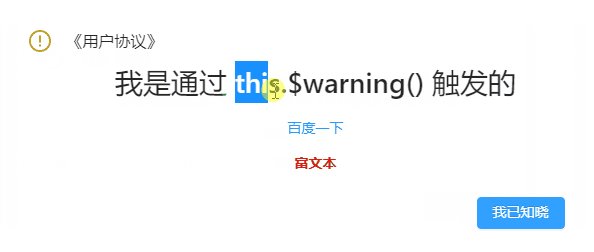
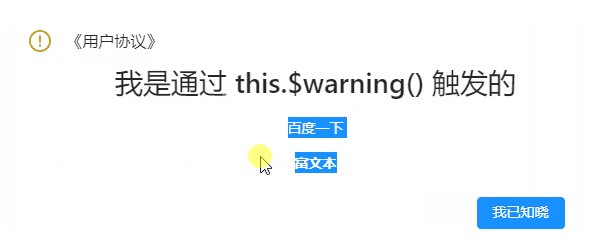
最终效果

调用 Ant Design Vue 弹框组件的方式有 模板形式 与 JS 形式(this.$xxx) 2 种,如果您是模板形式请访问 这篇文章。
本文主要解决以 JS 形式(this.$xxx)调用,导致没办法解析富文本的问题,
弹框组件按原字符串进行解析了,并没有解析富文本(很遗憾 “原样” 解析了):
// 从接口拿到的富文本数据
const data = '我是富文本
'
// 调用弹框显示
this.


