把浏览器变成记事本
用过记事本吗?好吧我不该问的… 打开浏览器的地址栏,粘贴代码 走你~
data:text/html,

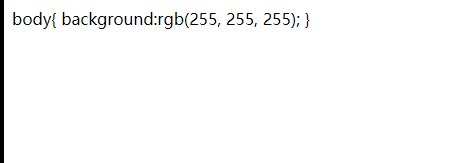
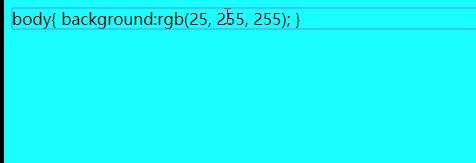
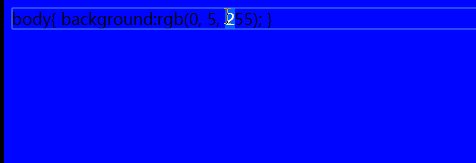
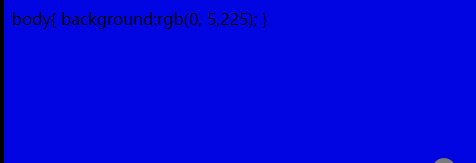
通过设置 style 标签的 display:block 属性的方法,能让页面的 style 标签显示出来,再加上 HTML5 contentEditable 属性这块区域就成为了可编辑状态,既然能编辑也就证明修改了源代码,模拟一个实时效果。
body{
background:rgb(255, 255, 255);
}

在非IE内核的浏览器地址栏可以直接运行HTML代码,老规矩,代码粘贴到地址栏,走你~
data:text/html,hello!

var Girl = {
face: 'perfect',//脸庞完美
height: 176,//大高个
weight: 120,//微胖
}
【问】博主:Do you love me?
【答】Girl:false
如果觉得本文很有趣,还请高抬贵手赠予 uh5 项目 一个 Star。



