前言
为什么使用 vite(官方解释):https://vitejs.cn/guide/why.html
它是一款由 尤雨溪 开发的新工具,旨在代替 webpack ,利用浏览器现已支持 ES6 的基础,遇到 import 会发送一个请求去加载文件,vite 拦截这些请求做一些预编译,省去了冗长的打包时间,从而提升开发体验,具体详见官方网站。
也可使用 yarn 进行安装,本篇基于 npm 进行。
在任意位置终端执行如下代码:
npm install -g create-vite-app
创建基于 vite 的 vue3 项目,执行以下代码:
# create-vite-app
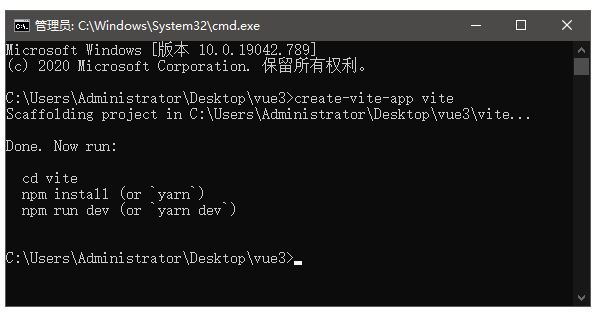
create-vite-app vite
 依次执行如上提示的三条命令,它们分别是定位到该目录、安装依赖、编译运行:
依次执行如上提示的三条命令,它们分别是定位到该目录、安装依赖、编译运行:
cd vite
npm install
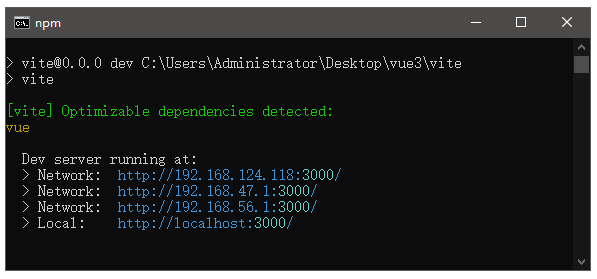
npm run dev
如下图所示即为成功,或许您刚刚也见证到了编译速度!