前言
这种需求常见于内容分享时,需要自动生成海报(图片)供用户保存或截图转发,网上的大部分教程都太乱且有 BUG。
本文将带您从 0-1 一路复制,完成一个兼容性好、健壮、注释详细的示例,
开箱即用,到时候您只需要稍微改改,便可以应用到您的项目中。
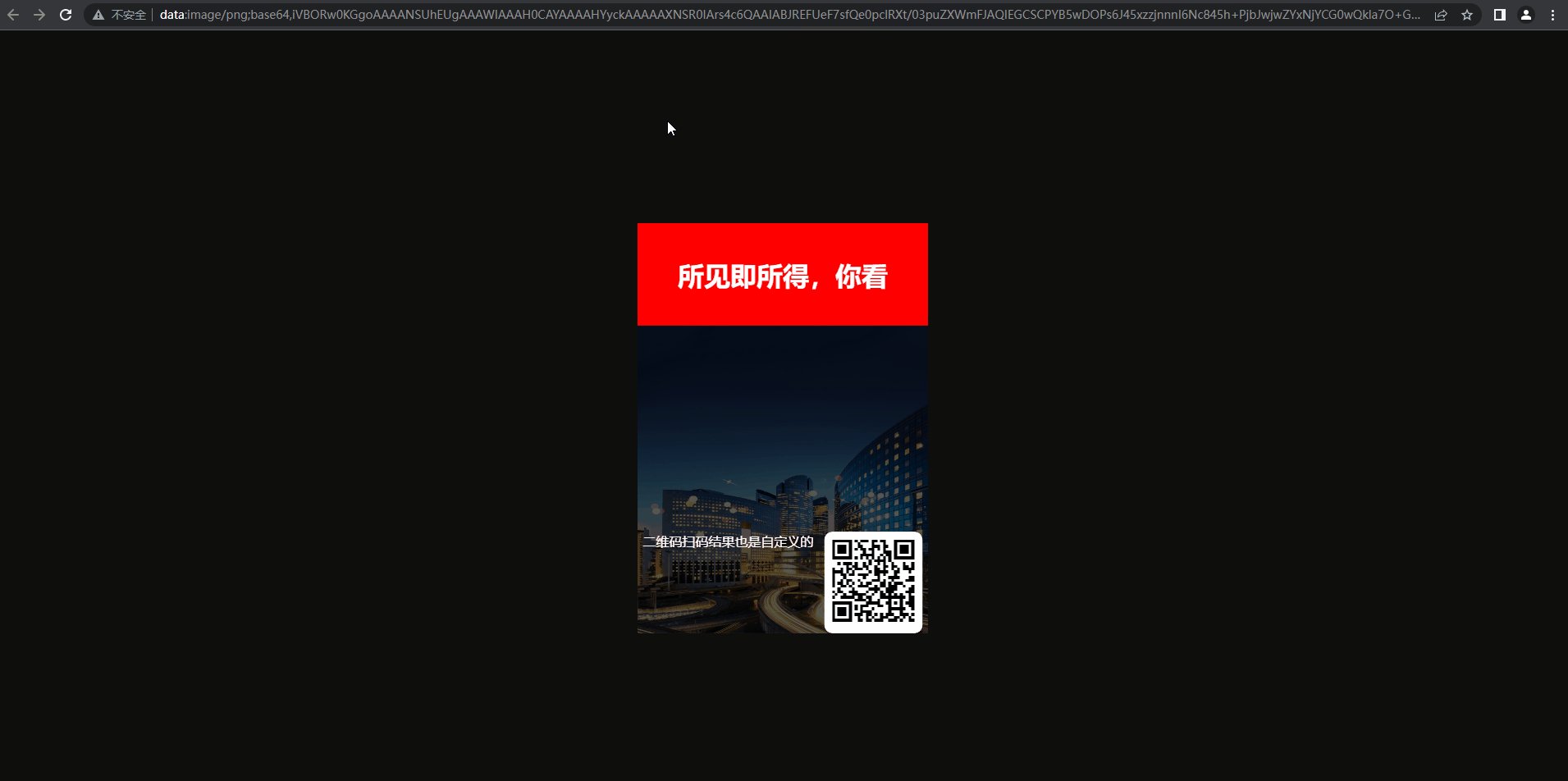
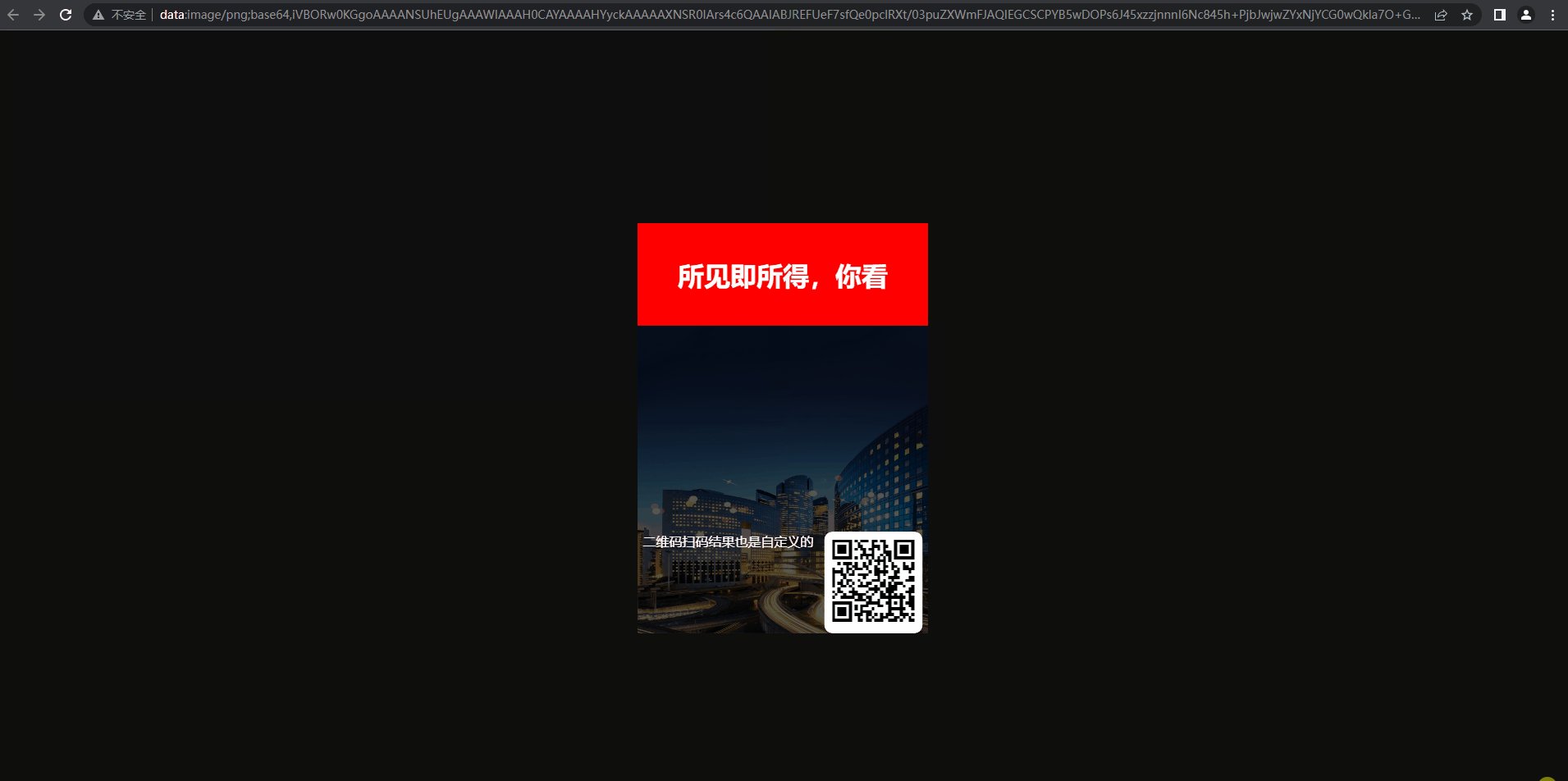
您可以 自定义海报背景图、二维码扫描后的内容、文案文字等内容, 还能改这些元素之间的距离,
在真机、微信环境里,海报还可长按保存或转发。
