前言
网上大部分教程都代码非常乱且臃肿,各种 BUG 满天飞。本文将从 0-1 完成该功能,适用于 H5 移动端和 PC 端,全部兼容! 您只需要复制粘贴便可实现该功能,轻松应用到项目中。
如果您需要 “极少代码量” PC 端页面触底功能,请访问:Vue - 高效简洁 PC 端列表下拉页面触底加载分页数据,
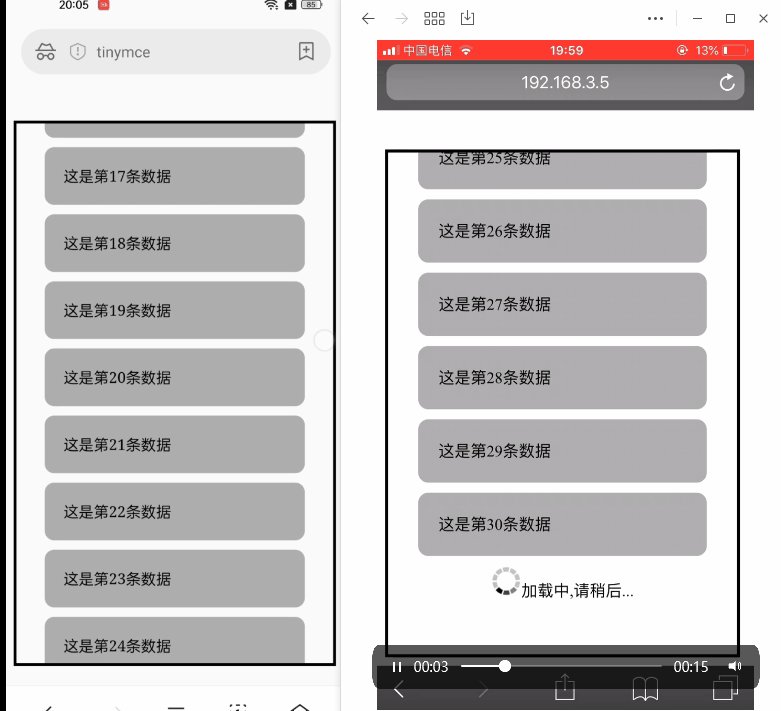
