前言
官方文档:https://www.antdv.com/docs/vue/introduce-cn/
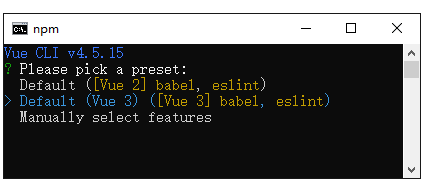
首先,您要自己搭建一个 vue 环境,我这里通过 cli 创建一个项目,如下图所示: 
打开项目根目录,调出终端(cmd)执行如下命令:
npm i --save ant-design-vue
注意:本方式是 全局引入 ,如果您想按需引入则查看官方文档介绍。
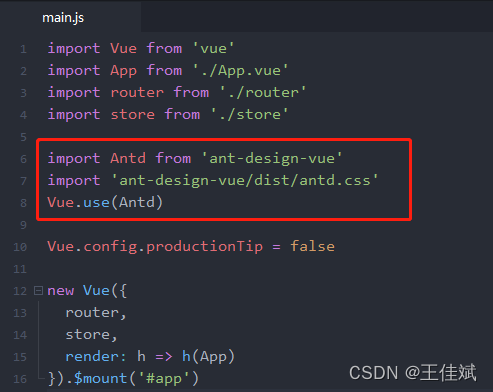
打开项目根目录下的 main.js,加入以下代码:
import Antd from 'ant-design-vue'
import 'ant-design-vue/dist/antd.css'
Vue.use(Antd)

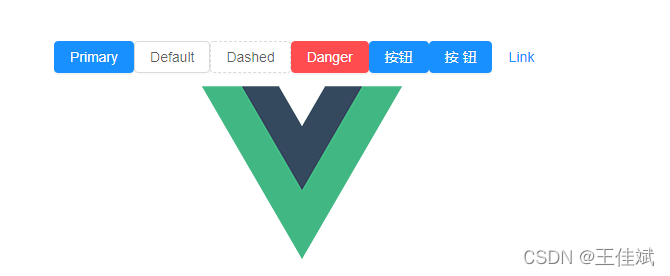
随便引入一个组件即可测试是否已完成配置,如下图所示: