前言
有时需要让一个盒子容器的 高度始终保持100%,无论怎么缩放浏览器高度始终不变。就像一些网站的侧边栏,但直接设置盒子容器的高度为100%是不起作用的。
demo如果想让一个元素的百分比高度height: 100%;起作用,你需要给这个元素的所有父元素的高度设定一个有效值。拿下面的demo谈,div的父元素有body、html这两个,那么只要把父元素与自身元素都设置为100%高度即可。
DOCTYPE html>
Document
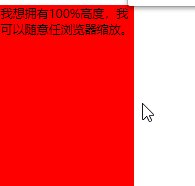
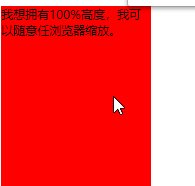
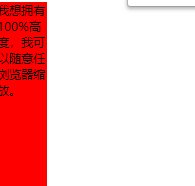
我想拥有100%高度,我可以随意任浏览器缩放。
CSS:
html,body,div{
height:100%;
}
/* 简单给div来点样式 */
div{
background:red;
width:200px;
}
效果: