目录
1. 浏览器内核
浏览器内核备注IETridentIE、猎豹安全、360极速浏览器、百度浏览器firefoxGecko火狐浏览器内核SafariWebkit苹果浏览器内核chrome / OperaBlinkchrome / Opera浏览器内核, Blink其实是Webkit的分支
- 1. 浏览器内核
- 2. 标题标签
- 3. 段落和换行
- 4. 文字加粗、倾斜、删除线、下划线
- 5. div和span
- 6. 图片img
- 7. 链接
- 8. 上下标、空格、大于号、小于号、注册商标和版权符号
- 9. 表格
- 10. 列表
- 11. form表单
- 12 水平线标签
- 13. 按钮标签
- 14 查阅文档
目前国内一般浏览器都会采用Webkit/Blink内核,如360、UC、QQ、搜狗等
2. 标题标签
test title
一级标题
一级标题
一级标题
一级标题
一级标题
一级标题
显示效果如下: 
test title
段落1段落1第二行
段落2
显示如下: 
test title
我是加粗的文字
我是加粗的文字
我是倾斜的文字
我是倾斜的文字
我有删除线
我有删除线
我有下划线
我有下划线
显示如下: 
test title
我是一个div盒子, 我单独占一行
我是一个div盒子, 我单独占一行
第一列span
第二列span
第三列span
显示效果: 
项目目录结构如下:  test.html内容如下:
test.html内容如下:
test title
![]()
![]()
![]()
![]()
显示结果如下: 
项目结构如下:  index.html内容如下:
index.html内容如下:
test title
![]() 在新窗口打开test.html
这是一个空链接, 表示在当前窗口打开当前页面, 默认在当前窗口
下载文件, 如果是zip包也可以下载, 如果是图片则在浏览器打开图片
我要跳转到当前页面的介绍部分
介绍部分
在新窗口打开test.html
这是一个空链接, 表示在当前窗口打开当前页面, 默认在当前窗口
下载文件, 如果是zip包也可以下载, 如果是图片则在浏览器打开图片
我要跳转到当前页面的介绍部分
介绍部分
显示结果如下: 
- 链接中还可以放表格、音频、视频等
- target的其它选项。_parent: 在父窗口打开链接,因为一个页面由多个窗口组成,窗口中还可能包含窗口。_top: 在顶层窗口打开链接
test title
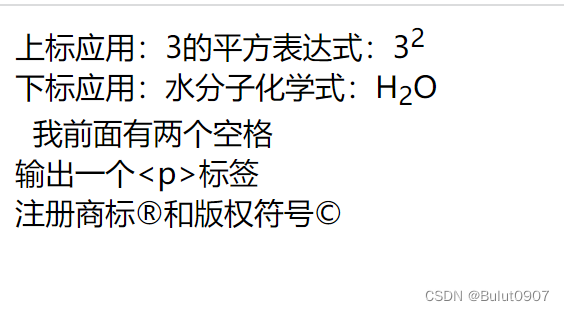
上标应用:3的平方表达式:32
下标应用:水分子化学式:H2O
我前面有两个空格
输出一个<p>标签
注册商标®和版权符号©
输出结果如下: 
项目结构如下:  index.html内容如下:
index.html内容如下:
test title
姓名
其它
张三
张三的说明
李四
![]()
显示效果如下: 
合并单元格的操作如下:
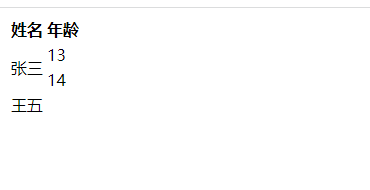
test title
姓名
年龄
张三
13
14
王五
显示效果如下:

- 无序列表
test title
- 苹果
- 香蕉
显示效果如下:

- ul里面最好只放li,li里面可以放其它标签
- 有序列表
test title
- 第三
- 第四
显示效果如下: 
- ol里面最好只放li,li里面可以放其它标签
- type表示序号显示的类型,可选项有:A、a、I、i、1(默认)。start表示第一个li的开始序号,默认从1开始
- 自定义列表
test title
名称
名称解释1
名称解释2
显示效果如下: 
- dl里面最好只放dt和dd,dt和dd里面可以放其它标签
- dt和dd没有数量限制
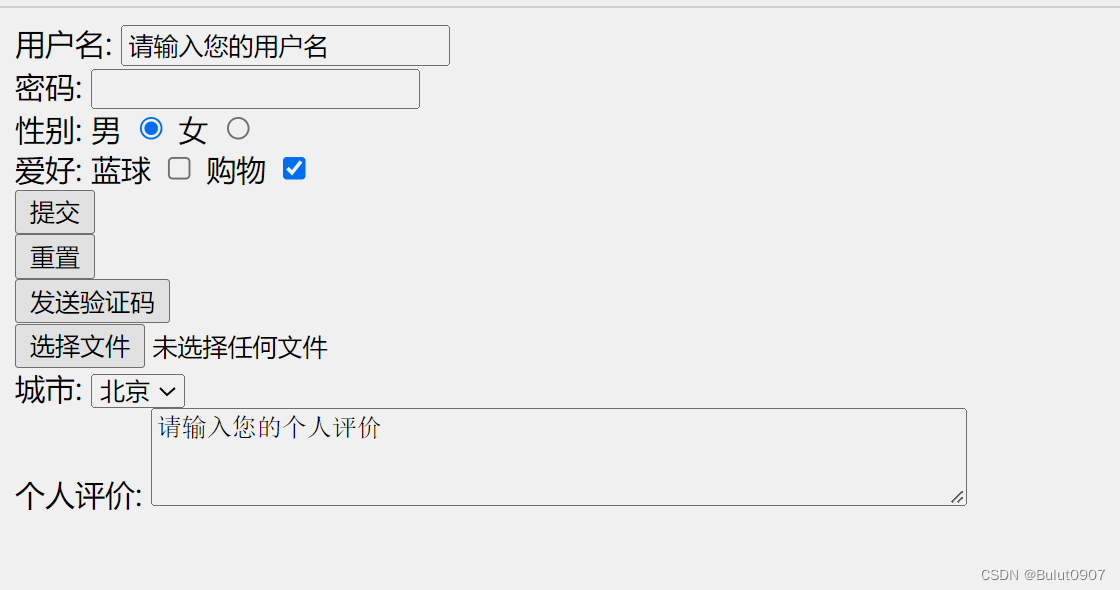
test title
用户名:
密码:
性别: 男
女
爱好: 蓝球
购物
城市:
北京
上海
广州
个人评价: 请输入您的个人评价
参数说明如下:
- form表单的action:表示处理表单数据的程序
- form表单的method:可以为post
- input、select、textarea标签也可以不放在form表单中使用
- label标签的作用是扩大input元素的选择范围,增加用户体验
- 点击input submit类型的提交按钮,会跳转到:http://localhost:63342/web_dev/test.php?username=zhangSan&password=88888888&sex=man&hobby=basketball&hobby=shopping&submit=%E6%8F%90%E4%BA%A4&upload_file=
- input button类型的按钮需要配合javascript来使用
- select默认选择第一个option
显示效果如下: 
test title
盒子一
盒子二
显示效果如下: 
test title
提交
显示效果如下: 
- W3school
- MDN Web Docs



