在 node.js 中创建一个服务器非常简单,只需要使用 node.js 为我们提供的 http 模块及相关 API 即可创建一个麻雀虽小但五脏俱全的web 服务器,相比 Java/Python/Ruby 搭建web服务器的过程简单的很。
http model要想创建一个基于 node.js 的 web 服务器,你就必须使用 node.js 提供的 http 模块,node.js 中的 http 接口旨在支持传统上难以使用的协议的许多特性, 特别是,大块的、可能块编码的消息,接口永远不会缓冲整个请求或响应,用户能够流式传输数据。
为了支持所有可能的 http 应用程序,node.js 的 http API 都非常底层,也就是说所有底层复杂的问题都被 node.js 解决并封装成模块及相关 API 供我们使用,你只需要遵循 node.js 的简洁语法即可上手使用。
创建服务器首先,你需要引入 http 模块,然后通过相关 API 实现某些功能,下面是一个麻雀虽小但五脏俱全的 node web服务器。
在创建服务器之前,你有必要大概过一遍这两个 API,或者你回过头来再看也可以。
(1)返回一个新建的 http.Server 实例
http.createServer([options][, requestListener])
- options:
- requestListener:
- 返回:
(2)启动 HTTP 服务器监听连接
server.listen(port,callback)
- port: 端口号
- callback: 回调函数
- 返回:无
(3)屏幕打印字符串(简单使用chunk)
response.write(chunk[, encoding][, callback])
- chunk: |
- encoding: 默认值: ‘utf8’。
- callback: 回调
- 返回:
hello.js
// 引入核心模块
var http = require('http')
// 创建服务器(API返回的是一个实例)
var server = http.createServer()
// 绑定端口号(3000)
server.listen(3000, () => {
console.log(`服务器启动成功,等待客户端请求...`)
})
// 监听客户端发起的请求
server.on('request', (request, response) => {
// 客户端请求路径
console.log(`客户端请求路径为:${request.url}`)
// 响应给客户端
switch(request.url){
case '/': {//浏览器默认行为
response.write(`/`)
break;
}
case '/index': {//首页
response.write(`/index`)
break;
}
case '/loging': {//登录页
response.write(`/loging`)
break;
}
}
// 响应完成
response.end()
})
我们已经完成了 hello.js web服务器编写,现在我们启动服务器:
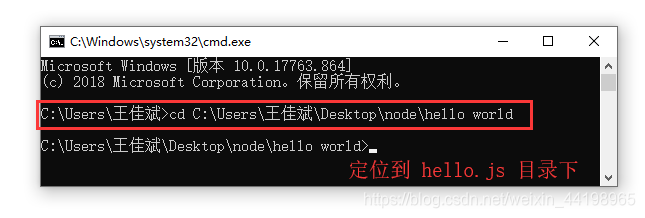
一、打开cmd终端定位到 hello.js 文件目录中(IDE内置终端也可以)
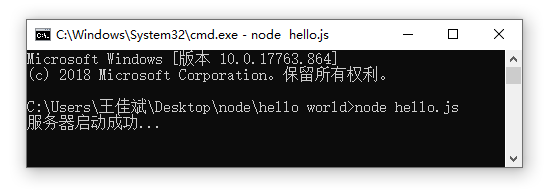
 二、启动 hello.js
二、启动 hello.js
// 启动命令
node hello.js
 显示关键字[服务器启动成功…]即为开启成功,然后打开浏览器准备测试。
显示关键字[服务器启动成功…]即为开启成功,然后打开浏览器准备测试。
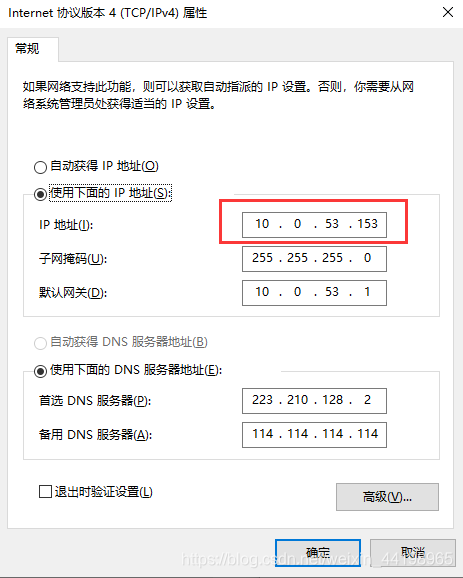
三、输入本机 IP 地址,就像这样一个 URL,端口为自己配置的端口,默认8000 

 注意,就算不写 “/” 浏览器也会默认添加。
注意,就算不写 “/” 浏览器也会默认添加。