前言
很多时候,我们不会直接使用 Echarts 默认的样式,而是自家设计师有一套主题样式。
通过每个配置项手动去改样式,显然不是明智之举,不仅代码冗余,还浪费时间。
Echarts 允许你通过官网的 主题构建工具 傻瓜式调配样式,最后导出配置文件在项目中引用。
Echarts 主题构建工具传送门:https://echarts.apache.org/zh/theme-builder.html
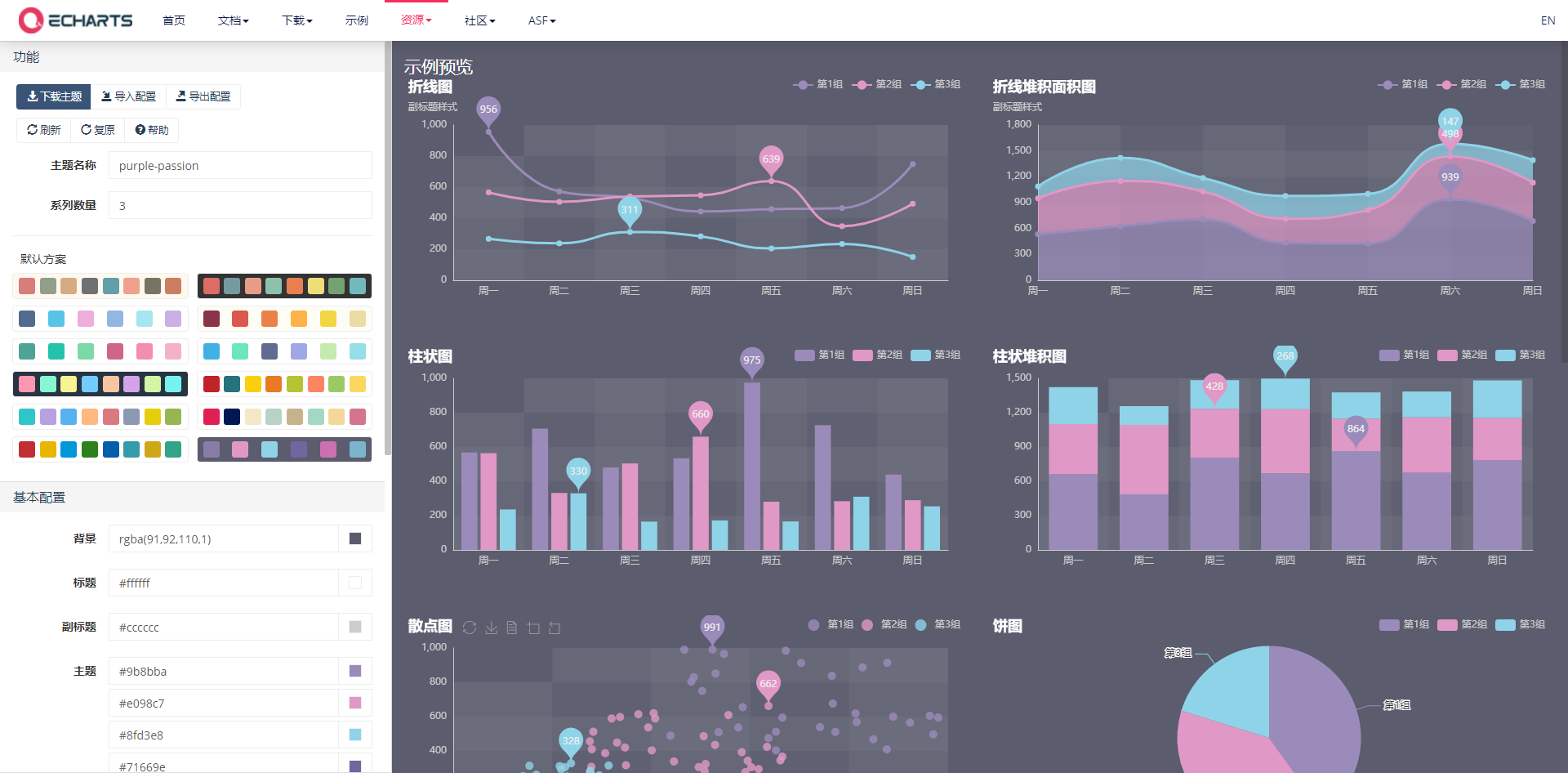
如下图所示,便是主题构建工具,你可以根据需求进行更改样式,制定完毕后请继续阅读。 
首先点击 下载主题 按钮。  弹出如下图所示对话框,选择
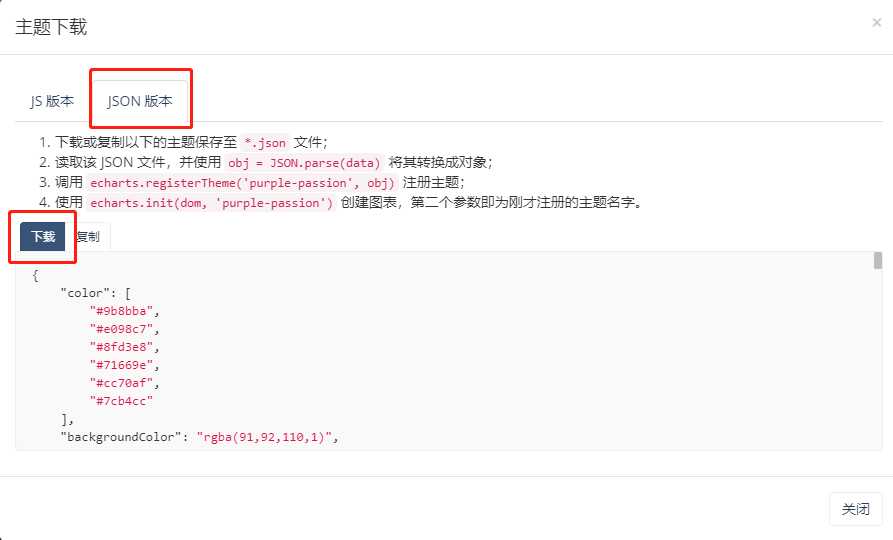
弹出如下图所示对话框,选择 JSON 版本,点击下载。  将得到的
将得到的 JSON 文件,改个名字,保留起来后面用。
接下来的所有操作步骤,就是在项目中使用了。 注意:我这里使用 Vue 项目作为演示,其他框架类似。
首先将刚刚下载到的 JSON 文件,复制或剪切到项目中的任意文件夹。
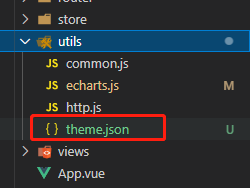
我这里是将文件移动到了 src > utils > theme.json ,起名为 theme.json。

注意:所有路径及命名全部都以您自己的为准,以下全是示例。
此时,打开需要绘制图表的 *.vue 文件,需要以下 4 小步骤完成。
一、引入 echarts,写入以下代码:
import * as ets from 'echarts'
二、引入主题配置文件 theme.json ,写入以下代码:
// json 后缀不可省略
import theme from '../../utils/theme.json'
三、绘制图表,写入以下代码:
// 注册主题(参数1: 使用时的别名 参数2: 主题配置文件)
ets.registerTheme('theme', theme)
// 初始化图表
var myChart = ets.init(document.getElementById('demo'), theme)
myChart.setOption({
// ...
})
如果你想了解注册主题,请点击: registerTheme 注册主题API,相关文档。
// 引入echarts
import * as ets from 'echarts'
// 引入主题配置文件
import theme from '../../utils/theme.json'
export default {
mounted(){
// 注册主题(参数1: 使用时的别名 参数2: 主题配置文件)
ets.registerTheme('theme', theme)
// 初始化图表
var myChart = ets.init(document.getElementById('demo'), theme)
myChart.setOption({//配置项
xAxis: {
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
areaStyle: {}
}]
})
}
}
#demo{
height: 300px;
width: 800px;
}



