前言
官方文档:https://github.com/rockboom/SheetJS-docs-zh-CN
在 Vue 项目中,做 Excel(*.xls) 导入并预览表格功能时,
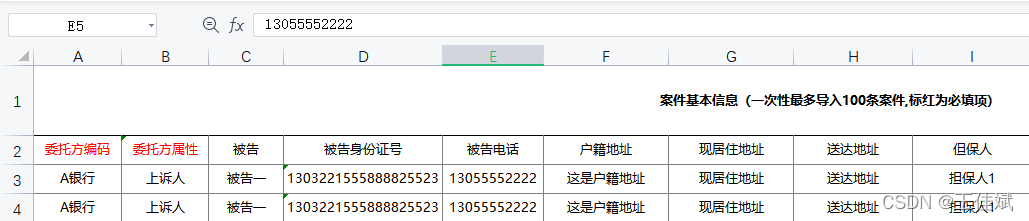
出现了表格第一行大标题被解析问题,源 Excel 文件内容及格式,如下图所示:  通过
通过 XLSX.utils.sheet_to_json() 方法解析后,首行标题被正常解析,这是不希望看到的结果,如下图所示: 
sheet_to_json() API: https://github.com/rockboom/SheetJS-docs-zh-CN#json
其实,sheet_to_json() 只需要简单配置一下即可,可从第 N 行开始解析(跳过第 N 行),如下代码:
请您自行查看您项目下的相关代码,或者直接 ctrl+f 查找 "sheet_to_json" 相关代码
// sheet: 要解析的表格工作簿
// {range: 1}: 跳过第一行解析,从第二行开始
// 大标题占几行,range 就写几
XLSX.utils.sheet_to_json(sheet, { range: 1 })
最终效果: 
SheetJS - XLS sheet_to_json() 方法解析 Excel 时不解析表格标题(表格第一行或N行),解决xls解析excel表格标题问题,让xls不解析excel文件大标题。sheet_to_json() 方法如何不解析excel首行(第一行),SheetJS 不解析电子表格excel 第一行标题部分,SheetJS sheet_to_json() xls 不解析前几行(跳过前几行)。



