其中,常用的选择符有 ID选择符(#name) 和 类选择符(.name),另两种了解即可。
1. 通配选择符(*)
描述:选定所有对象。
/* 选定页面所有元素(含body/html) */
*{
color:cadetblue;
}
title
one
two

2. 类型选择符(E)
描述:以文档语言对象类型作为选择符。
/* 选定E元素(E为html标签名) */
h1{
background:rgb(219, 219, 219);
}
ul{
background:rgb(219, 219, 219);
}
title
one
two

3. ID选择符(#name)
描述:以唯一标识符(ID)名称标记文档某元素,然后通过名称找到元素。
/* 1.设定唯一标识(#) 2.通过唯一表示选取 */
#h1{
color:red;
}
#ul{
color:green;
}
title
one
two

4. 类选择符(.name)
描述:以类名名称标记文档某元素,然后通过名称找到这一类元素,注意ID只能设置一个元素,但 class 可以设置多个。
/* 1.设定类名 2.通过类名选取多个元素 */
.red{
color:red;
}
title
one
two

几乎所有关系选择符都常用 ,最好全部熟练使用。
1.包含选择符(E F)
描述:选择所有被 E 元素包含的 F 元素。
/* 选择 ul 包含的所有 li 元素 */
ul li{
color:red;
}
/* 选择 ul 包含的所有 a 元素 */
ul a{
color:green;
}
one
two
URL

2. 子选择符(E>F)
描述:选择所有作为 E 元素的子元素 F。
/* 选择父元素 ul 下的子元素 li */
ul>li{
color:red;
}
/* 选择父元素 ul 下的子元素 a */
ul>li>a{
color:green;
}
URL
two

3. 相邻选择符(E+F)
描述:选择紧贴在 E 元素之后 F 元素。
/* 选择 #p 元素紧贴的 p 元素 */
#p+p{
color:red;
}
title
content1
content2

4. 兄弟选择符(E~F)
描述:选择 E 元素后面的所有兄弟元素 F。
/* 选择 p 元素的所有兄弟(同级) p 元素(不包含自身) */
p~p{
color:red;
}
p1
h1
p2
p3
h3
p4

属性选择符都是使用频率较高的,应该熟练运用。
1. E [ att ]
描述:选择具有 att 属性的 E 元素。
/* 选择所有具有 href 属性的 a 元素*/
a[href]{
color:red;
}
URL1
URL2
URL3

2. E [ att = “val” ]
描述:选择具有 att 属性且属性值等于 val 的 E 元素。
/* 选择所有 a 元素具有 href 属性且属性值是 #nogo 的 a 元素*/
a[href="#nogo"]{
color:red;
}
URL1
URL2
URL3

3. E [ att ~= “val” ]
描述:选择具有 att 属性且属性值为一用空格分隔的字词列表,其中一个等于 val 的 E 元素。
/* 选择所有 p 元素具有空格分隔的字词列表 ppp 元素*/
p[class~="ppp"]{
color:red;
}
p1
p2
p3

4. E [ att ^= “val” ]
描述:选择具有 att 属性且属性值为以 val 开头的字符串的 E 元素。
/* 选择所有 a 元素且 href 属性中 www 开头的元素*/
a[href^="www"]{
background:red;
}
正确链接
空链接
错误链接

5. E [att $= “val” ]
描述:选择具有 att 属性且属性值为以 val 结尾的字符串的E元素。
/* 选择所有 a 元素且 href 属性中 com 结尾的元素*/
a[href$="com"]{
background:red;
}
错误链接
空链接
正确链接

6. E [ att ∗= “val” ]
描述:选择具有 att 属性且属性值为包含 val 的字符串的 E 元素。
/* 选择所有 a 元素且 href 属性中包含 com 的元素*/
a[href*="4399"]{
background:Red;
}
4399
空链接
百度

7. E [ att |= “val” ]
描述:选择具有 att 属性且属性值为以 val 开头并用连接符 “-” 分隔的字符串的 E 元素。
/* 选择所有 li 元素且 class 属性中以 text1 开头且有 - 连字符的元素*/
li[class|="text1"]{
color:red;
}
one
two
three

伪类选择符偏多,但常用的只有那么几个,熟练掌握常用选择器,其他选择符熟悉即可。
1. 链接伪类选择符:E:link
描述:设置超链接 a 在未被访问前的样式。
/* 设置超链接 a 未被访问前的样式 */
a:link{
background:red;
}
未访问的链接
已访问的链接

