前言
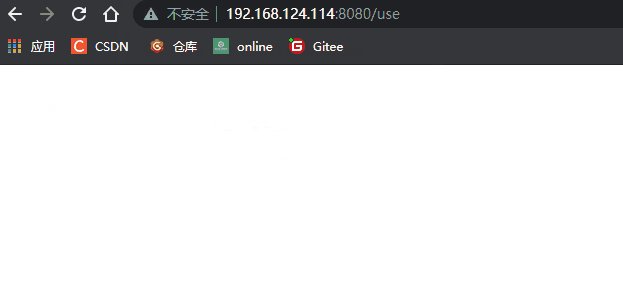
当路由中没有匹配时,会出现页面空白,此时应该写一个 404 页面来代替空白页面。

路由是从上往下执行,如果路由表中没有匹配的路由,则会执行 path 为 * 的路由页面。
首先,你需要在 router > index.js 中,加入以下代码:
// routes []
{
path: '*',
name: '404',
component: (


