如果你的项目基于 ElementUI,但设计师给你的界面,与 ElementUI 默认的组件主题色与颜色不符合。
例如,框架默认的主题色是蓝色,而我的项目默认主题色是红色,如下图所示:

 这样就存在一个问题,如果使用
这样就存在一个问题,如果使用 /deep/ 覆盖样式的话,显然不是明智之举(因为全部用到的样式都需要进行覆盖,繁琐不说还拖慢渲染性能)。
虽然网上有很多覆盖样式的解决方案,但都不推荐使用,因为 ElementUI 提供给了开发者定制样式及主题的方案。
官方定制主题传送门:https://element.eleme.cn/#/zh-CN/theme
打开官方网站,点击如下图所示 查看:  下图所示界面,便是
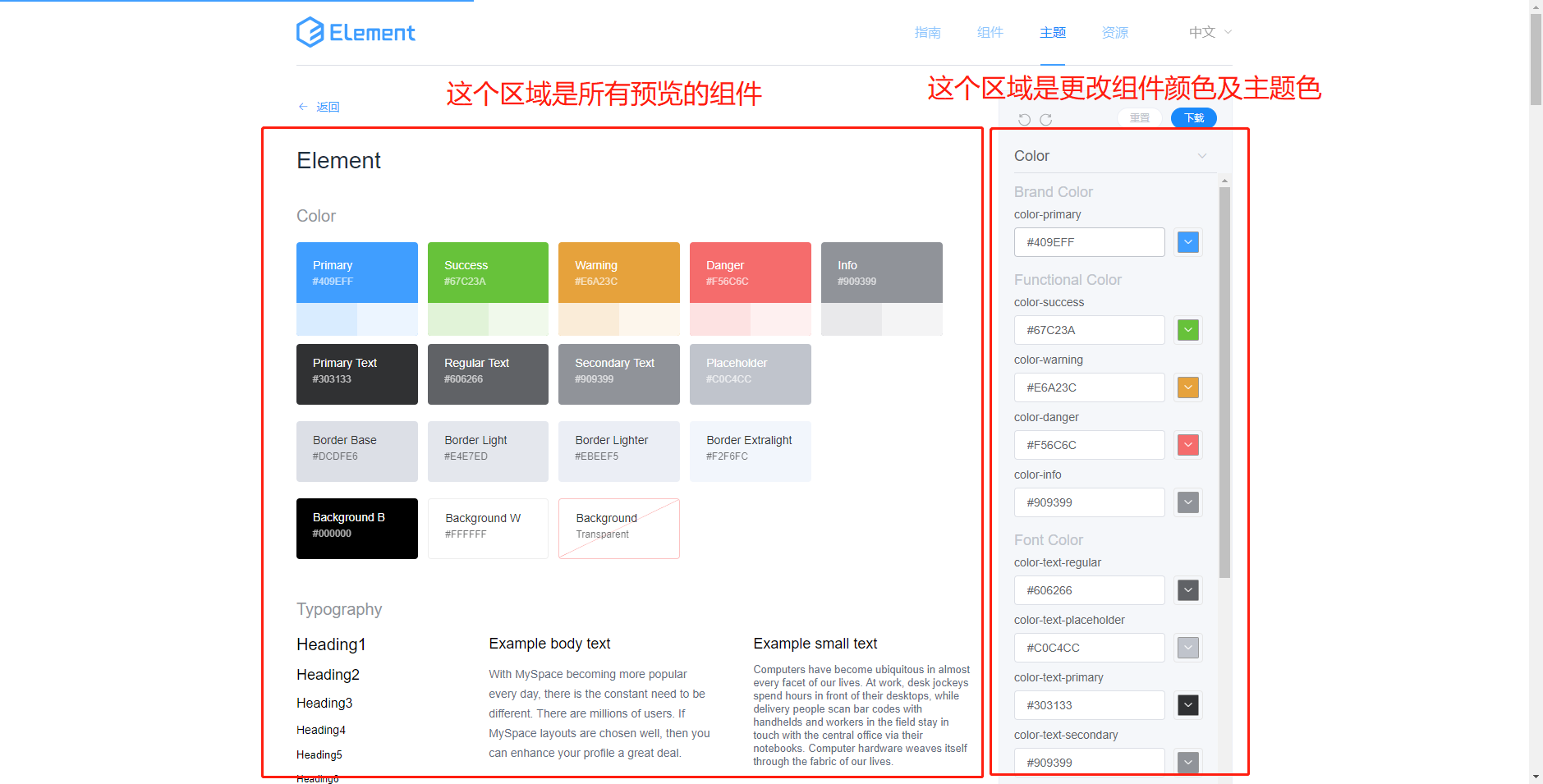
下图所示界面,便是 ElementUI 定制主题及组件样式的界面:  你可以对 全部组件 或 单个组件 进行样式的配置,如下图所示:
你可以对 全部组件 或 单个组件 进行样式的配置,如下图所示: 
在该界面配置好的样式及主题,可直接应用到你的项目中(所见所得)。
第二步:下载主题配置好了组件样式或主题,我们可以进行下载,然后应用到项目中。
一、点击如下图所示,下载按钮:  二、将下载的
二、将下载的 style.zip 解压出来,如下图所示:
注意:config.json 无用,可以直接删掉,保留 theme 文件夹。
 三、将
三、将 theme 文件夹拖拽到项目的根目录,如下图所示:

theme 文件夹下包含:  四、在
四、在 main.js 中引入 theme 文件夹下的 index.css,如下图所示:

提示:此时 ElementUI 官方的示例组件,也变成了你自定义的颜色。
阅读组件文档,像平常一样正常放置你的组件,你会发现默认的组件变成了你自定义的颜色。 
ElementUI 会保留你的主题定制,也就是说你可以随时进行主题的更改,如下图所示:  记得每次更改完后,下载并重新按照步骤 替换 项目中的
记得每次更改完后,下载并重新按照步骤 替换 项目中的 theme 文件夹。



