前言
本文将从 0 到 1,一步步拆分,详细介绍如何实现该功能。
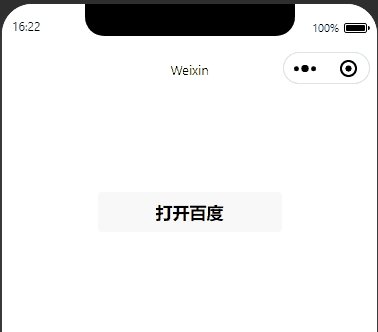
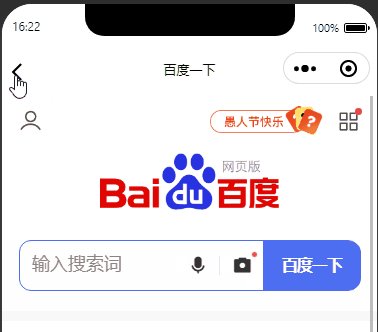
这种需求在小程序中很常见,如下图所示:

首先,需要有一个页面,并且在 app.json → page[] 中正常注册,它用于承载 webview 组件。
在 page 目录新建一个页面(与创建普通页面方法一致),如下图所示: 
设置 webview 页面,用于接收业务跳转的网页链接。
打开刚刚创建的文件,您只需动 wxml / js 文件即可,复制以下代码:
关注
打赏
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



