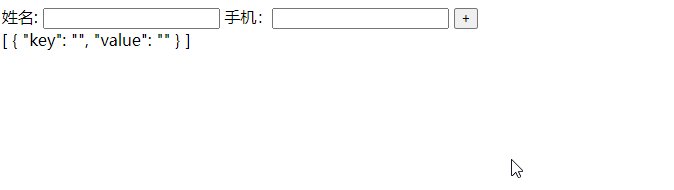
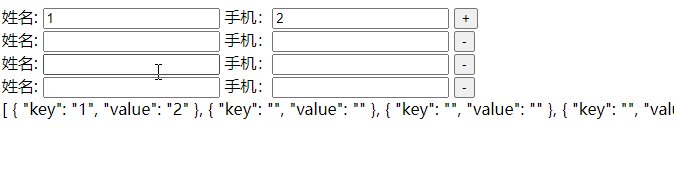
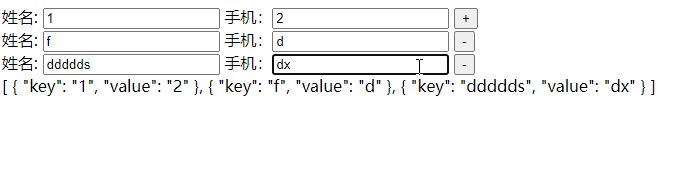
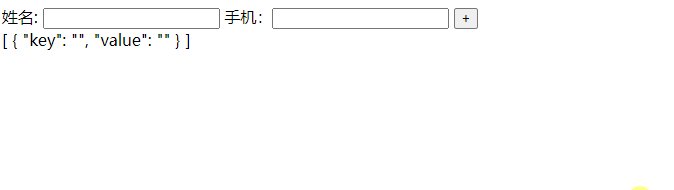
效果图
该示例代码简洁干净,可直接复制运行查看效果。
Vue 动态添加移除 DOM 元素,基于此示例可拓展为自身业务逻辑。 
引入 Vue 采用 CDN 形式 ,如已经失效请自行引入。
新建 *.html 复制以下代码,浏览器运行查看效果即可。
关注
打赏
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