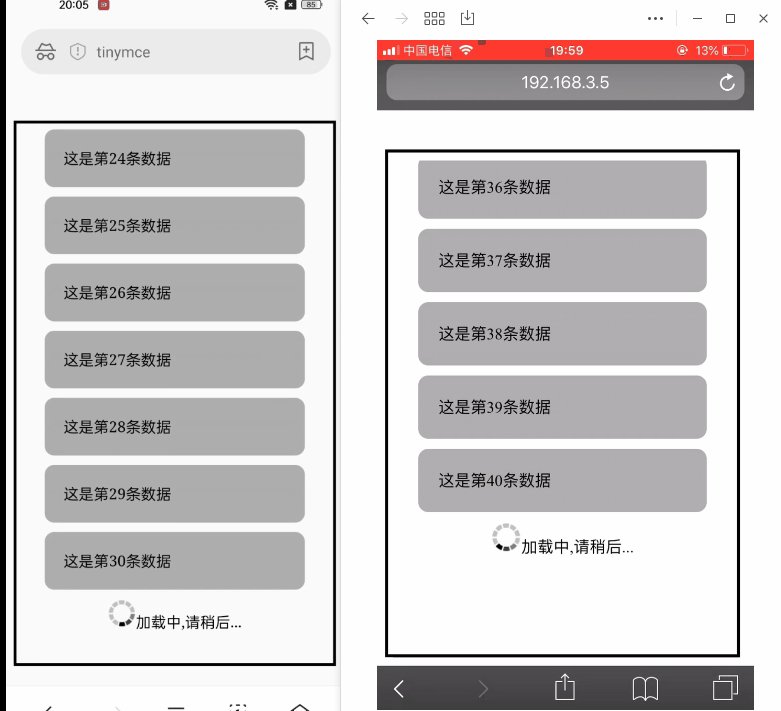
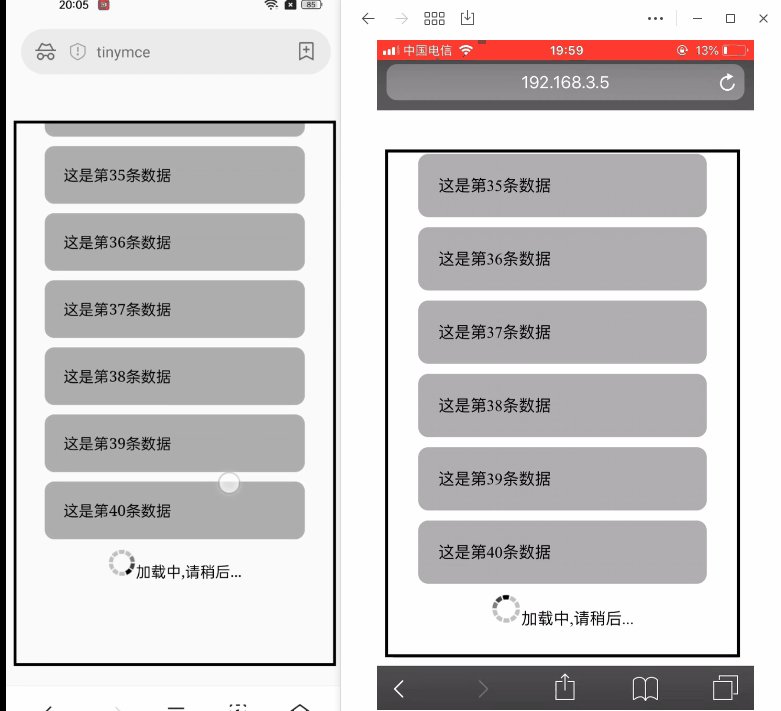
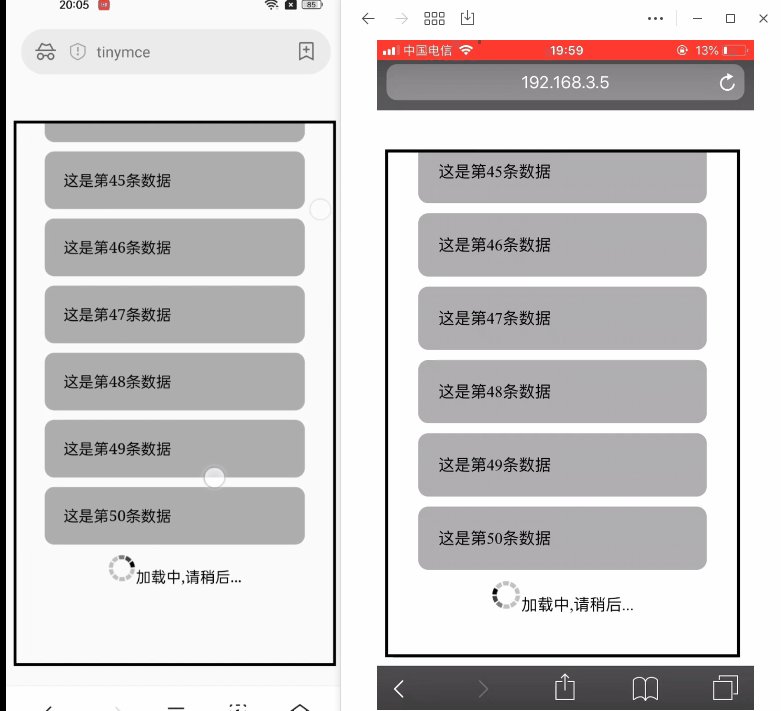
已经 苹果安卓手机真机测试,并且分页逻辑已经为您完成 , 丝滑且无 BUG!