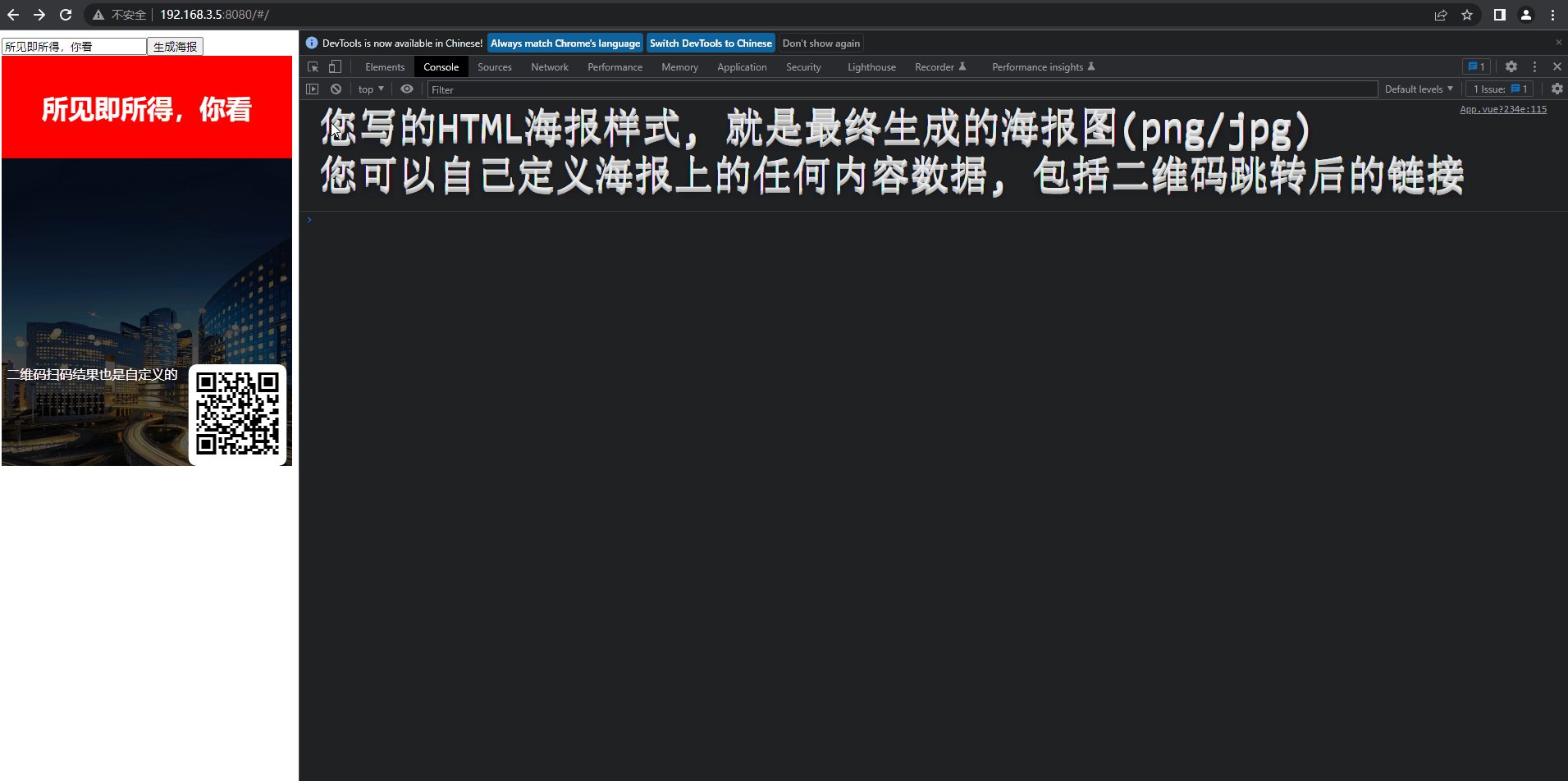
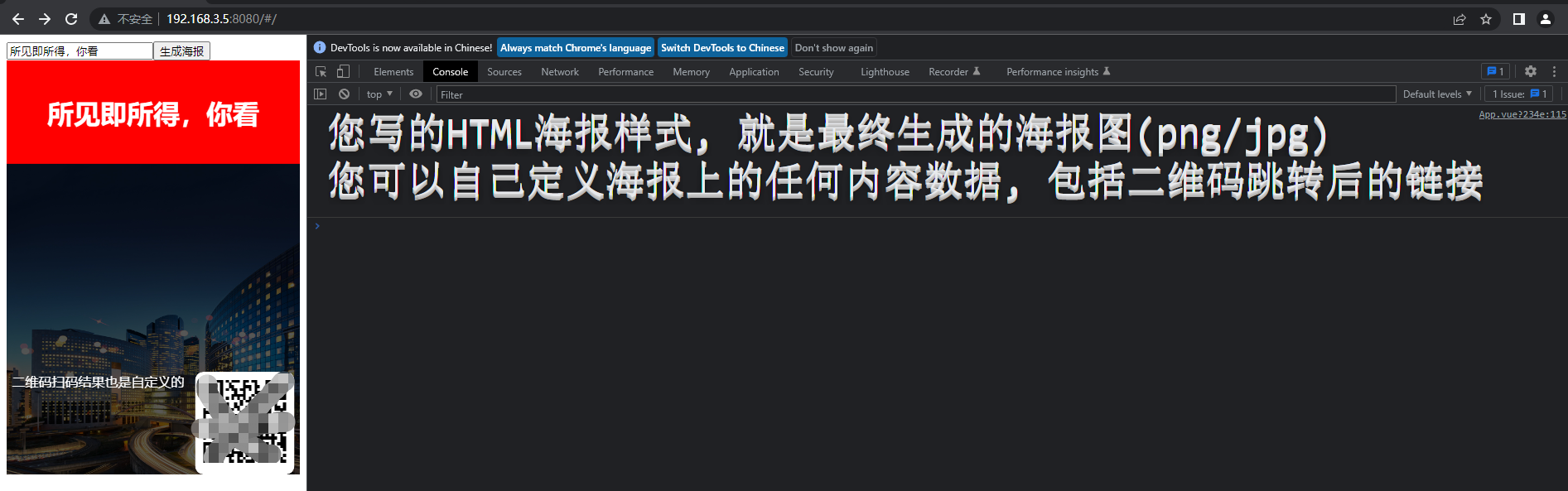
准确说,您看到的海报全是可以 DIY 的(用HTML写出来的),如下图所示(含二维码,可能会被屏蔽):