前言
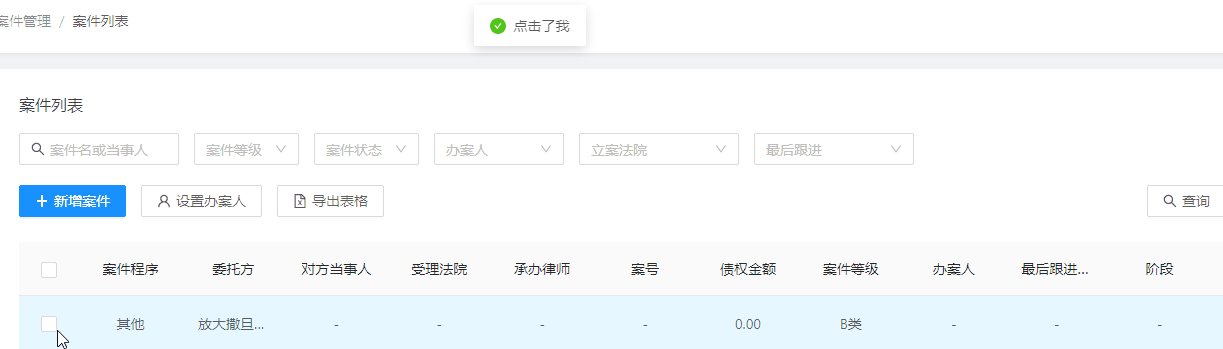
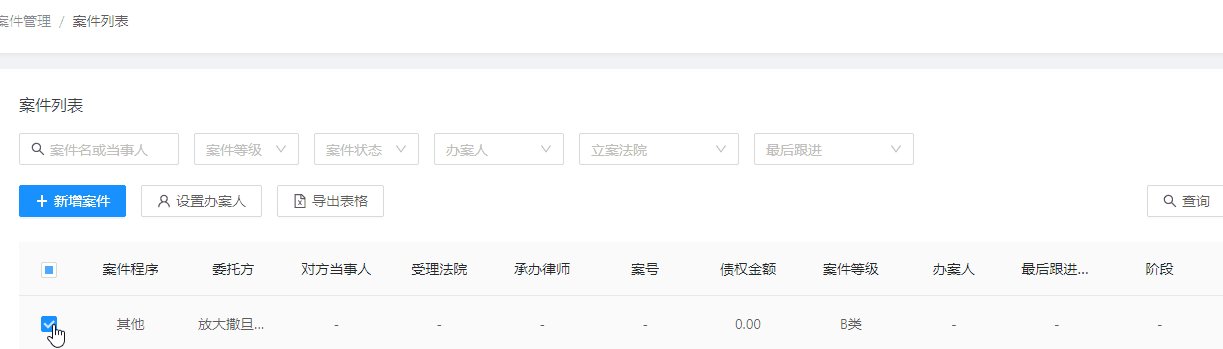
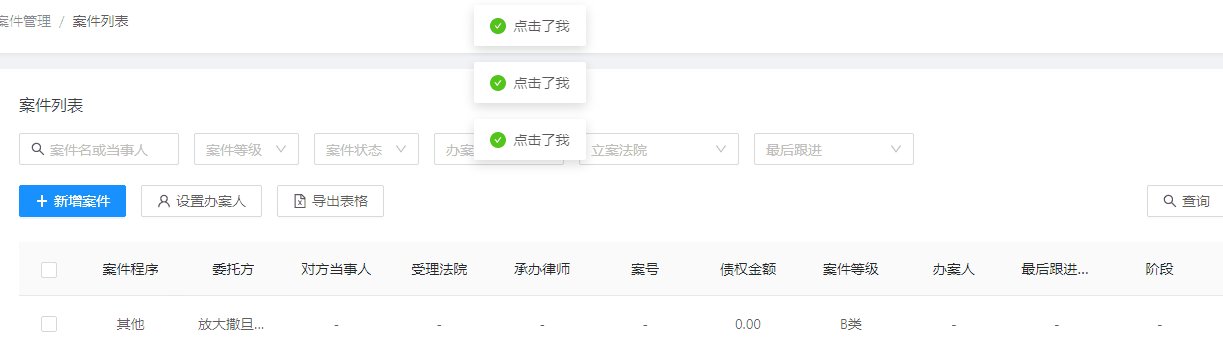
当鼠标点击表格每行后,触发点击事件且能拿到行数据方便操作(复选框不受点击事件影响),如下图所示: 
其实官方已经给出了示例,详见:Ant Design Vue customRow 用法,可用于您进行参照。
您配置好 customRow 时,对照官方文档在 rowClick 函数中进行事件绑定。
通过 record 参数获取行数据,用于做一些业务处理。
...
/**
* 点击表格行触发
* @param {Object} record - 行数据
* @param {Number} index - 索引值
* @return Function
*/
rowClick: function(record, index) {
return {
on: {
click: () => {
console.log('点击了我')
},
dblclick: () => {
console.log('双击了我')
},
// ...
}
}
}