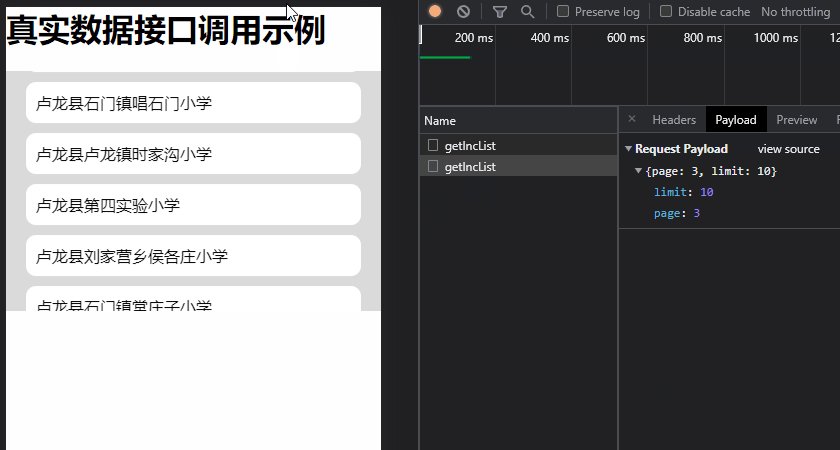
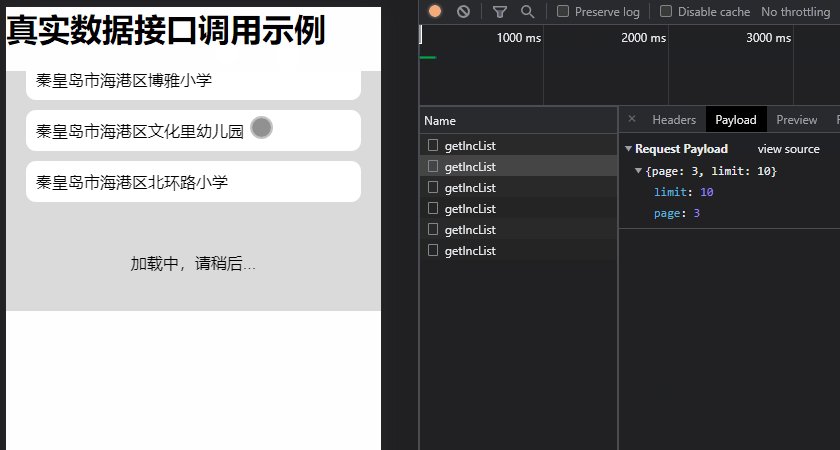
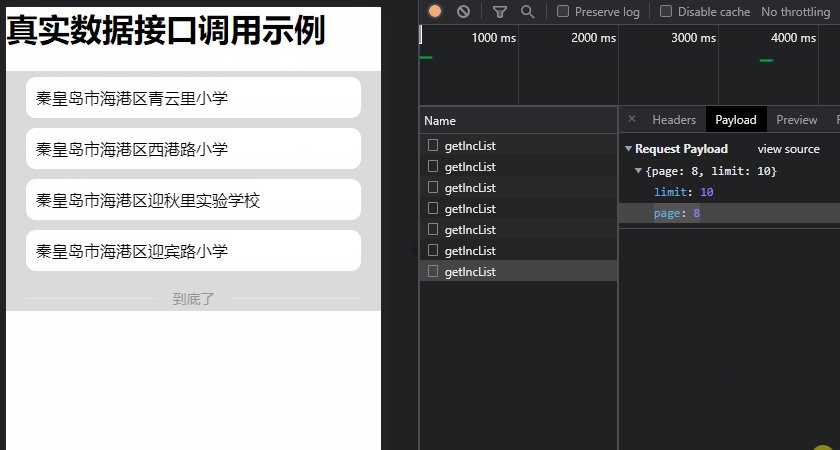
为了便于您观察分析代码,只做了 “核心代码” ,如下图 所示: