前言
ECharts 允许通过 on 方法来监听用户对图表的行为,且可以拿到 item 参数用以业务逻辑处理。
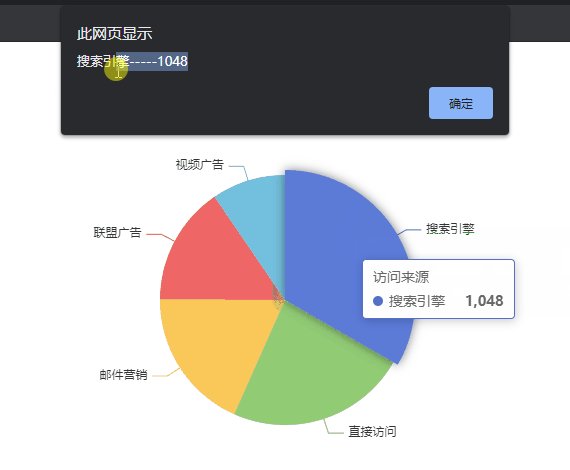
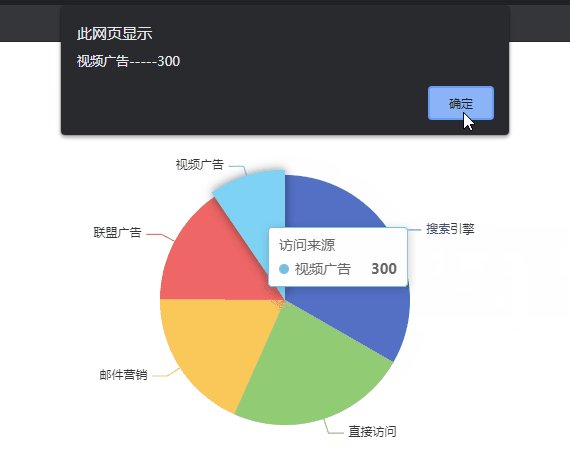
例如,如下 点击事件 效果图,可获取相关数据示例: 
官方文档: https://echarts.apache.org/zh/api.html#events
如下示例,可直接复制代码,以 *.html 运行查看效果图代码。
DOCTYPE html>
可直接复制运行
// 获取元素并初始化
var chartDom = document.getElementById('charts');
var myChart = echarts.init(chartDom);
// 配置项(示例)
var option = {
title: {
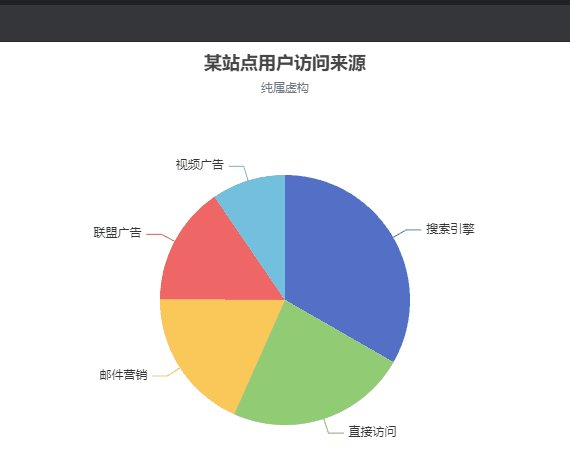
text: '某站点用户访问来源',
subtext: '纯属虚构',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left',
},
series: [
{
name: '访问来源',
type: 'pie',
radius: '50%',
data: [
{value: 1048, name: '搜索引擎'},
{value: 735, name: '直接访问'},
{value: 580, name: '邮件营销'},
{value: 484, name: '联盟广告'},
{value: 300, name: '视频广告'}
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
// 创建图表
myChart.setOption(option);
// 绑定事件(以下示例仅绑定点击事件)
// 其他事件文档: https://www.runoob.com/echarts/echarts-events.html
myChart.on('click', (param) => {
// x轴值: param.name
// y轴值: param.data
// console.log(param)
// test
alert(param.name + "-----" + param.data.value)
console.log(param.name)
console.log(param.data)
});



