前言
对于样式覆盖,各大框架各有千秋。
本文主要介绍 vant weapp 小程序组件库的覆盖方式。
Vant weapp 官方提供了 3 种样式覆盖方案,感兴趣的可以 查看。
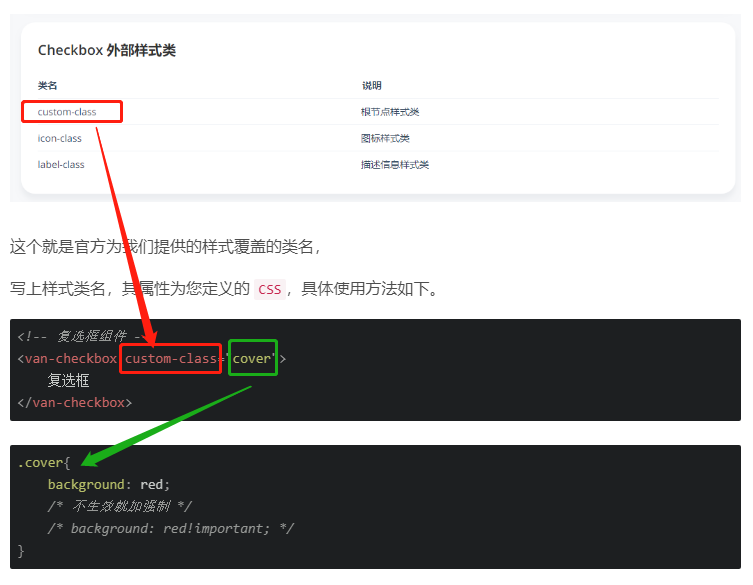
每一个组件文档中,底部都会有类似 外部样式类 ,如下图所示
 这个就是官方为我们提供的样式覆盖的类名,
这个就是官方为我们提供的样式覆盖的类名,
写上样式类名,其属性为您定义的 CSS,具体使用方法如下。
复选框
.cover{
background: red;
/* 不生效就加强制 */
/* background: red!important; */
}
如下图,清晰的表示了。