前言
网上的代码基本上都是无效的,且代码非常乱还有bug。
这种需求其实不算太常见,网上基本没有相关文章,
本文给您提供一样详细的示例,您可以快速移植到您的项目中。
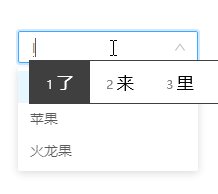
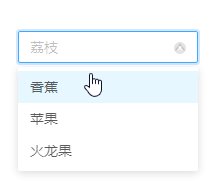
如果您要实现如下图所示 既可下拉选择又可自己输入 选择器需求,本文可帮助到你。
代码干净整洁,没有乱七八糟的样式和无用逻辑

推荐您使用一键复制功能,避免漏选。
您只需要复制代码,运行起来即可。
&


