括以下几个部分:
2323.1简介 23.2实验任务 23.3硬件设计 23.4程序设计 23.5下载验证
23.1简介 我们在“RGB-LCD彩条显示实验”中对正点原子的RGB-LCD液晶屏模块作了详细的介绍,包括数据输入时序、同步方式、以及分辨率等。如果大家对这部分内容不是很熟悉的话,请参考“RGB-LCD彩条显示实验”中的简介部分。 23.2实验任务 本节的实验任务是通过新起点开发板上的RGB-LCD接口,在正点原子的RGB-LCD液晶屏的左上角位置显示图片以及4个汉字“正点原子”。其中每个汉字的大小为3232,图片的大小为100100。 23.3硬件设计 RGB-LCD接口部分的硬件设计原理及本实验中各端口信号的管脚分配,与“RGB-LCD彩条显示实验”完全相同,请参考“RGB-LCD彩条显示实验”中的硬件设计部分。 23.4程序设计 下图是根据本章实验任务画出的系统框图。可以看出,其中本次实验的系统框图与“RGB-LCD彩条显示实验”基本一致,我们只需要修改LCD显示模块就可以实现在LCD液晶屏上显示字符和图片的功能。另外,由于图片的像素数据较多,因此我们在LCD显示模块中例化了一个ROM,用来存储图片数据。 
图 23.4.1 字符和图片显示实验系统框图 字符(包括汉字、字母和符号等)的本质都是点阵,在LCD屏幕上体现为字符显示区域内像素点的集合。字符的大小决定了字符显示区域内像素点的数目,而字符的样式(字体、颜色等)则决定了各像素点的颜色值。因此,在显示字符之前,我们需要先指定字符的大小、样式,然后获取该字符的点阵,这个过程我们称之为“提取字模”,或简称“取模”。 我们一般使用0和1的组合来描述字符的点阵排列:点阵中每个像素点用一位(1 bit)数据来表示,其中用于表征字符的像素点用数字1来表示,其他的像素点作为背景用数字0来表示,如图 23.4.2所示。采用这种方式描述的字符是不包含颜色特征的,只能区分点阵中的字符和背景。 
图 23.4.2 汉字“正”及其点阵描述 字模的提取可通过字符取模软件来实现,在这里我们使用取模软件“PCtoLCD2002”来获取汉字“正点原子”的字模。首先在开发板所随附的资料盘(A盘)中“6_软件资料/1_软件/PCtoLCD2002完美版”目录下找到“PCtoLCD2002”并双击打开,如下图所示: 
图 23.4.3 取模软件PCtoLCD2002 打开之后会发现软件中的字体、字宽和字高都是无法设置的,这个时候点击菜单栏的“模式”,选择“字符模式”,如下图所示。

图 23.4.4 切换到字符模式 切换到字符模式后,就可以设置字体、字宽和字高了。字宽和字高的值越高,显示在LCD屏上的字符就越大,但是代码也需要做相应的修改。这里将字体选择默认的“宋体”,字宽和字高设置成“32”,然后在下方文本框中输入汉字“正点原子”,如下图所示: 
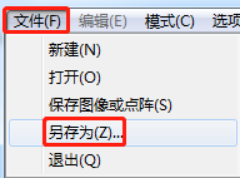
图 23.4.5 字符设置 由于PCtoLCD2002会给每个字符生成一个独立的字模,如果此时点击文本框右侧的“生成字模”按钮,我们将会得到四个32*32的字模。然而为了方便在LCD上显示,我们将四个汉字看作一个整体,从而获得一个字宽为128,字高为32的“大字模”。为了达到这个目的,我们首先将图 23.4.5中四个汉字的点阵保存为.BMP格式的图片。在菜单栏中点击“文件”并选择“另存为”,在保存界面中指定文件存储路径,并选择保存类型为“BMP图像文件”,然后输入文件名“正点原子_bmp”,最后点击“保存”。本次我们在工程路径下新建一个“doc”文件夹,将生成的BMP图片保存在doc文件夹下。如图 23.4.6和图 23.4.7所示。 
图 23.4.6 点击“文件”并另存为图像 
图 23.4.7 BMP格式图片保存界面 我们在“画图”中打开刚刚保存的BMP格式的图片如下所示: 
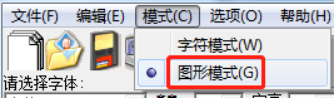
图 23.4.8 保存的BMP格式图片 接下来我们将取模软件PCtoLCD2002切换至图形模式,在菜单栏中点击“模式”,选择“图形模式”。 
图 23.4.9 切换至图形模式 然后在菜单栏中点击“文件”并选择“打开”,指定图 23.4.7中存放BMP格式图片的路径并打开图片“正点原子_bmp”,图片打开后如下所示。 
图 23.4.10 PCtoLCD2002图形模式 请大家注意比较图 23.4.10与图 23.4.5的差异,在上图中,四个汉字“正点原子”被看作一个整体,而不再是四个独立的字符。实际上,这四个汉字也确实是作为一个整体以BMP图片的形式导入到取模软件中的。 在生成字模之前,我们需要先设置字模的格式。在菜单栏中点击“选项”,并在弹出的配置界面中按照下图进行配置,配置完成后点击确定。 
图 23.4.11 字模格式配置界面 在配置界面中,当鼠标悬浮在各配置选项上时,软件会自动提示当前配置的含义。需要注意的是图 23.4.11左下角“每行显示数据”是以字节(Byte)为单位的,而一个字节的数据为8个bit,即可以表示一行点阵中的8个像素点。由于图 23.4.10中的点阵每行为128个像素点,所以需要16个Byte的数据来表示一行,因此将“每行显示数据—点阵”处设置为16。 配置字模选项完成后,点击“生成字模”,即可得到汉字“正点原子”所对应的点阵数据,如下图所示:

图 23.4.12 生成字模 最后点击保存字模,命名成“正点原子_字模”,可将生成的点阵数据保存在txt格式的文本文档中,如图 23.4.13所示。数据以十六进制显示,每行有16个Byte,对应每行四个汉字共128个像素点;共有32行,对应每个汉字的高度为32。 
