前言
解决方案有两种,请根据您的实际需求进行选择。
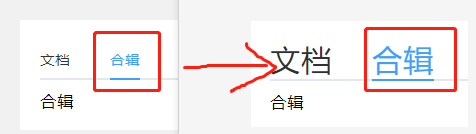
官网默认的例子文字比较小,希望将文字调大,
如下图所示: 
官方文档:https://element.eleme.cn/#/zh-CN/component/tabs
使用 /deep/ 深度选择器,配合 !important ,轻松覆盖样式,
打开标签页组件所在页面,插入以下 css 代码即可:
/deep/.el-tabs__item {
/* 修改为您想要的文字大小 */
font-size: 20px!important;
}
官方虽然没直接提供修改文字大小的属性,
但间接提供了 slot 插槽标签页,同样可以实现,具体详见:
https://element.eleme.cn/#/zh-CN/component/tabs#zi-ding-yi-biao-qian-ye




