前言
官方文档:https://github.com/rockboom/SheetJS-docs-zh-CN
在 Vue 项目中,做 Excel(*.xls) 导入并预览表格时,
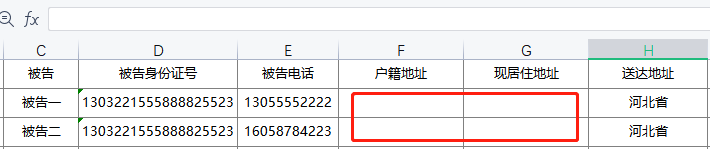
出现了单元格为空情况下,解析出来的结果会缺少相应的列(key),红圈位置即为空单元格,如下图所示: 
当 XLSX.utils.sheet_to_json() 方法解析后,为空单元格的整列被 “无情抛弃”,
前端网页预览的表格如下图所示: 
sheet_to_json() API:https://github.com/rockboom/SheetJS-docs-zh-CN#json
因为没有给空单元设置默认值导致无法解析,通过给函数传递相关参数便可以实现:
请您自行查看您项目下的相关代码,或者直接 ctrl+f 查找 "sheet_to_json" 相关代码
// sheet: 要解析的表格工作簿
// {defval: '-'}: 设置默认值,"-"为默认内容,可更改
XLSX.utils.sheet_to_json(sheet, {defval: '-'})
最终效果: 