图 23.4.13 “正点原子”字模 提取字模完成后,我们需要在LCD显示模块中将获取的点阵数据映射到液晶屏中心32128个的像素点的字符显示区域,从而实现字符的显示。 到这里提取字模的过程就已经完成了,接下来我们介绍图片像素数据的获取方法。 LCD显示模块中的ROM是通过例化IP核来实现的只读存储器,它使用FPGA的片上存储资源,即RAM。由于FPGA的片上存储资源有限,所以ROM中存储的图片大小也受到限制,本次实验采用的图片分辨率为100100。新起点开发板上的RGB-LCD接口采用RGB565数据格式,即每个像素点的颜色用16bit的数据来表示,因此大小为10010016bit = 160000bit=156.25Kbit。我们新起点开发板使用的FPGA芯片的RAM存储容量为414Kbit,能够满足本次实验中的图片存储需求。 ROM作为只读存储器,在调用IP核时需要指定初始化文件,在这里就是写入存储器中的图片数据,各种格式的图片(bmp、jpg等)都是以MIF文件的形式导入到ROM中的。MIF是一种Quartus工具能识别的文件格式,在文件的开头定义了存储器的位宽和深度、地址格式、数据格式等信息,紧接着列出了存储单元地址以及写入各地址的数据。例如,一个位宽为16,深度为5的MIF文件内容如下图所示: 
图 23.4.14 MIF文件格式 当需要存储的数据量较小时,如果我们知道数据的内容,那么就可以仿照图 23.4.14的格式手动编写MIF文件。但是由于图片的数据量较大,并且我们无法直接看出各个像素点对应的颜色数据,因此需要借助工具来实现图片到MIF文件的转换。在这里我们使用正点原子提供的工具“PicToLCD”来实现这一转换过程,该工具位于开发板所随附的资料中“6_软件资料/1_软件/PicToLCD”目录下。 我们在Windows自带的“画图”工具中将正点原子的LOGO图片大小调整100100,并利用工具PicToLCD转换得到MIF文件“ZDYZ.mif”。 双击运行“PicToLCD.exe”,点击“加载图片”并在弹出的界面中选择需要转换的图片(注意:待转换图片分辨率的大小必须是100100,否则代码中访问ROM的最大地址需要修改)。图片加载成功后工具会在图片属性中指示出图片的文件名和大小;接下来选择图片转换的数据格式为RGB565;文件类型选择“MIF”;最后点击“一键转换” 按钮,在弹出的界面中选择MIF文件的存放路径并输入文件名。PicToLCD转换过程中的软件界面如图 23.4.15所示: 
图 23.4.15 PicToLCD转换界面 最终转换得到的MIF文件部分截图如下所示: 
图 23.4.16 转换得到的MIF文件 程序中各模块端口及信号连接如下图所示: 
图 23.4.17 顶层模块原理图 图 23.4.17中的顶层模块中的ID读取模块(rd_id)、时钟分频模块(clk_div)以及LCD驱动模块(lcd _driver)均与“RGB-LCD彩条显示实验”完全相同,本次实验只对LCD显示模块(lcd_display)作了修改。因此,这里我们重点讲解lcd_display模块,其他部分大家可以参考“RGB-LCD彩条显示实验”。 LCD显示模块的代码如下:
1 module lcd_display(
2 input lcd_pclk, //时钟
3 input rst_n, //复位,低电平有效
4
5 input [10:0] pixel_xpos, //像素点横坐标
6 input [10:0] pixel_ypos, //像素点纵坐标
7 output reg [15:0] pixel_data //像素点数据,
8 );
9
10 //parameter define
11 localparam PIC_X_START = 11'd1; //图片起始点横坐标
12 localparam PIC_Y_START = 11'd1; //图片起始点纵坐标
13 localparam PIC_WIDTH = 11'd100; //图片宽度
14 localparam PIC_HEIGHT = 11'd100; //图片高度
15
16 localparam CHAR_X_START= 11'd1; //字符起始点横坐标
17 localparam CHAR_Y_START= 11'd110; //字符起始点纵坐标
18 localparam CHAR_WIDTH = 11'd128; //字符宽度,4个字符:32*4
19 localparam CHAR_HEIGHT = 11'd32; //字符高度
20
21 localparam BACK_COLOR = 16'hE7FF; //背景色,浅蓝色
22 localparam CHAR_COLOR = 16'hF800; //字符颜色,红色
23
24 //reg define
25 reg [127:0] char[31:0]; //字符数组
26 reg [13:0] rom_addr ; //ROM地址
27
28 //wire define
29 wire [10:0] x_cnt; //横坐标计数器
30 wire [10:0] y_cnt; //纵坐标计数器
31 wire rom_rd_en ; //ROM读使能信号
32 wire [15:0] rom_rd_data ;//ROM数据
33
34 //*****************************************************
35 //** main code
36 //*****************************************************
37
38 assign x_cnt = pixel_xpos - CHAR_X_START; //像素点相对于字符区域起始点水平坐标
39 assign y_cnt = pixel_ypos - CHAR_Y_START; //像素点相对于字符区域起始点垂直坐标
40 assign rom_rd_en = 1'b1; //读使能拉高,即一直读ROM数据
41
42 //给字符数组赋值,显示汉字“正点原子”,每个汉字大小为32*32
43 always @(posedge lcd_pclk) begin
44 char[0 ]
关注
打赏
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