2. 链接伪类选择符:E:visited
描述:设置超链接 a 在其链接地址已被访问过时的样式。
/* 设置超链接 a 已被访问后的样式 */
a:visited{
background:red;
}
已访问的链接
未访问的链接

3. 用户行为伪类选择符:E:hover
描述:设置元素在其鼠标悬停时的样式,注意IE6只支持a元素的:hover,从IE7开始支持其它元素的:hover。
/* 当鼠标移动到该元素时触发的样式 */
a:hover{
background:red;
}
/* IE7+ */
span:hover{
background:green;
}
a元素
IE7——所有元素均支持:hover

4. 用户行为伪类选择符:E:active
描述:设置元素在被用户激活(在鼠标点击与释放之间发生的事件)时的样式。
/* 元素激活与释放之间的样式 */
a:active{
background:red;
}
/* IE7+ */
span:active{
background:green;
}
a元素
IE7——所有元素均支持:active

5. 用户行为伪类选择符:E:focus
描述:设置对象在成为输入焦点(该对象的 onfocus 事件发生)时的样式,需要注意 webkit 内核浏览器会默认给 :focus 状态的元素加上 outline 的样式。
/* 成为输入焦点时触发(频用于输入框) */
input:focus{
background:red;
}

6. 语言伪类选择符:E:lang()
描述:匹配使用特殊语言的E元素。
/* 1.lang指定名称 2.传给lang(名称) */
h1:lang(en){
color:red;
}
English
中文

7. 否定伪类选择符:E:not()
描述:匹配不符合一组选择器的元素,它有时也被称为反选伪类(negation pseudo-class)。不能包含另外一个否定选择器。
/* 只要不是 .p 就选中这些元素 */
p:not(.p){
color:red;
}
content1
content2
content3

8. 结构性伪类选择符:E:root
描述:匹配 E 元素在文档的根元素,在 HTML 中,根元素永远是 HTML。
/* 匹配 html 根元素,样式只能应用于 html */
:root{
background:green;
}
在HTML中根元素始终是HTML元素
匹配文档的根元素

9. 结构性伪类选择符:E:first-child
描述:匹配父元素的首个个子元素 E ,要使该属性生效,E 对象必须是某个对象的子元素。
/* 匹配父元素的第一个子元素 p */
p:first-child{
color:red;
}
这个段落是其父元素(body)的首个子元素【所以被选中了】
这个段落不是其父元素的首个子元素。
这个段落是其父元素(div)的首个子元素。【所以被选中了】
这个段落不是其父元素的首个子元素。

10. 结构性伪类选择符:E:last-child
描述:匹配父元素的最后一个子元素 E,要使该属性生效,E 对象必须是某个对象的子元素。
/* 匹配父元素的最后一个子元素 li */
li:last-child{
color:red;
}
one
two
我是最后一个(所以被选中了)

11. 结构性伪类选择符:E:only-child
描述:匹配父元素仅有的一个子元素 E,要使该属性生效,E 对象必须是某个对象的子元素。
/* 匹配父元素的仅有的一个子元素 li */
li:only-child{
color:red;
}
one
two
我是仅有的一个子元素

12. 结构性伪类选择符 E:nth-child(n)
描述:匹配父元素的第 n 个子元素 E,要使该属性生效,E 对象必须是某个对象的子元素。
/* 匹配父元素的第2个子元素 li */
li:nth-child(2){
color:red;
}
one
two
three

13. 结构性伪类选择符:E:nth-last-child(n)
描述:匹配父元素的倒数第 n 个子元素 E,要使该属性生效,E 对象必须是某个对象的子元素。
/* 匹配父元素倒数第1个子元素 li */
li:nth-last-child(1){
color:red;
}
one
two
three

14. 结构性伪类选择符:E:first-of-type
描述:匹配元素其父级是特定类型的第一个子元素 E,和 :nth-of-type(1) 是一个意思。
/* 匹配同类型中的第一个同级兄弟元素 p */
p:first-of-type{
color:red;
}
我是span
我是p1
我是p2
我是b

15. 结构性伪类选择符:E:last-of-type
描述:匹配元素其父级是特定类型的最后一个子元素 E,和 :nth-last-of-type(1)是一个意思。
/* 匹配同类型中的最后一个同级兄弟元素 p */
p:last-of-type{
color:red;
}
我是span
我是p1
我是p2
我是b

16. 结构性伪类选择符:E:only-of-type
描述:匹配同类型中的唯一的一个同级兄弟元素 E。
/* 匹配同类型中的唯一的同级兄弟元素 span */
span:only-of-type{
color:red;
}
我是父元素div中唯一的span
我是p1
我是p2
我是b

17. 结构性伪类选择符:E:nth-of-type(n)
描述:匹配同类型中的第 n 个同级兄弟元素 E。
/* 匹配同类型中的唯一的同级兄弟元素的第二个 span */
span:nth-of-type(2){
color:red;
}
我是父元素div中第一个span
我是p1
我是父元素div中的第二个span,选我!
我是b

18. 结构性伪类选择符:E:nth-last-of-type(n)
描述:匹配同类型中的倒数第 n 个同级兄弟元素 E。
/* 匹配同类型中同级兄弟元素的倒数第一个 p */
p:nth-last-of-type(2){
color:red;
}
我是父元素div中第一个p
我是父元素div中的倒数第二个p,选我!
我是父元素div中的倒数第一个p

19. 结构性伪类选择符:E:empty
描述:匹配没有任何子元素(包括 text 节点)的元素 E。
/* 选择每个没有任何子级的元素(包括文本节点)p */
p:empty{
width:50px;
height: 50px;
background:red;
}
我是有节点的P,我下面的P没有节点且不包含任何子元素,选择它↓

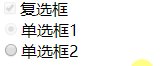
20. 用户界面(UI)元素状态伪类选择符:E:checked
描述:匹配用户界面上处于选中状态的元素 E(用于input type为radio与checkbox时)。
/* 用户触发选中状态时降低透明度 */
input:checked{
opacity:0.2;
}
复选框
单选框1
单选框2

21. 用户界面(UI)元素状态伪类选择符:E:enabled
描述:匹配用户界面上处于可用状态的元素 E。
/* 选择所有可用状态的 input 元素 */
input:enabled{
color:red;
}

22. 用户界面(UI)元素状态伪类选择符:E:disabled
描述:匹配用户界面上处于禁用状态的元素 E。
/* 选择所有不可用状态的 input 元素 */
input:disabled{
color:red;
}

23. 目标伪类选择符:E:target
描述:# 锚的名称是在一个文件中链接到某个元素的 URL,元素被链接到目标元素,用于当前活动的 target 元素的样式。
/* 用于 a 元素锚点被激活元素的样式 */
:target{
background:red;
}
p1
p2
————————————
我是p1
我是p2

24. 打印伪类选择符:@page:first | @page:left | @page:right
描述:设置页面容器第一页使用的样式,即元素打印时的位置,仅用于 @page 规则,了解即可。
五、伪对象选择符(Pseudo-Element Selectors)注意,CSS3 将伪对象选择符(Pseudo-Element Selectors)前面的单个冒号(:)修改为双冒号(::)用以区别伪类选择符(Pseudo-Classes Selectors),但以前的写法仍然有效。
1. E::first-letter
描述:::first-letter 伪元素向文本的第一个字母添加特殊样式,该伪类常被用来配合 font-size 属性和 float 属性制作首字下沉效果。
/*所有 p 元素首字变成红色 */
p::first-letter{
color:red;
}
我是p1
我是p2
我是span

2. E::first-line
描述:::first-line 伪元素设置第一行的样式。
/*所有 pre 元素第一行文字变成红色 */
pre::first-line{
color:red;
}
第1行示例文字
第2行示例文字
我是span

3. E::before
描述:设置在对象前(依据对象树的逻辑结构)发生的内容,用来和 content 属性一起使用,常用于图标。
/*所有 p 元素前加入一个图标 */
p::before{
content:'♥'
}
我通过::before加入的图标!
♥我手动加入的图标!

4. E::after
描述:与 ::before 类似,设置在对象后(依据对象树的逻辑结构)发生的内容,用来和 content 属性一起使用,常用于图标。
/*所有 p 元素后加入一个图标 */
p::after{
content:'♥'
}
我通过::before加入的图标!
我手动加入的图标!♥

5. E::selection
描述:设置对象被选择时的样式,如选中文本。
/*所有 p 元素选中后背景变为红色 */
p::selection{
background:red;
}
content